- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Software Catalog
- Session Replay
- Synthetic Monitoring and Testing
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- Software Delivery
- Code Security
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- CoTerm
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Software Catalog
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Universal Service Monitoring
- Containers
- Serverless
- Network Monitoring
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Code Security
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Testing With Proxies, Firewalls, or VPNs
Overview
Most of the development cycle happens within private networks, which are usually inaccessible to Synthetic tests. With the help of datadog-ci, you can establish a Continuous Testing tunnel that allows Synthetics Workers to reach the environments that your application is deployed on during the development cycle, such as your development laptop, a CI job, or a private staging environment.
Datadog recommends using the testing tunnel if you need to launch Continuous Testing tests against local versions of your application without deploying a dedicated, long-lasting probing system such as a private location. You can also use the testing tunnel to trigger tests on short-lived cloud environments.
What is the testing tunnel?
The testing tunnel is a functionality that comes with the @datadog/datadog-ci NPM package, which is one of the methods Datadog provides to include your Synthetic tests as part of your CI/CD pipelines.
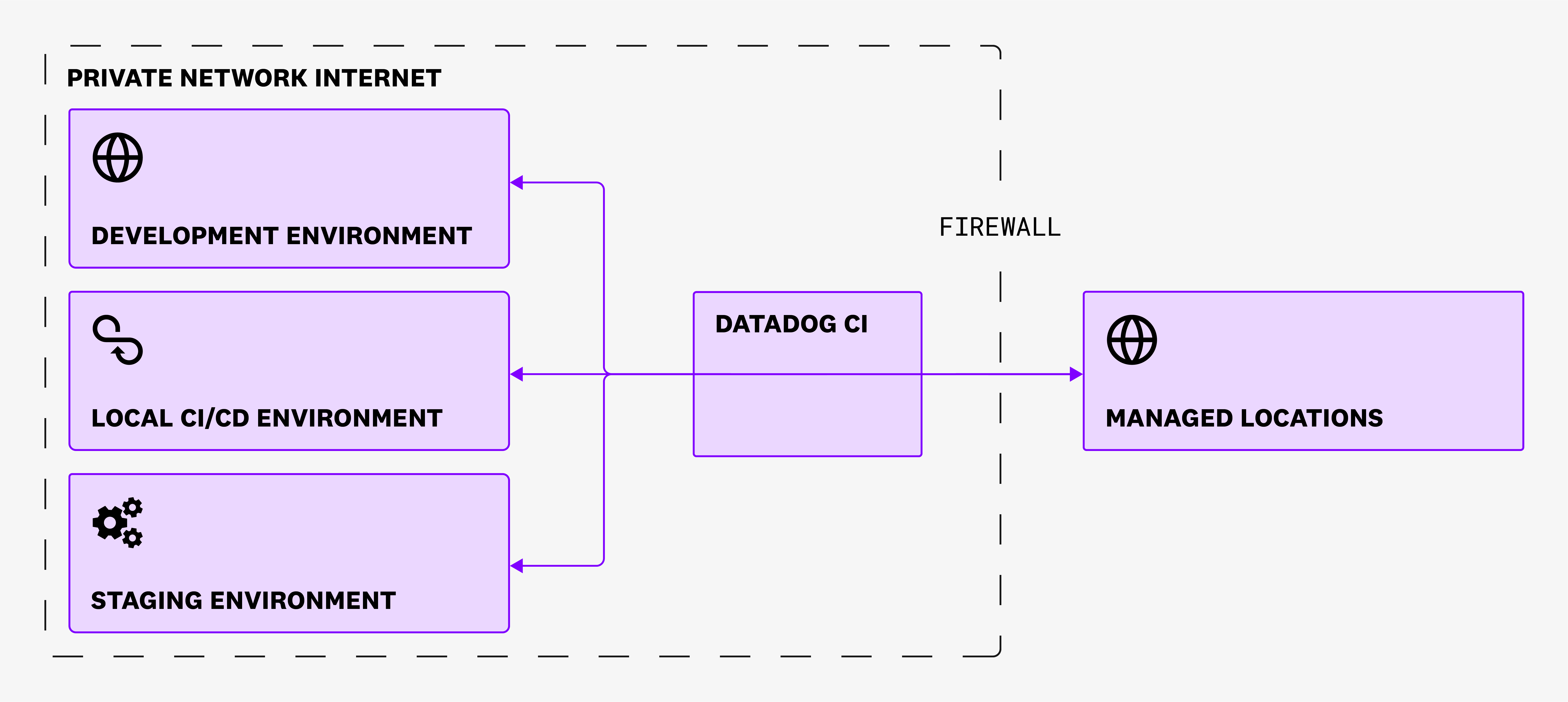
The testing tunnel creates short-lived secure connections between your internal environments and the Datadog infrastructure, allowing you to swiftly trigger Synthetic HTTP and Browser tests on your private applications. This allows Datadog to access and test your internal applications.
First, datadog-ci gets a pre-signed URL from Datadog for authentication. Then, it opens a WebSocket secure (WSS) connection to Datadog’s managed locations using the pre-signed URL. By using SSH connections through the WebSocket connection, tests are triggered by datadog-ci and executed through Datadog’s managed locations.
Because DNS resolution is performed through the testing tunnel, you can test applications with internal domains or even on the localhost of the machine running datadog-ci.
When using the testing tunnel, your tests’ locations are overridden by a location that depends on your Datadog account region.
How to use the testing tunnel
As mentioned above, the testing tunnel comes with the @datadog/datadog-ci NPM package and is available in versions >=v0.11.0 of the package. To get started, see Continuous Testing and CI/CD.
Once you’ve set up your client on your local machine or your CI server, you can launch your HTTP and browser tests with the testing tunnel by appending the command used to launch tests with --tunnel.
For example, if you are using a global configuration file, you can use the following:
datadog-ci synthetics run-tests --config <GLOBAL_CONFIG_FILE>.json --tunnel
Firewall requirements
Allow Outbound connections for the following Datadog endpoints:
| Port | Endpoint | Description |
|---|---|---|
| 443 | tunnel-us1.synthetics.datadoghq.com | Required to open the WSS connection from the datadog-ci client to the tunnel service. |
| 443 | intake.synthetics.datadoghq.com | Required to get the presigned URL and to trigger the Synthetic tests. |
| 443 | api.datadoghq.com | Required to search for Synthetic tests, get them, and poll their results. |
| Port | Endpoint | Description |
|---|---|---|
| 443 | tunnel-eu1.synthetics.datadoghq.com | Required to open the WSS connection from the datadog-ci client to the tunnel service. |
| 443 | api.datadoghq.eu | Required to get the presigned URL, search for Synthetic tests, get them, trigger them, and poll their results. |
Note: Although the tunnel service top level domain is .com (and not .eu), the endpoint is located in EU (Frankfurt AWS).
| Port | Endpoint | Description |
|---|---|---|
| 443 | tunnel-us3.synthetics.datadoghq.com | Required to open the WSS connection from the datadog-ci client to the tunnel service. |
| 443 | api.us3.datadoghq.com | Required to get the presigned URL, search for Synthetic tests, get them, trigger them, and poll their results. |
| Port | Endpoint | Description |
|---|---|---|
| 443 | tunnel-us5.synthetics.datadoghq.com | Required to open the WSS connection from the datadog-ci client to the tunnel service. |
| 443 | api.us5.datadoghq.com | Required to get the presigned URL, search for Synthetic tests, get them, trigger them, and poll their results. |
| Port | Endpoint | Description |
|---|---|---|
| 443 | tunnel-ap1.synthetics.datadoghq.com | Required to open the WSS connection from the datadog-ci client to the tunnel service. |
| 443 | api.ap1.datadoghq.com | Required to get the presigned URL, search for Synthetic tests, get them, trigger them, and poll their results. |
Using the testing tunnel with multiple environments
The testing tunnel can be configured to work with multiple environments, including localhost, by using the startUrl, startUrlSubstitutionRegex, and resourceUrlSubstitutionRegexes fields. These fields allow you to substitute parts of the starting URL and resource URLs based on the provided regular expressions, enabling you to redirect requests to different environments during test execution.
For example, you can reuse the test scheduled in production to run on your development environment with startUrl and startUrlSubstitutionRegex. You can also redirect requests for frontend assets to a local development environment while keeping the main page and API calls served by the production environment. This is useful for testing changes in isolation without needing to deploy the entire application.
To use these options, specify the appropriate values in the startUrl, startUrlSubstitutionRegex, and resourceUrlSubstitutionRegexes fields. The startUrl and startUrlSubstitutionRegex fields allow you to modify the starting URL, while the resourceUrlSubstitutionRegexes field allows you to modify the URLs of all subsequent resource requests.
For resourceUrlSubstitutionRegexes, specify an array of strings, each containing two parts separated by a pipe character |: <regex>|<rewriting rule>. The first part is the regex to apply to the resource URL, and the second is the expression to rewrite the URL.
For example:
https://prod.my-app.com/assets/(.*)|http://localhost:3000/assets/$1
This regular expression captures the path of the resource URL and rewrites it to point to the local development environment. Given the URL https://prod.my-app.com/assets/js/chunk-123.js, it would rewrite it to http://localhost:3000/assets/js/chunk-123.js.
This feature allows you to test specific parts of your application in different environments, including localhost, ensuring that changes are properly validated before being deployed to production.
You can learn more about these options in Testing Multiple Environments.
Further reading
Additional helpful documentation, links, and articles: