- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Use Time-based One-time Passwords (TOTPs) For Multi-Factor Authentication (MFA) In Browser Tests
Overview
Multi-factor authentication methods such as TFA and MFA help protect your applications against unauthorized access, however, these methods can make testing features more difficult.
Datadog Synthetic MFA global variables allow you to test your application’s TOTP-based MFA modules and critical user journeys without disabling critical security measures or manually entering authentication codes with disparate tools. You do not need to create or maintain dedicated environments to test MFA-enabled user journeys.
Store your secret key or QR code in a global variable
Create a global variable where you enter a secret key or upload a QR code from your authentication provider. In the Global Variables tab of your Settings page, click Create Global Variable.
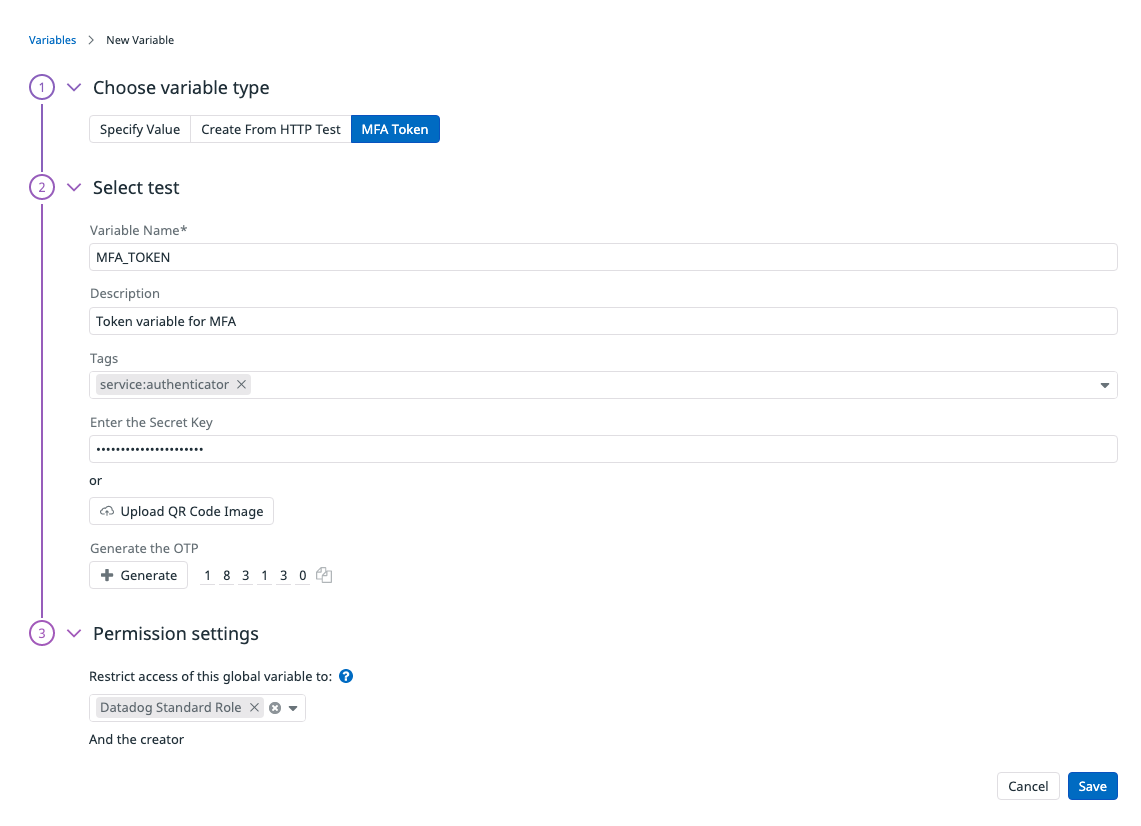
- In Choose variable type, select MFA Token.
- In Define variable, enter a Variable Name. Your variable name can only use uppercase letters, numbers, and underscores.
- Enter a Description for your variable (optional).
- Select Tags to associate with your variable (optional).
- Enter the Secret Key to your variable or upload a QR code image.
- Click + Generate to create a TOTP. You can copy the generated TOTP with the Copy icon.
- In Permissions settings, restrict access to your variable based on roles in your org. For more information about roles, see the RBAC documentation.
Use TOTP in your Synthetic tests
You can use the secret key or QR code stored in a global variable across all your Synthetic tests. When creating a browser test, inject the TOTP generated from the secret key or QR code stored in the global variable to verify your application’s authentication workflow.
To use TOTP in your browser tests:
- Import your global variable.
- When recording your test, click the Hand icon to generate a TOTP.
- In your test browser application, click in a field to paste the TOTP. Injecting the computed code into your test creates another test step.
- After recording your test steps, click Save & Launch Test.
Further Reading
Additional helpful documentation, links, and articles: