- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Software Catalog
- Session Replay
- Synthetic Monitoring and Testing
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- Software Delivery
- Code Security
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- CoTerm
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Software Catalog
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Universal Service Monitoring
- Containers
- Serverless
- Network Monitoring
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Code Security
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Testing Multiple Environments
Overview
Continuous Testing allows you to apply the same scenario from scheduled tests against the production environment to development and staging environments. Continuous Testing uses Synthetic tests throughout the development cycle to ensure regressions are caught as soon as possible.
When triggering a CI test, you can overwrite the starting URL of a browser or API test to reroute the Synthetic Worker to the appropriate environment. This allows you to use the same test on both your production and staging environments.
For browser tests, you can also redirect a subset of the resource URLs during the test execution with resourceUrlSubstitutionRegexes. This allows you to test frontend assets from your current branch against the production backend. This also allows you to reroute a subset of API calls (matching a domain or path) to a staging environment containing the changes to test, while the rest of the requests are served by the production environment.
Using a production test on a staging environment
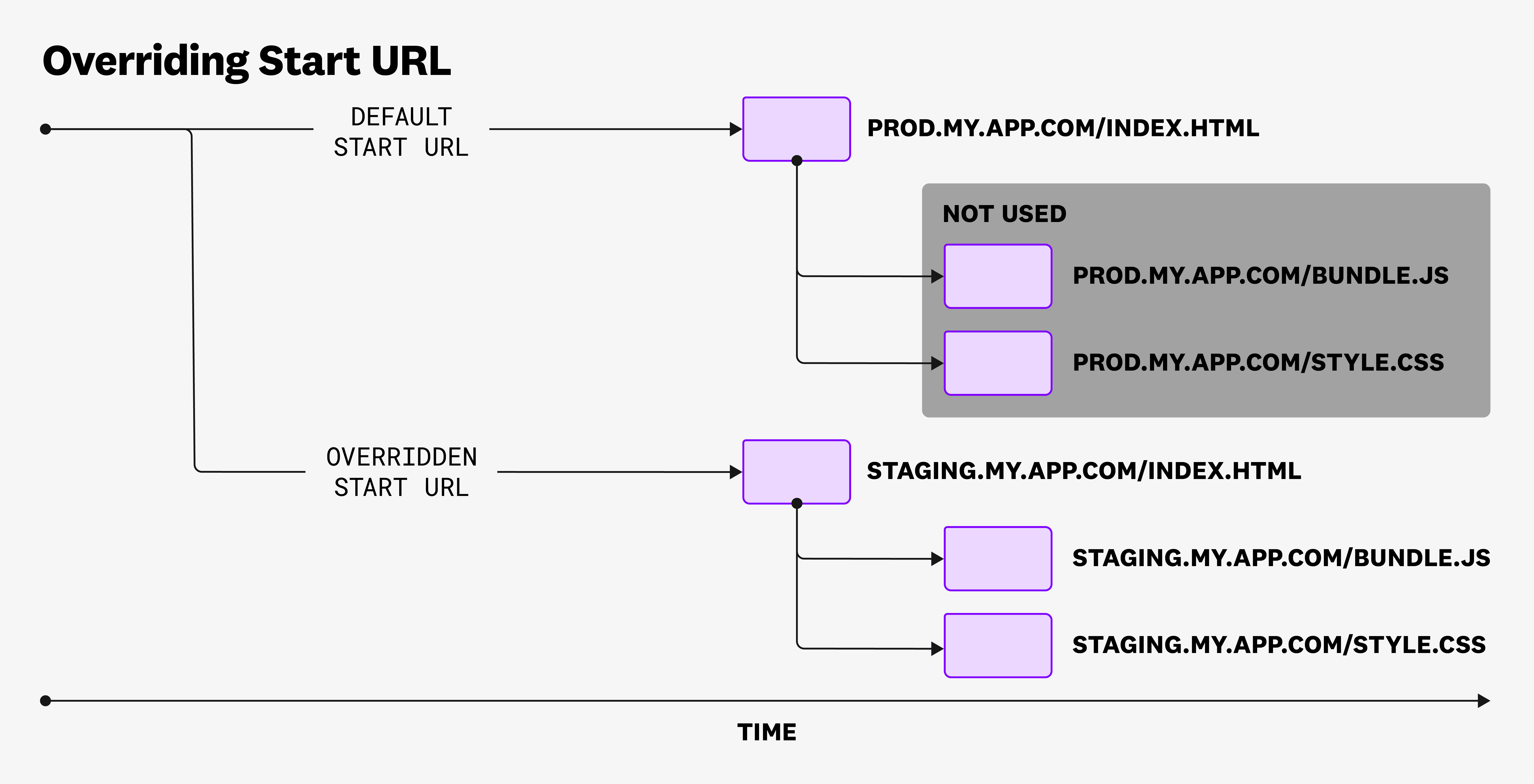
Overriding the starting URL
A Synthetic browser test starts the test scenario by navigating to a starting URL. Similarly, an API HTTP test sends a request to a specific URL. When triggering a CI test, you can overwrite this starting URL to point to another environment where your application is deployed in.
When triggering a CI test, the startUrl field allows you to overwrite the first URL that a browser test navigates to or the URL used by an HTTP test request. You can specify this option through the global configuration file, the Synthetic Monitoring configuration files (*.synthetics.json), or the command line flag --override startUrl=<STARTURL>.
datadog-ci synthetics run-tests \
--public-id <public-id> \
--override startUrl="https://staging.my-app.com"
This option allows you to reuse the same test scenario on both the production environment and other development environments (such as staging) as long as they are publicly available. To learn how to test against private environments, see Testing While Using Proxies, Firewalls, or VPNs.
Partially modifying the starting URL
If some of your tests start at the homepage, or a similarly simple URL, the previous solution works fine, but it doesn’t cover every use case. Blindly replacing the starting URL may unintentionally remove the path or certain search query parameters from the URL that the scenario is expected to test.
The startUrlSubstitutionRegex field allows you to modify the starting URL without overwriting it entirely. This option allows you to substitute parts of the default starting URL based on the provided regular expression.
datadog-ci synthetics run-tests \
--public-id <public-id> \
--override startUrlSubstitutionRegex="<regex>|<rewriting-rule>"
This field expects a string containing two parts, separated by a pipe character |:
<regex>|<rewriting-rule>
<regex>: Regular expression (regex) to apply to the default starting URL<rewriting-rule>: Expression to rewrite the URL
Example 1
Consider the following <regex>|<rewriting-rule> string:
https://prod.my-app.com/(.*)|https://staging.my-app.com/$1
The regular expression uses a capture group to capture the path of the URL. The rewriting rule produces a similar looking URL pointing to staging.my-app.com, and appending the captured group using $1. Given the URL https://prod.my-app.com/product-page?productId=id, it would rewrite it to https://staging.my-app.com/product-page?productId=id.
Example 2
Consider the following <regex>|<rewriting-rule> string:
(https?://)([^/]*)|$1<deployment-prefix>.$2
With this override, the URL https://my-app.com/some/path gets rewritten as https://<deployment-prefix>.my-app.com/some/path.
Notice that the URL path is not affected by the rewrite because it is not part of the substitution regex.
Apart from the pipe
| syntax presented above, startUrlSubstitutionRegex also supports the sed syntax with modifiers: s|<regex>|<rewritting rule>|<modifiers>.The sed syntax is often used with a slash / separator, for example: s/<regex>/<rewritting rule>/<modifier>. However, it can use any character as a delimiter. When working on a URL containing an abundant number of slashes, Datadog recommends using another character rather than escaping all slashes of the URL.With this tool, any scheduled test used on your production environment can be reused to point to a development environment.
Introducing a change in an existing environment
Modifying resource URLs
In addition to modifying the starting URL, you can also modify the URLs of all subsequent resource requests using the resourceUrlSubstitutionRegexes override. This option substitutes parts of the resource URLs based on the provided regular expressions.
This allows you to test some parts of your application independently from the main environment. The main page is still being served by the environment from the startUrl, but each request matching the first regex from resourceUrlSubstitutionRegexes can be redirected to another environment hosting only the changes from the branch triggering the CI pipeline.
For example: if your frontend JavaScript assets are located under the path https://prod.my-app.com/resources/chunks/*, you can use resourceUrlSubstitutionRegexes to redirect all JavaScript assets requests to https://staging.my-app.com/resources/chunks—while main page and all API calls continue to be served by prod.my-app.com. Similarly, if you want to test the service behind the endpoints https://prod.my-app.com/api/my-service, you can redirect these API calls to https://staging.my-app.com/api/my-service to test this service in isolation with the production frontend.
datadog-ci synthetics run-tests \
--public-id <public-id> \
--override resourceUrlSubstitutionRegexes="<regex1>|<rewriting-rule1>" \
--override resourceUrlSubstitutionRegexes="<regex2>|<rewriting-rule2>"
The resourceUrlSubstitutionRegexes field expects strings, each containing two parts, separated by a pipe character |:
<regex>|<rewriting-rule>
<regex>: Regular expression (regex) to apply to the resource URL<rewriting-rule>: Expression to rewrite the URL
Example 1
Consider the following <regex>|<rewriting-rule> string:
https://prod.my-app.com/assets/(.*)|https://staging.my-app.com/assets/$1
The regex, https://prod.my-app.com/assets/(.*), uses a capture group to capture the path of the resource URL.
The rewriting rule, https://staging.my-app.com/assets/$1, produces a similar-looking URL that points to staging.my-app.com and appends the captured group using $1.
As a result, the URL https://prod.my-app.com/assets/js/chunk-123.js is rewritten as https://staging.my-app.com/assets/js/chunk-123.js.
Example 2
Consider the following <regex>|<rewriting-rule> string:
`(https?://)([^/]*)|$1<deployment-prefix>.$2`
With this override, the URL https://my-app.com/some/path gets rewritten as https://<deployment-prefix>.my-app.com/some/path. Notice that the URL path is not affected by the rewrite because it is not part of the substitution regex.
The
resourceUrlSubstitutionRegexes is also applied to the first request, similarly to startUrl and startUrlSubstitutionRegex.Apart from the pipe
| syntax presented above, resourceUrlSubstitutionRegexes also supports the sed syntax with modifiers: s|<regex>|<rewriting rule>|<modifiers>.The sed syntax is often used with a slash / separator, for example: s/<regex>/<rewriting rule>/<modifier>. However, it can use any character as a delimiter. When working on a URL containing an abundant number of slashes, Datadog recommends using another character rather than escaping all slashes of the URL.