- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
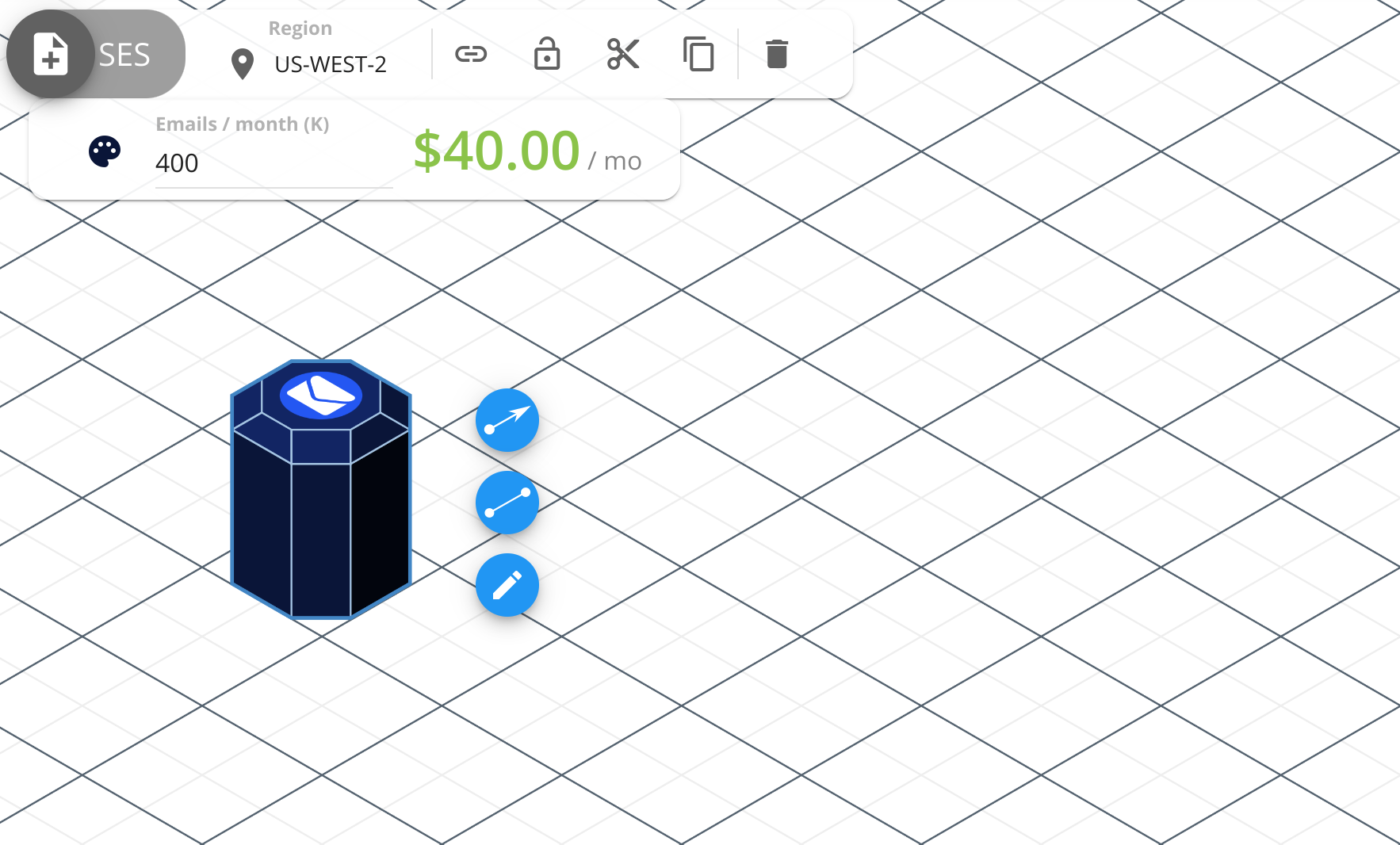
SES Component
Overview
Use the SES component to represent transactional and marketing email services from your Amazon Web Services architecture.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined color or enter the hexadecimal value of the color for the component and its accent. The component can use the same color for both the 2D and 3D view, or different colors for each.
- Emails/month (K): Enter the number of email messages sent per month, in the thousands.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects.
Schema
The following is an example JSON of a SES component:
{
"type": "ses",
"id": "11f3e4bc-f827-48b6-9d9c-73e99ca3e289",
"region": "us-west-2",
"mapPos": [0,10],
"emailsOut": 400,
"color": {
"isometric": "#0a1538",
"2d": "#0a1538"
},
"accentColor": {
"isometric": "#2457f2",
"2d": "#2457f2"
},
"link": "https://aws.amazon.com/ses/",
"locked": true
}
- type: ses: The type of component.
- id: string: A unique identifier for the component in the
uuidformat. - region: string: The AWS region where the SES is deployed in. All global regions are supported except
cn-regions. - mapPos: [number, number]: The position of the component in the blueprint, expressed as an x- and y-coordinate pair.
- emailsOut: number: The number of email messages sent per month, in the thousands. Defaults to
10. - color: object: The fill color for the component body.
- isometric: string: The fill color for the component in the 3D view. Must be a hexadecimal color.
- 2d: string: The fill color for the component in the 2D view. Must be a hexadecimal color.
- accentColor: object: The accent color used to display the component logo on the block.
- isometric: string: The accent color for the component in the 3D view. Must be a hexadecimal color.
- 2d: string: The accent color for the component in the 2D view. Must be a hexadecimal color.
- link: uri: Link the component to another diagram using the
blueprint://IDformat or to an external website using thehttps://LINKformat. - locked: boolean. If
true, changes made to the component using the application are disabled until unlocked.