- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Build Apps
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
App Builder is not supported for your selected Datadog site ().
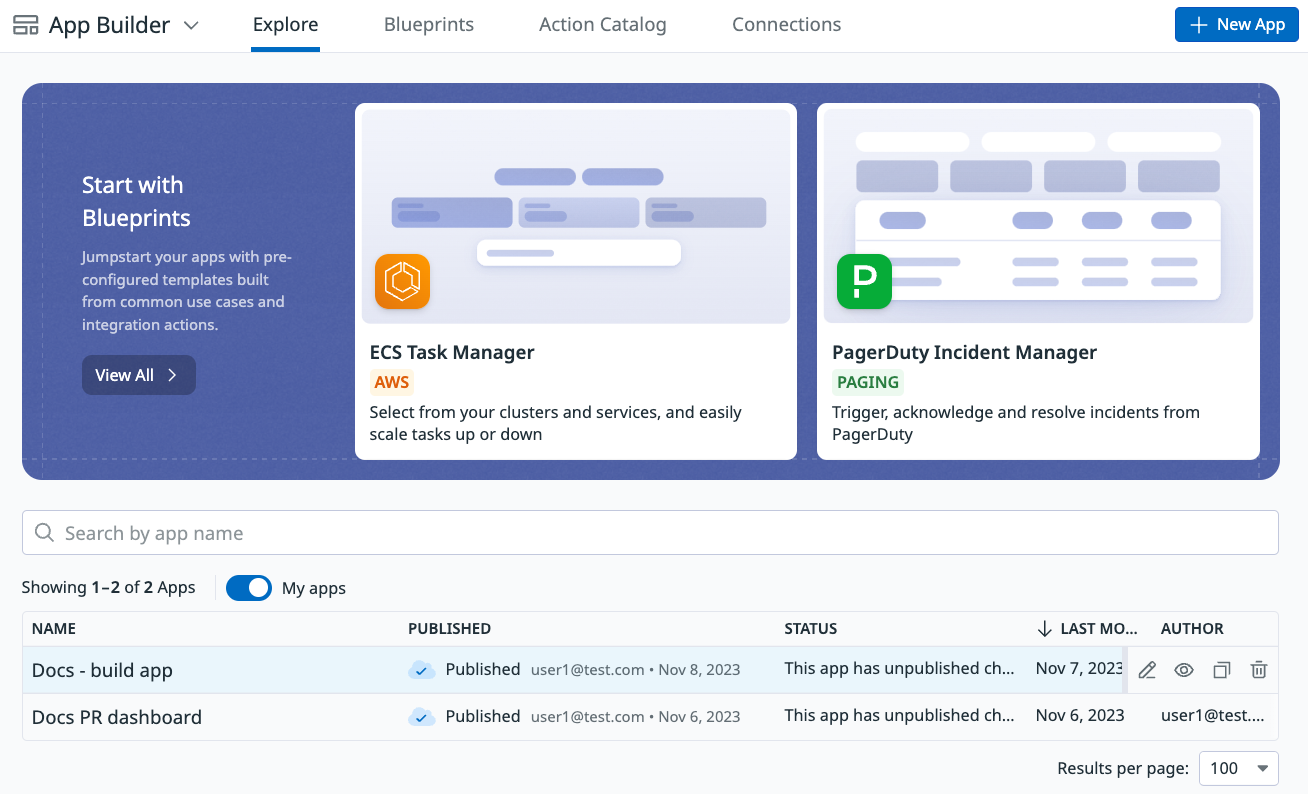
You can create an app or edit existing apps from the App Builder page. The page lists information about existing apps, including the following:
- Author
- Status
- Date that each app was last modified
- Whether the app is published
On the App Builder page, you can access and filter your apps. Hover over an app for options to edit, delete, view, or clone the app. You can also enable the My apps toggle to see only apps that you created:
Create an app
Build an app from a blueprint
Blueprints are helpful starter apps that cover common use cases. They come loaded with demo data that you can use to familiarize yourself with the app. Blueprints also showcase best practices for setting up app functionality and visual presentation.
- From App Builder, click the Blueprints tab.
- Find the blueprint that you want to use and click Preview.
- Click Use Blueprint to open the app blueprint.
- To change the app name and description, click the app name.
- Each blueprint template comes loaded with demo data. To customize the app, edit the Connection for each query.
- To save the app, click Save as New App.
- To preview the app, click Preview. Click Edit from the preview screen to return to the configuration view.
- After you finish modifying the app, Click Run to test it.
- When you’re ready to publish your app, click Publish. Publishing an app makes it available to your dashboards.
Create a custom app
- From App Builder, click New App.
- To change the app name and description, click the app name.
- To add a UI component to the app canvas, click the component in the top bar or drag it onto the canvas.
- Use queries to populate or interact with your canvas.
- To save the app, click Save as New App.
- To preview the app, click Preview. Click Edit from the preview screen to return to the configuration view.
- After you finish modifying the app, Click Run to test it.
- When you’re ready to publish your app, click Publish. Publishing an app makes it available to your dashboards.
Customize your app
Apps are made up of UI components and queries which interact with each other to form the user experience and logic behind each app. The query list and editor appear on the left side of the page, while the app canvas and UI components make up the right side of the page.
Basic customization:
- To edit the Name, Description, or Canvas Color of your app, click the app name at the top left.
- Click the Preview button to preview your app. Preview mode allows you to view the app from the user’s perspective. Use preview mode to interact with the app UI and test your queries. When you’re done, click Edit to return to the app builder.
- To save your app, click Save.
- When you’re ready to publish your app, click Publish. Publishing an app makes it available to your dashboards.
App canvas and components
The app canvas represents the graphical interface that your users interact with. You can click a component in the top bar to add it to the canvas, or you can drag and drop components to add them or move them around on the canvas. To see all available components, click All Components.
Each component features a list of corresponding configuration options that control how users interact with your app. For example, the Text Input component allows you to set a default value, placeholder text, and a label. The Button component includes a label and an event that triggers when the button is pressed. Components also feature an Appearance section that changes the way the components look and act. For example, you can disable a button or control its visibility.
To delete or duplicate a component, select the component and click the three dot ellipsis (…) to display the Delete or Duplicate options.
For a list of available UI components and their properties, see Components.
UI components can trigger reactions on an Event.
Queries populate your app with data from Datadog APIs or supported integrations. They take inputs from other queries or from UI components and return outputs for use in other queries or in UI components.
You can use JavaScript Expressions anywhere in App Builder to create custom interactions between the different parts of your app.
Interact with an app in JSON
Edit an app
To edit an app with JSON, click the cog (Settings) icon and select Switch to JSON. The Switch to GUI option in the settings menu takes you back to the GUI editor.
Copy or back up an app
To copy an app layout across organizations or back it up, click the cog (Settings) icon and select Switch to JSON. This shows the JSON code for the entire app. Copy this JSON code and save it in a text editor. You can save intermediate states of your app during development and return to them if necessary.
To copy the app to another organization:
- Create an app.
- Click the cog (Settings) icon and select Switch to JSON.
- Replace the existing JSON with the JSON that you previously copied.
The Switch to GUI option in the settings menu takes you back to the GUI editor.
Further reading
お役に立つドキュメント、リンクや記事:
Do you have questions or feedback? Join the #app-builder channel on the Datadog Community Slack.