- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Getting Started with RUM Deployment Tracking
Overview
As teams iterate quickly and deploy code, it can be difficult to find the exact change that caused a spike in errors or slower page load times. RUM Deployment Tracking enables you to identify when a recent deployment or release is causing performance issues within your application and help you identify the source of the problem.
Setup
You can use the version tag to monitor deployments and service behavior in support of your software deployment strategy. To get started with RUM Deployment tracking you must add RUM versions to your application.
Browser RUM
import { datadogRum } from '@datadog/browser-rum';
// Initialize Datadog Browser SDK
datadogRum.init({
...
version: '1.0.0',
...
});
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...
version: '1.0.0',
...
})
})
window.DD_RUM &&
window.DD_RUM.init({
...
version: '1.0.0',
...
})
Mobile RUM
Android RUM
The version tag is captured automatically from the application’s manifest.
iOS RUM
The version tag is captured automatically from the application’s info.plist.
Analyze your deployment performance in RUM
Using version tags on the Application Overview page
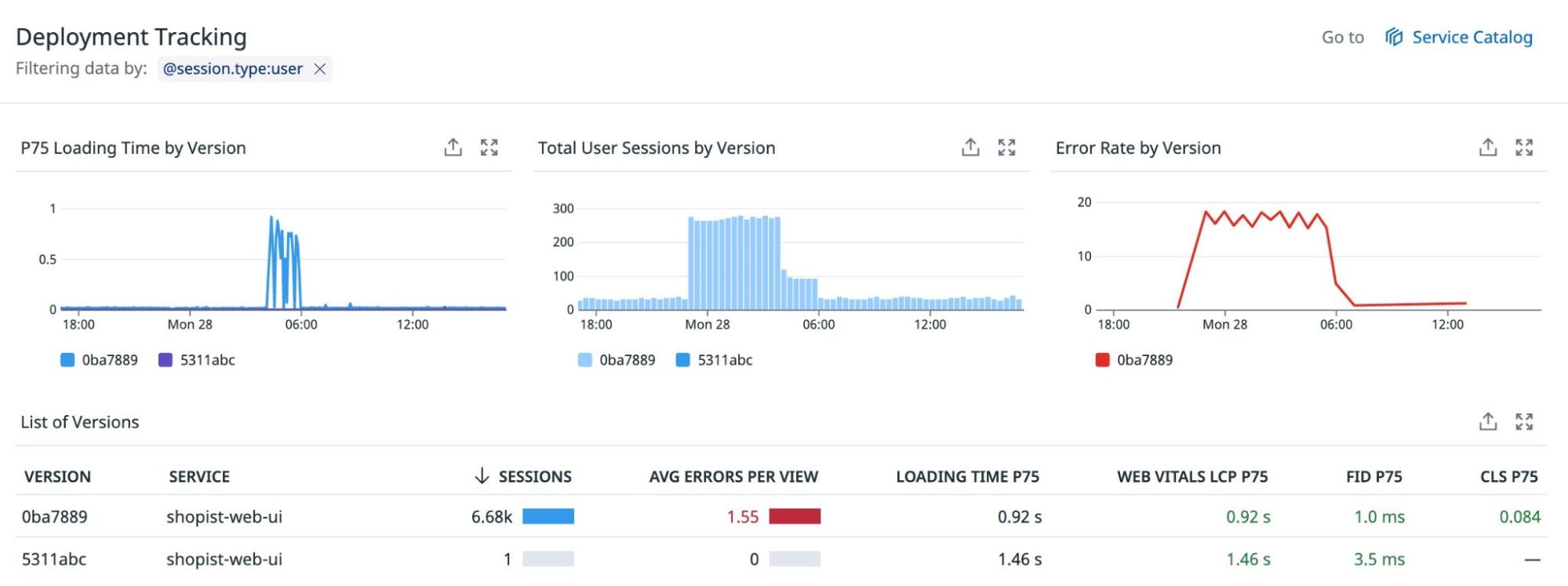
An application configured with version tags has a Deployment Tracking section on the Application Overview page. The Deployment Tracking section shows all versions of the application and services that were active during the selected time interval.
This enables you to roll back release candidates as soon as you notice an issue so you can avoid negative user experiences. These out of the box graphs are aggregated across versions, making it easier to identify problems in your application before they turn into serious issues.
You will see:
- P75 Loading Time by Version
- Total User Sessions by Version
- Error Rate by Version
In the table below these widgets, you will see:
- The version names deployed for the application and its services over the timeframe.
- Number of user session for that version
- Average errors per view
- P75 Loading Time
- P75 for Core Web Vitals
These widgets can be exported to dashboards and monitors.
Deployment Comparison
Click on any version row in the List of Versions* table to open a version comparison page, allowing you to compare two versions of the same service. By default, the selected version is compared to all previous versions. You can change the selection to compare any two versions within the past 30 days.
Similar to the graphs on the Application Overview page, the User Sessions, Core Web Vitals, and Errors graphs show an overview of a deployment rollout or spikes in error rates. On this page, the graphs highlight the selected versions for comparison and display all other versions in gray for additional context.
As you are monitoring your release, this helps you to compare the performance of code deployments against existing live code to verify that new code is performing properly, and that no new errors have surfaced in between versions.
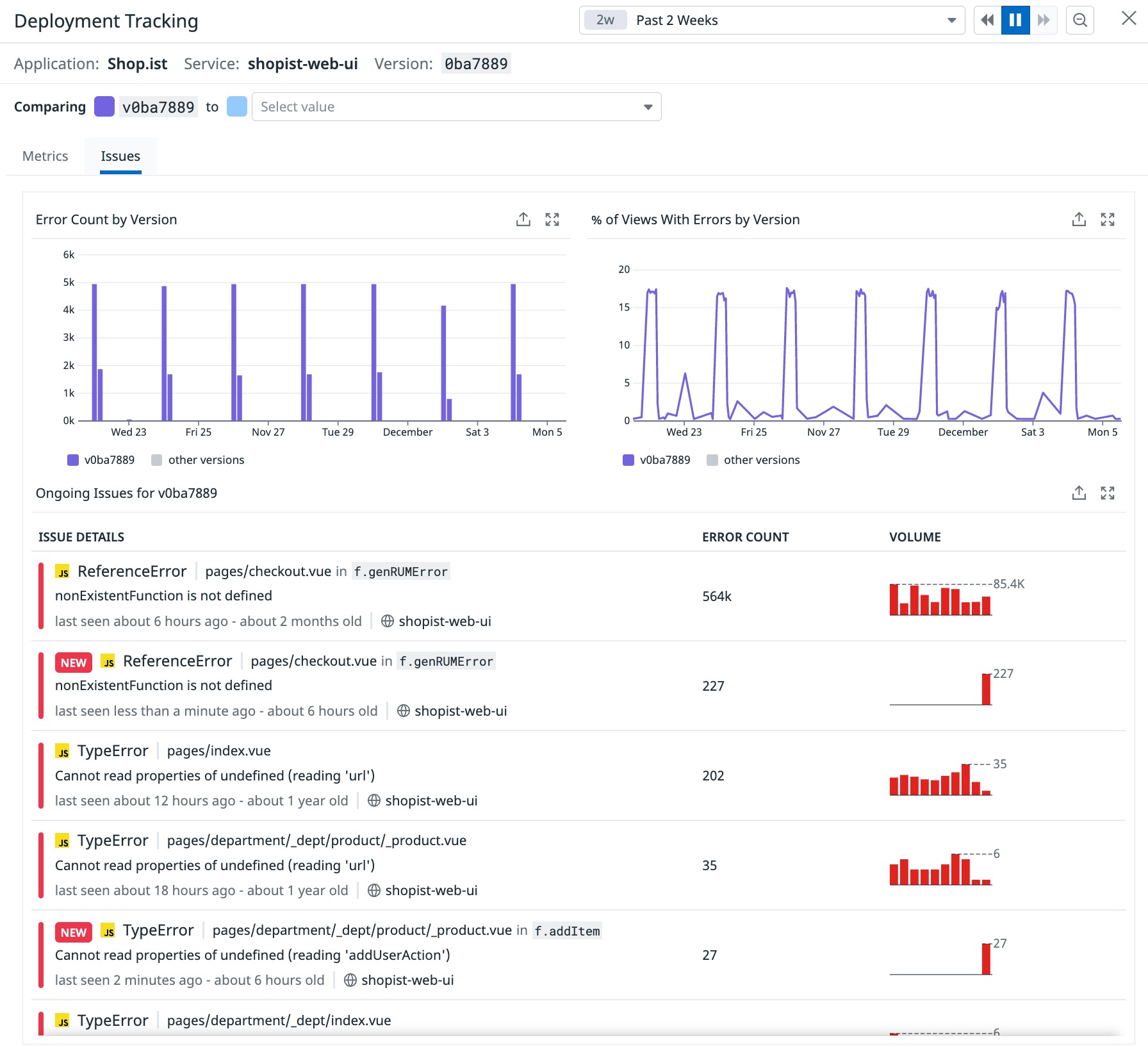
The Issues tab lists differences in errors detected for each of the two versions, highlighting:
Error Count by Version
% of Views with Errors by Version
Error Tracking issues
Explore the RUM deployment tracking powerpacks
You can add deployment tracking for your RUM services to dashboards using the powerpacks menu on a dashboard and searching for the “Deployment Version Tracking” powerpack. You can then iterate and add any other widgets to your dashboards to help your teams release new features safely.
Using version tags on the Application Overview page
An application configured with version tags has a Deployment Tracking section on the Application Overview page. The Deployment Tracking section shows all versions of the application and services that were active during the selected time interval.
This enables you to quickly roll back release candidates as soon as you spot an issue so you can avoid negative user experiences. These out of the box graphs are aggregated across versions, making it easier to identify problems in your application before they turn into serious issues.
You will see:
- Average Application Start Time by Version
- Total User Sessions by Version
- Error Rate by Version
In the table below these widgets, you will see:
- The version names deployed for the application and its services over the timeframe.
- Number of app launches for that version
- Error Rate
- Crash Rate
- P90 Application Start Time
These widgets can be exported to dashboards and monitors.
Deployment comparison
Click on any version row in the List of Versions table to open a version comparison page, allowing you to compare two versions of the same service. By default, the selected version is compared to all previous versions. You can change the selection to compare any two versions within the past 30 days.
Similar to the graphs on the Application Overview page, the User Sessions, Mobile Vitals, and Errors graphs show an overview of a deployment rollout or spikes in error rates. On this page, the graphs highlight the selected versions for comparison and display all other versions in gray for additional context.
As you are monitoring your release, this makes it easy for you to compare the performance of code deployments against existing live code to verify that new code is performing properly and that no new errors have surfaced in between versions.
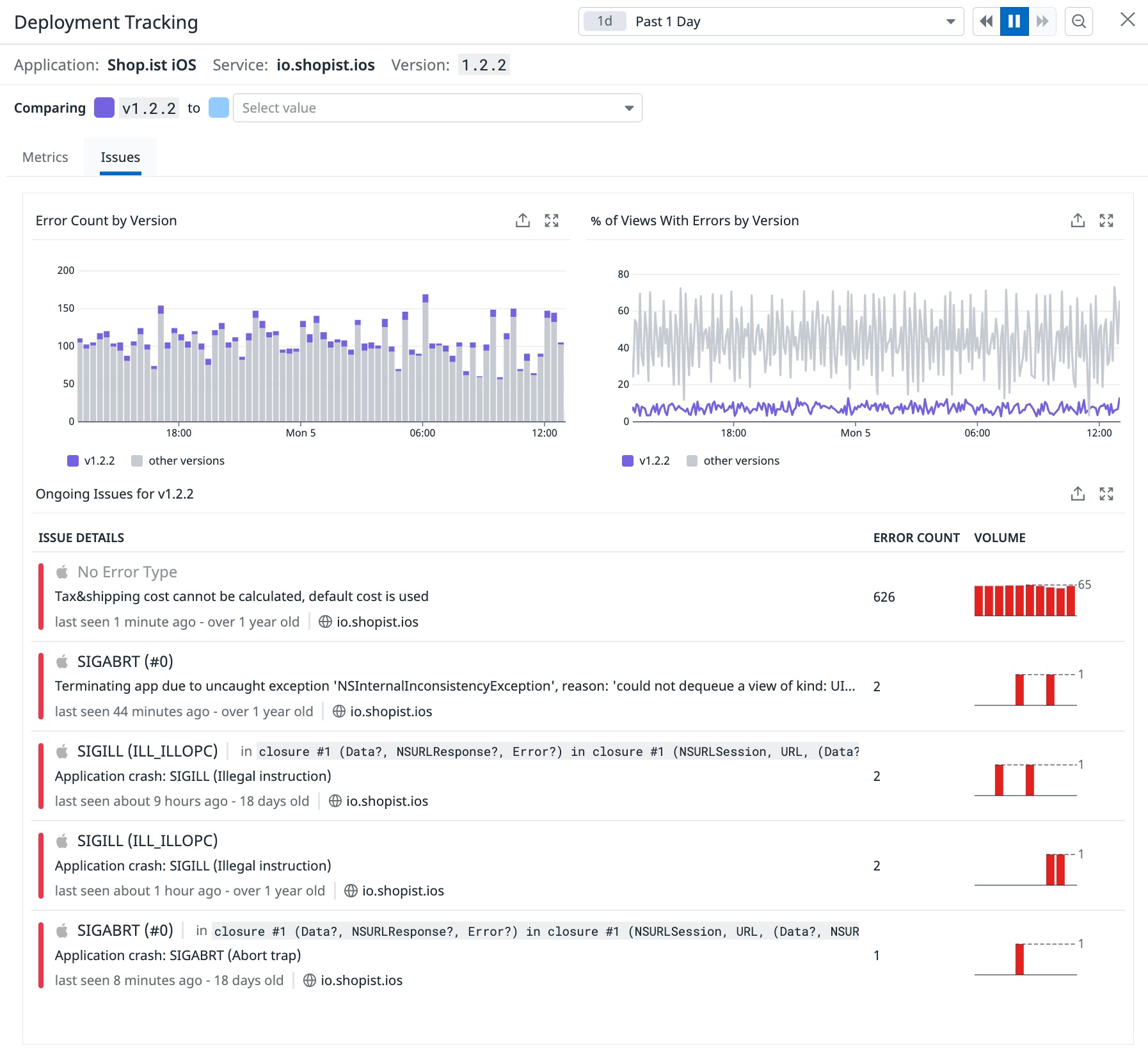
The Issues tab lists differences in errors detected for each of the two versions, highlighting:
Error Count by Version
% of Views with Errors by Version
Error Tracking issues
Explore the RUM Deployment Tracking Powerpacks
You can add deployment tracking for your RUM services to dashboards using the powerpacks menu on a dashboard and searching for the “Deployment Version Tracking” powerpack. You can then iterate and add any other widgets to your dashboards to help your teams release new features safely.
Further Reading
Additional helpful documentation, links, and articles: