- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Use the webhooks integration to create a Trello card
You can use the webhooks integration to instantly create a Trello card using the @-notification feature.
This flow uses the Trello REST POST card API endpoint to post an @notification to a relevant Trello list.
Overview
Locate your Trello app key and token
Find the list in the board to which you want to submit cards
Configure a webhook
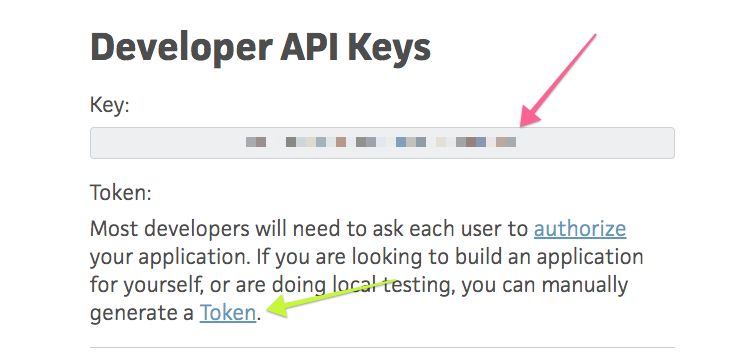
Getting your Trello app key and token
Login to Trello to get your Trello application key and token.
NOTE: Trello mentions API key in the URL. For this article, API and app keys are one and the same.
To get the token, click the token link (green arrow) above, authorize a token with the Trello account you are logged into, and grab the token in the subsequent link:
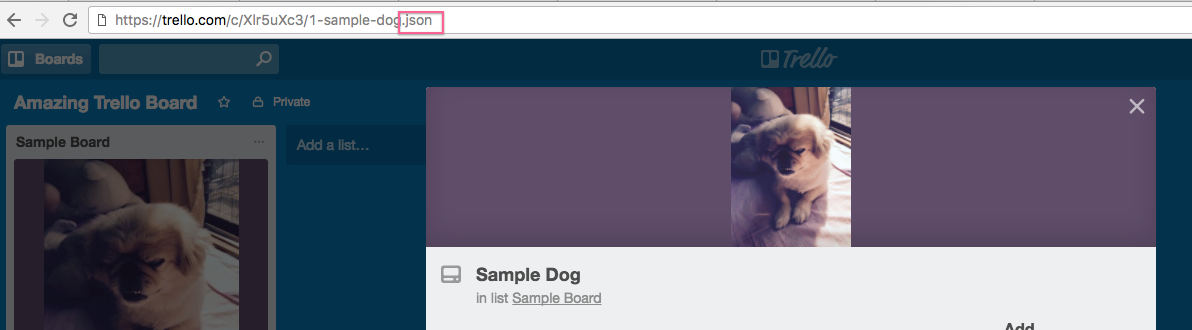
Designate the Trello list
Click on a card in the list you’d like to add cards to. Append .json to the URL, and then navigate to that URL.
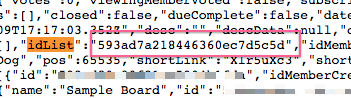
From there, find the value of idList:
Configure the Webhook
See the API documentation for Trello cards and Datadog’s webhooks integration
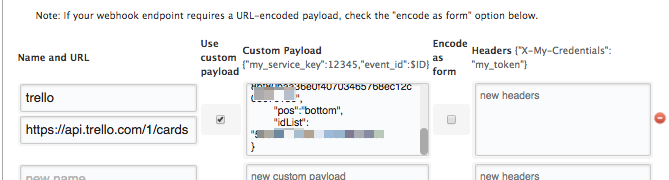
In the configuration:
“name” is the alias for how you reference this hook (@webhook-NAME)
“URL” is
https://api.trello.com/1/cards
Enable Custom Payload and fill in a JSON object that looks like:
{
"name": "$USER : $EVENT_TITLE",
"desc": "$EVENT_MSG",
"key": "{APP_KEY}",
"token": "{TOKEN_KEY}",
"pos": "bottom",
"idList": "{ID_LIST_VALUE}"
}
- name: title of the card
- desc: description of the card
- key: application key
- token: token key
- pos: relative position of the card on the list
- idList: list ID
The resulting config looks like this:
Some points to consider
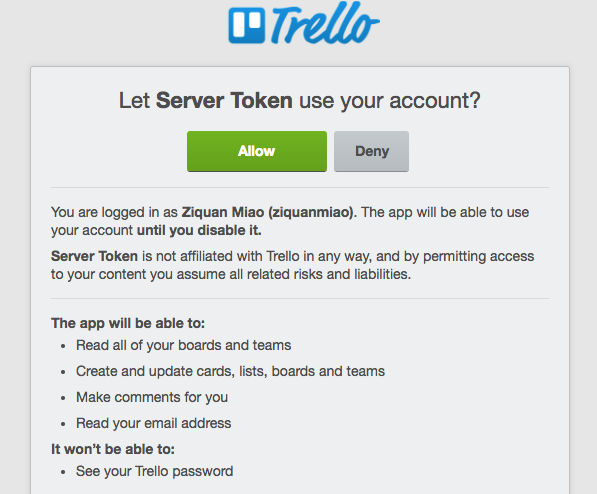
This flow involves Trello generating a server token for the application. As you can see in the token disclaimer:
The token provides read/write access to all your boards and teams, so this is a potential concern if you do not want to give away access in this way.
To avoid this, consider creating a specific Trello user that is only joined to the board you designate. Have that user receive the server token.