- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Session Replay Browser Privacy Options
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Overview
Session Replay provides privacy controls to ensure organizations of any scale do not expose sensitive or personal data. Data is stored on Datadog-managed cloud instances and encrypted at rest.
Default privacy options for Session Replay are designed to protect end user privacy and prevent sensitive organizational information from being collected.
By enabling Session Replay, you can automatically mask sensitive elements from being recorded through the RUM Browser SDK. When data is masked, that data is not collected in its original form by Datadog’s SDKs and thus is not sent to the backend.
Configuration
defaultPrivacyLevel and mask-user-input are available in the SDK v3.6.0+.To enable your privacy settings, set defaultPrivacyLevel to mask, mask-user-input, or allow in your JavaScript configuration.
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
applicationId: '<DATADOG_APPLICATION_ID>',
clientToken: '<DATADOG_CLIENT_TOKEN>',
site: '<DATADOG_SITE>',
// service: 'my-web-application',
// env: 'production',
// version: '1.0.0',
sessionSampleRate: 100,
sessionReplaySampleRate: 100,
trackResources: true,
trackLongTasks: true,
trackUserInteractions: true,
defaultPrivacyLevel: 'mask' | 'mask-user-input' | 'allow'
});
After updating your configuration, you can override elements of your HTML documents with the below privacy options.
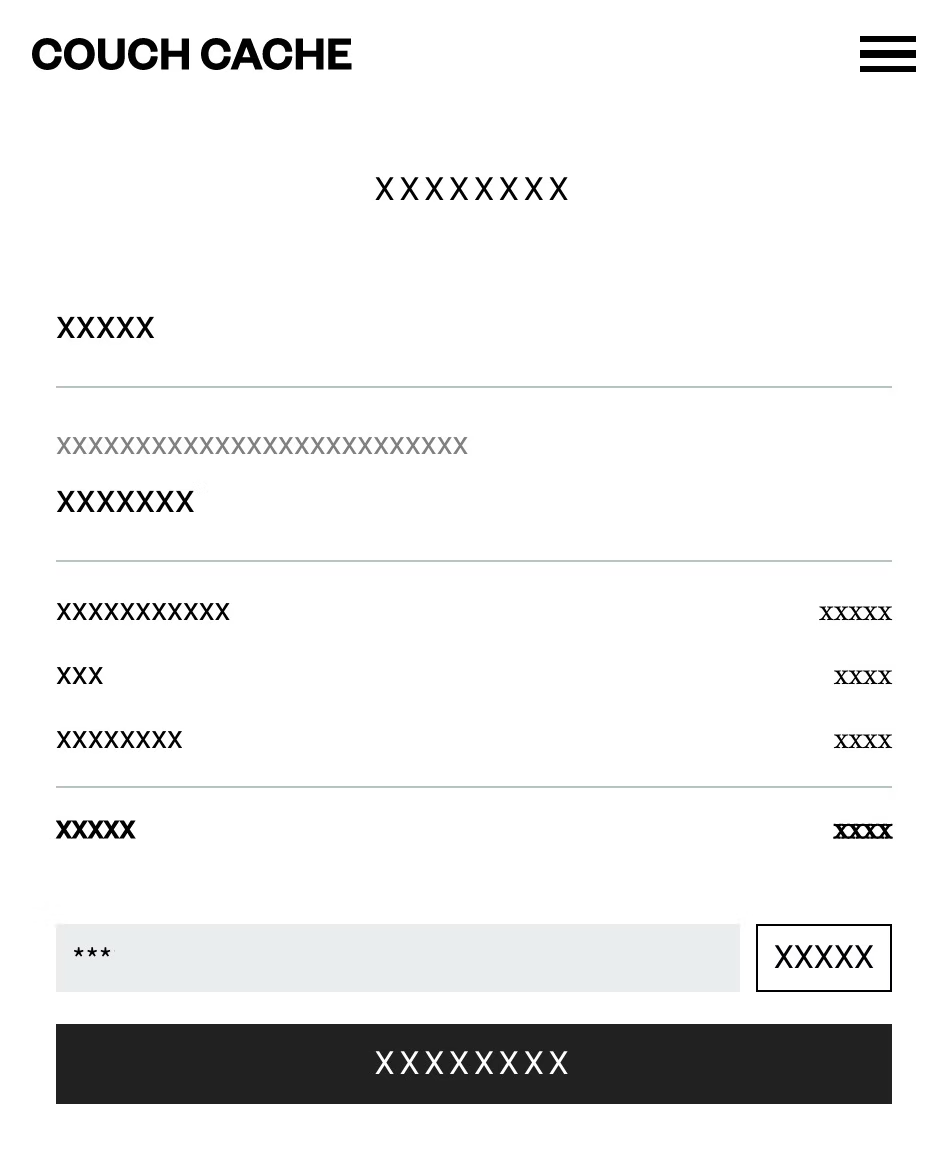
Mask mode
Setting defaultPrivacyLevel to mask mode masks all HTML text, user input, images, links and data-* attributes. Text on your application is replaced with X, rendering the page into a wireframe.
Note: By default, mask is the privacy setting when you enable Session Replay.
Note: Masked data is not stored on Datadog servers.
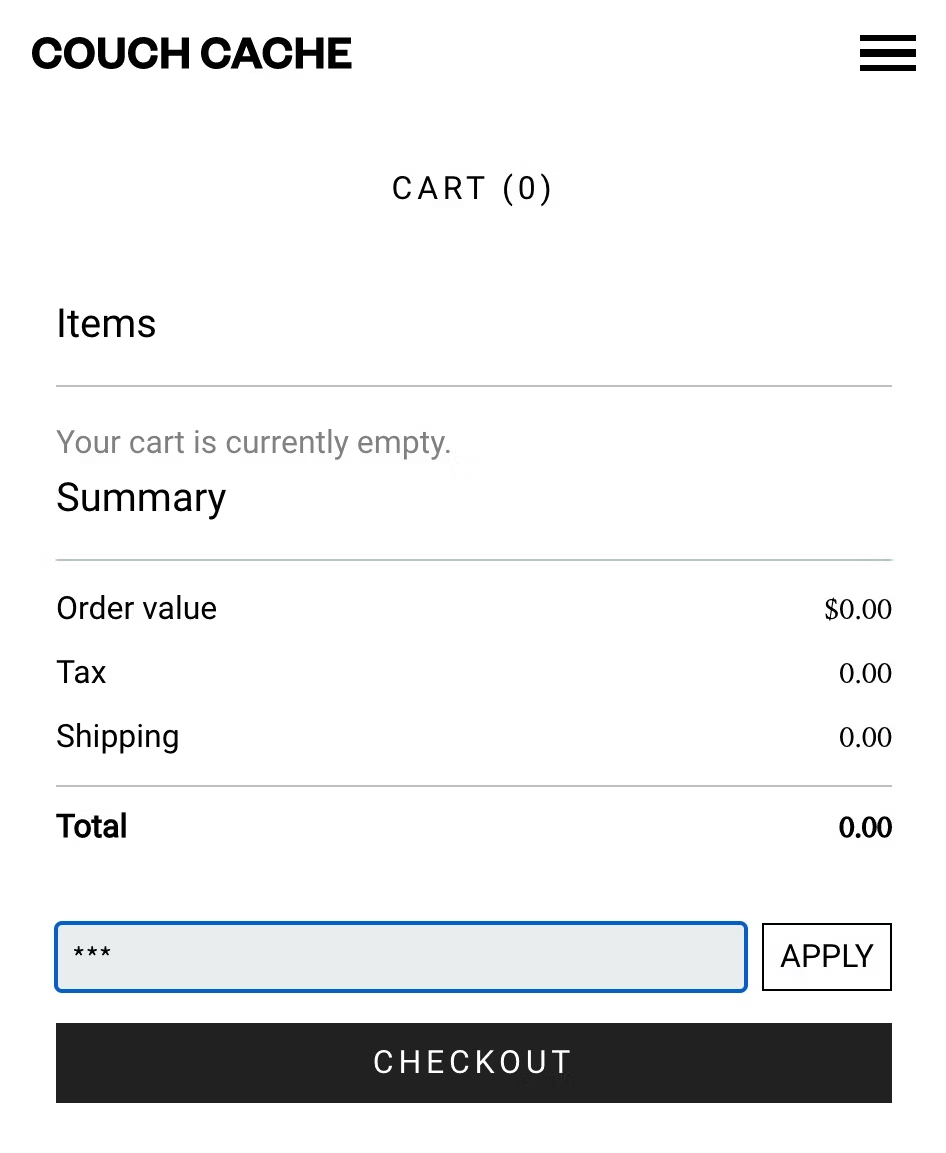
Mask user input mode
Masks most form fields such as inputs, text areas, and checkbox values while recording all other text as is. Inputs are replaced with three asterisks (***) and text areas are obfuscated with space-preserving x characters.
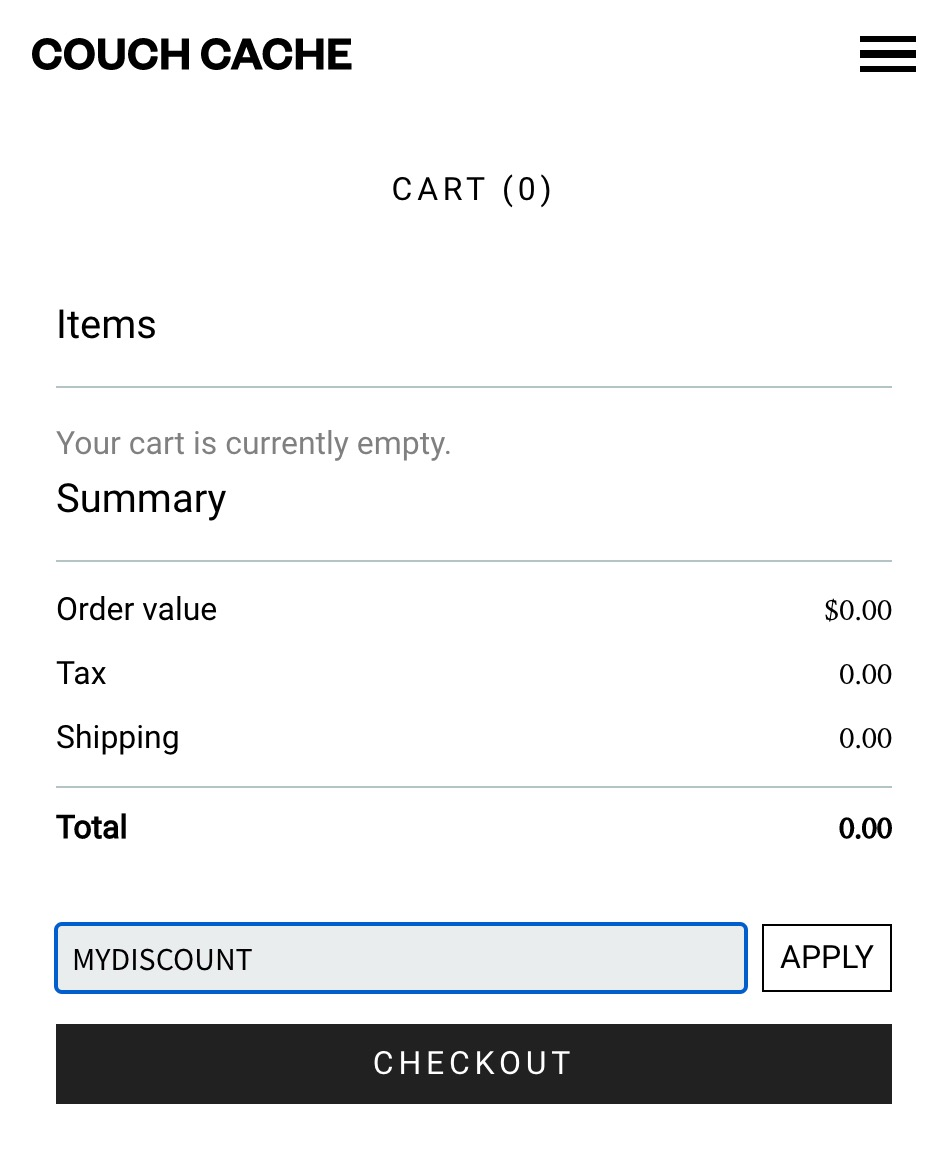
Allow mode
Records everything unmasked.
Privacy options
Override an HTML element
You can set an application-wide default and tag the privacy level of an individual HTML element using one of two methods:
- An HTML attribute such as
data-dd-privacy="allow" | "mask" | "hidden" | "mask-user-input"or - An HTML class name such as
class="dd-privacy-allow" | "dd-privacy-mask-user-input" | "dd-privacy-mask" | "dd-privacy-hidden".
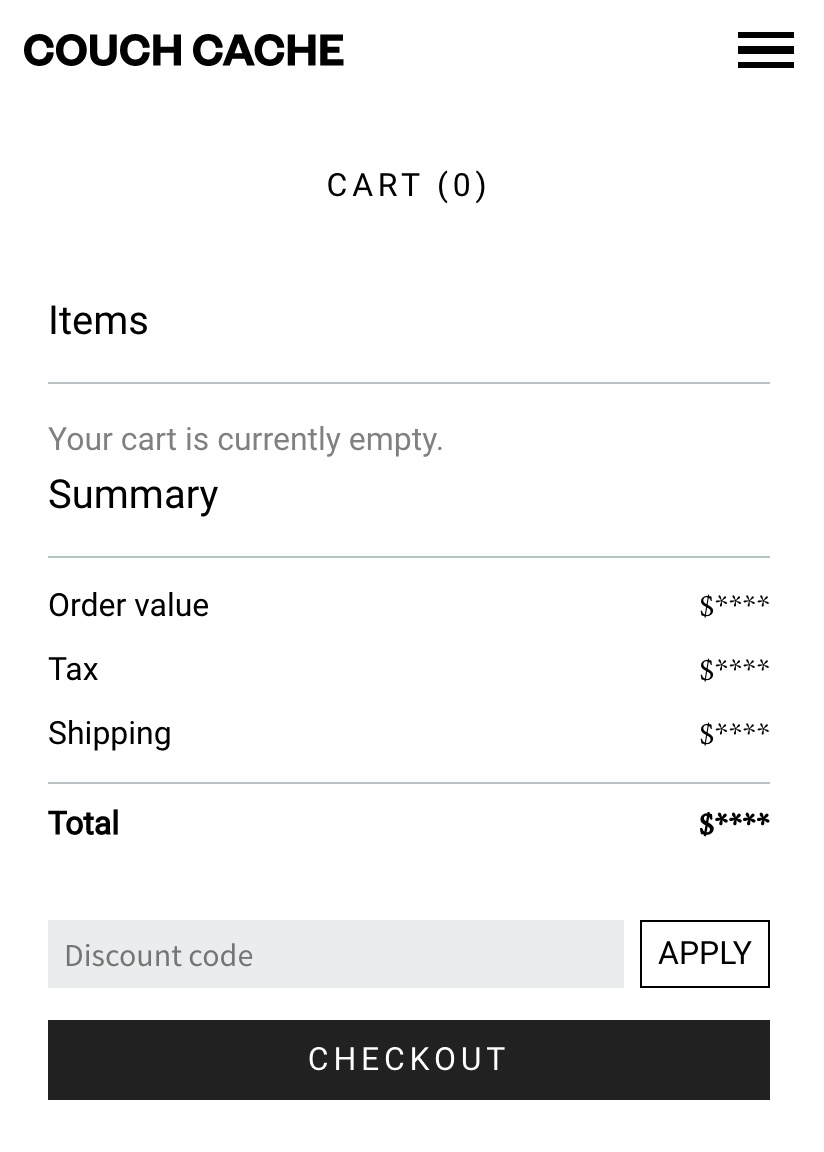
The example below demonstrates how you can override certain elements in your HTML to customize your obfuscation:
<div class="line-item" data-dd-privacy="allow">
<div class="label">Order Value</div>
<div class="value">
$<span data-dd-privacy="mask">50.00</span>
</div>
</div>
The dollar amount in the cart is replaced with asterisks.
Privacy restrictions
In order to protect end-user privacy, regardless of your privacy configuration, the following HTML elements are always masked:
- Input elements of type
password,email, andtel - Elements with
autocompleteattributes such as credit card numbers, expiration dates, and security codes
Advanced privacy options
Completely hide an element
hidden is an advanced privacy setting that completely hides specific elements instead of obscuring the text.
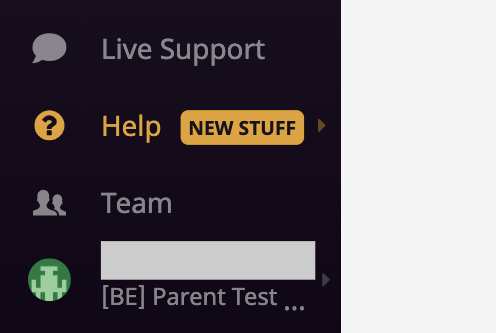
If you are concerned about the number of visible elements in sensitive fields, enable hidden for your specific elements. These HTML elements are replaced with a gray block at the time of recording.
In this example replay session, the username in the Datadog navigation is obfuscated.
Override the action name
To obscure the default action name and update the naming convention for individual actions, set the override for your individual action names.
You can rename the default action name by overriding the name of a specific HTML element with a more general name. By default, Datadog displays the custom override name.
For example, override the following name with <div data-dd-action-name="Address" > → Action: "Click on Address".
Additional use cases to override the default action name include masking sensitive data in the RUM Explorer and streamlining your analytics and search with custom naming conventions.
Mask action names
By default, if you wish to mask all action names, you can use the enablePrivacyForActionName option in conjunction with the mask privacy setting. This operation automatically substitutes all non-overridden action names with the placeholder Masked Element. This setting is also designed to be compatible with existing HTML override attributes.
Datadog is working to add more privacy features to RUM & Session Replay. Have something in mind that you would like to see? Contact Datadog support.
Further Reading
Documentation, liens et articles supplémentaires utiles: