- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Crear un dashboard para rastrear y correlacionar métricas de APM
4 minutos para completar
Datadog APM te permite crear dashboards basados en las prioridades y las métricas de tu negocio: Puedes crear widgets en estos dashboards para realizar un seguimiento de cualquier infraestructura tradicional, logs y métricas personalizadas, como el uso de la memoria del host, junto con métricas de APM fundamentales basadas en el rendimiento, la latencia y la tasa de error para la correlación. Además, puedes realizar un seguimiento de la latencia de la experiencia del usuario de tus principales clientes o de las transacciones más importantes y, a la vez, realizar un seguimiento del rendimiento de tu servidor web principal antes de eventos importantes como el Black Friday.
Esta guía te enseña a añadir métricas de traza a un dashboard, correlacionarlas con métricas de infraestructura y, luego, cómo exportar una consulta de análisis. Esta guía aborda la adición de widgets al dashboard de tres maneras:
- Copiar un gráfico de APM existente ( Paso 1. 2. y 3.)
- Crear un gráfico manualmente. (Paso 4. y 5. )
- Exportar una consulta de análisis. (Paso 7.)
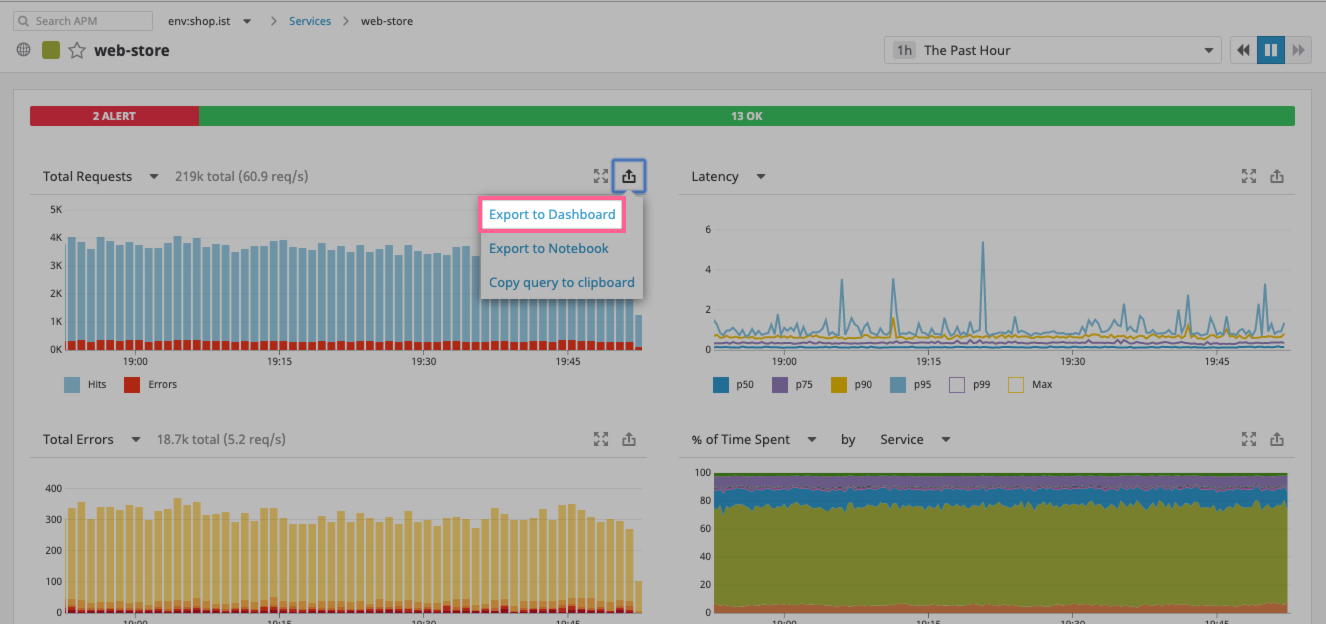
Abre el Catálogo de servicios y elige el servicio
web-store.Busca el Gráfico de solicitudes totales y haz clic en el botón
export(Exportar) de la parte superior derecha para elegirExport to Dashboard(Exportar al dashboard). Haz clic enNew Timeboard(Nuevo timeboard).Haz clic en
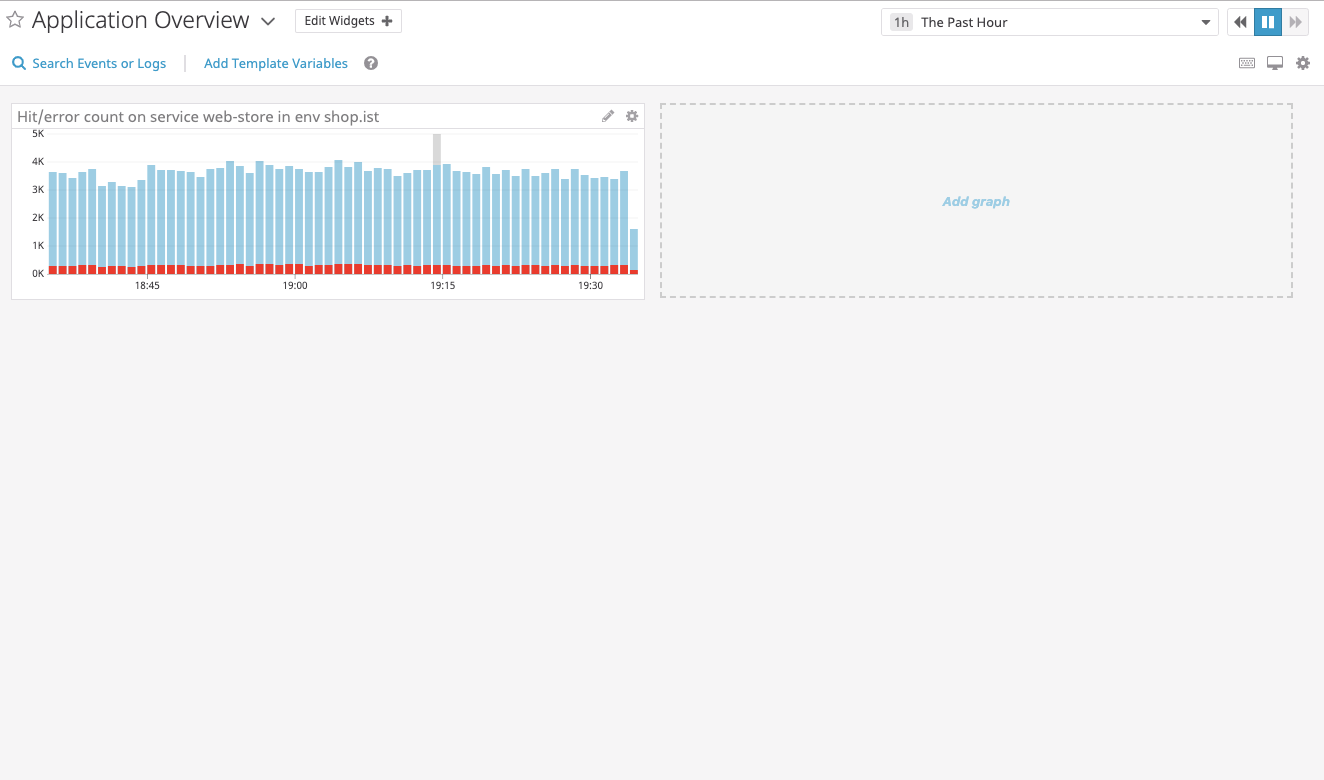
View Dashboard(Ver dashboard) en el mensaje de tarea completada.En el nuevo dashboard, ya está disponible el gráfico
Hit/error count on servicepara el servicioweb-store. Muestra todo el rendimiento de este servicio, así como su cantidad total de errores.Nota: Puedes hacer clic en el icono del lápiz para editar este gráfico y ver qué métricas precisas se están utilizando.
Haz clic en el cuadro de parámetro
Add graph(Añadir gráfico) en el espacio del dashboard y luego Arrastra unTimeseriesa este espacio.Esta es la pantalla de edición de widgets del dashboard. Te permite crear cualquier tipo de visualización a través de todas las métricas disponibles. Consulta la documentación del widget Timeseries para obtener más información.
**Haz clic en la casilla
system.cpu.user** y elige la métrica y los parámetros que te interesen, en este ejemplo:Parámetro Valor Descripción metrictrace.rack.requests.errorsConjunto total de solicitudes erróneas de Ruby Rack. fromservice:web-storeEl servicio principal en este stack de ejemplo es un servicio de Ruby y toda la información del gráfico proviene de él. sum byhttp.status_codeDesglosa el gráfico por códigos de estado http. Este desglose específico es solo un ejemplo de los muchos que se pueden elegir. Es importante tener en cuenta que cualquier métrica que empiece por
trace.contiene información de APM. Consulta la documentación de métricas de APM para obtener más información.Arrastra otra serie temporal al cuadro de parámetro
En este ejemplo, se añaden dos tipos diferentes de métricas a un gráfico, una
trace.*y otraruntime.*. Combinadas, estas métricas permiten correlacionar la información entre las solicitudes y el rendimiento de tiempo de ejecución del código. Concretamente, la latencia de un servicio se muestra junto al recuento de subprocesos, sabiendo que los picos de latencia podrían estar asociados a un aumento del recuento de subprocesos:En primer lugar, añade la métrica
trace.rack.requests.errorsal widget:Parámetro Valor Descripción metrictrace.rack.request.duration.by.service.99pEl percentil 99 de latencia de las solicitudes en nuestro servicio. fromservice:web-storeEl servicio principal en este stack de ejemplo es un servicio de Ruby y toda la información del gráfico proviene de él. A continuación, haz clic en
Graph additional: Metricspara añadir otra métrica al gráfico:Parámetro Valor Descripción metricruntime.ruby.thread_countRecuento de subprocesos tomado de las métricas de tiempo de ejecución de Ruby. fromservice:web-storeEl servicio principal en este stack de ejemplo es un servicio de Ruby y toda la información del gráfico proviene de él.
Esta configuración puede mostrar si un pico de latencia está asociado a un pico en el recuento de subprocesos de Ruby, señalando inmediatamente la causa de la latencia y permitiendo una resolución rápida.
Ve a Análisis.
Este ejemplo muestra cómo consultar la latencia en la aplicación de ejemplo: desglosándola por comerciantes en la plataforma y viendo los 10 comerciantes con mayor latencia. Desde la pantalla Analytics (Análisis), exporta el gráfico al dashboard y visualízalo allí:
Vuelve a tu dashboard.
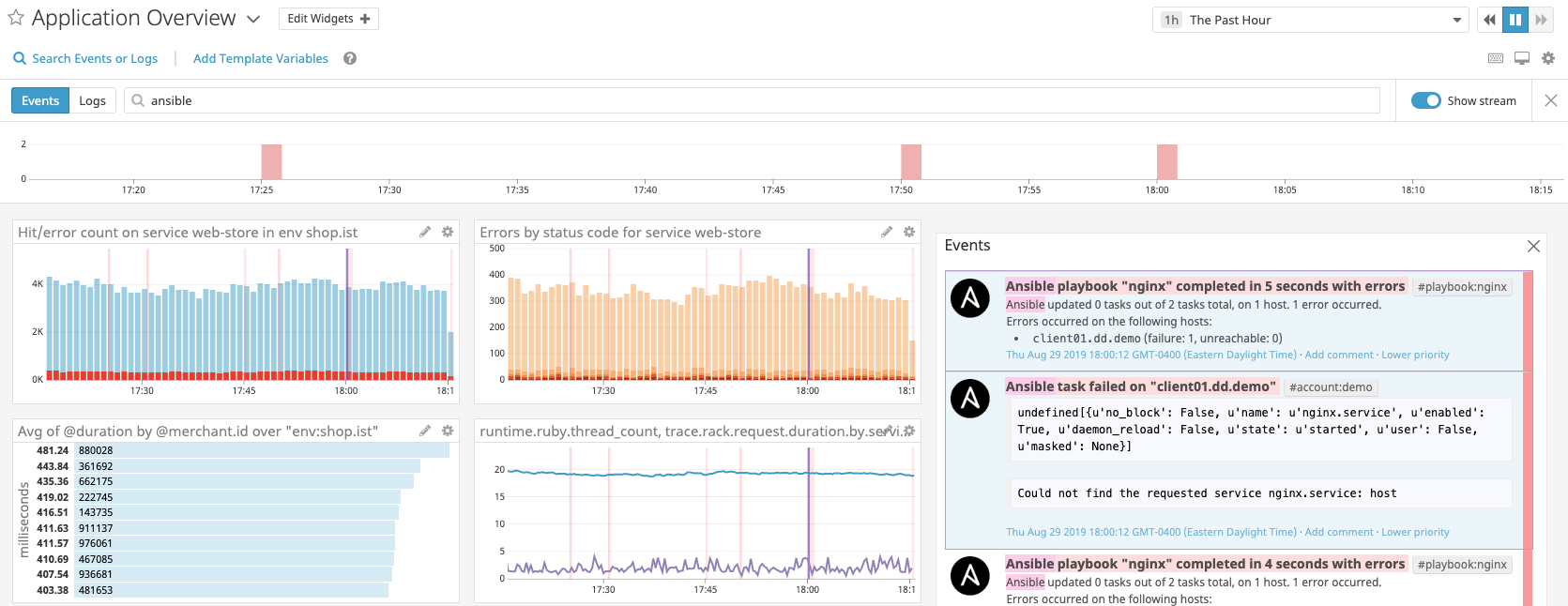
Ahora se pueden ver múltiples widgets, que proporcionan una amplia observabilidad de la aplicación de ejemplo desde una perspectiva tanto técnica como empresarial. Pero esto es solo el principio de lo que se puede hacer: añadir infraestructura de métricas, utilizar múltiples tipos de visualizaciones y añadir cálculos y proyecciones.
Con el dashboard, también puedes explorar eventos relacionados.
Haz clic en el botón
Search Events or Logs(Buscar eventos y logs) y añade una búsqueda de un Event Explorer relevante. Nota: En este ejemplo, se utiliza Ansible, tu Event Explorer podría ser diferente.Aquí, junto a la vista de nuestro dashboard, se pueden ver los eventos recientes que han ocurrido (en Datadog o en servicios externos como Ansible, Chef, etc.) tales como: despliegues, finalización de tareas, o alertas de monitores. Estos eventos pueden correlacionarse con lo que está ocurriendo en la configuración de métricas en el dashboard.
Por último, asegúrate de utilizar variables de plantilla. Se trata de un conjunto de valores, que controlan dinámicamente los widgets en el dashboards, que todos los usuarios pueden utilizar sin tener que editar los widgets. Para más información, consulta la documentación Variable de plantilla.
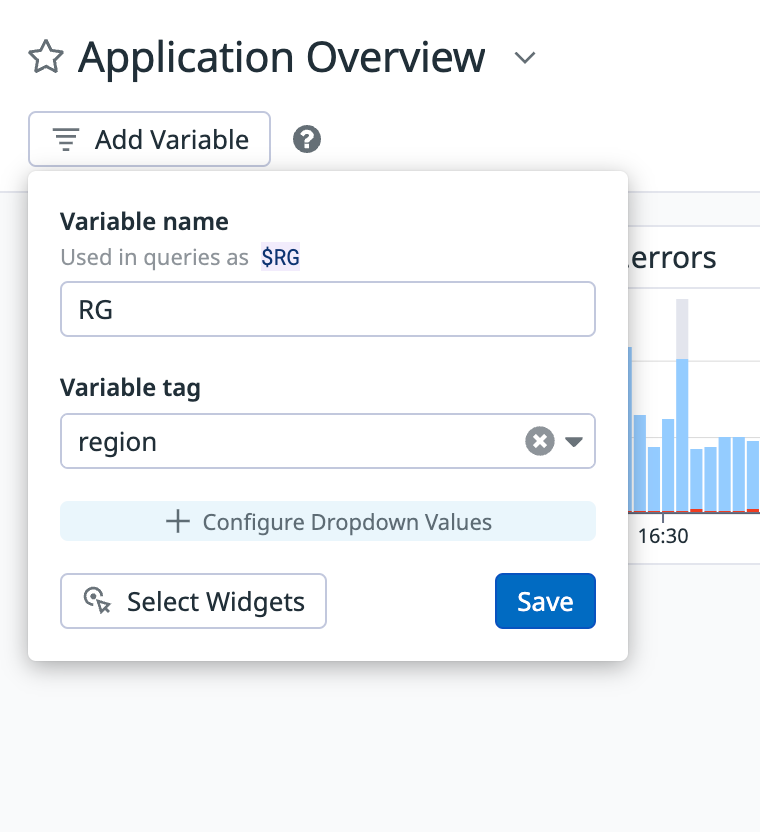
Haz clic en Add Variable (Añadir variable) en el encabezado. Elige la etiqueta que controlará la variable y configura su nombre, valor por defecto o valores disponibles.
En este ejemplo, se añade una variable de plantilla para
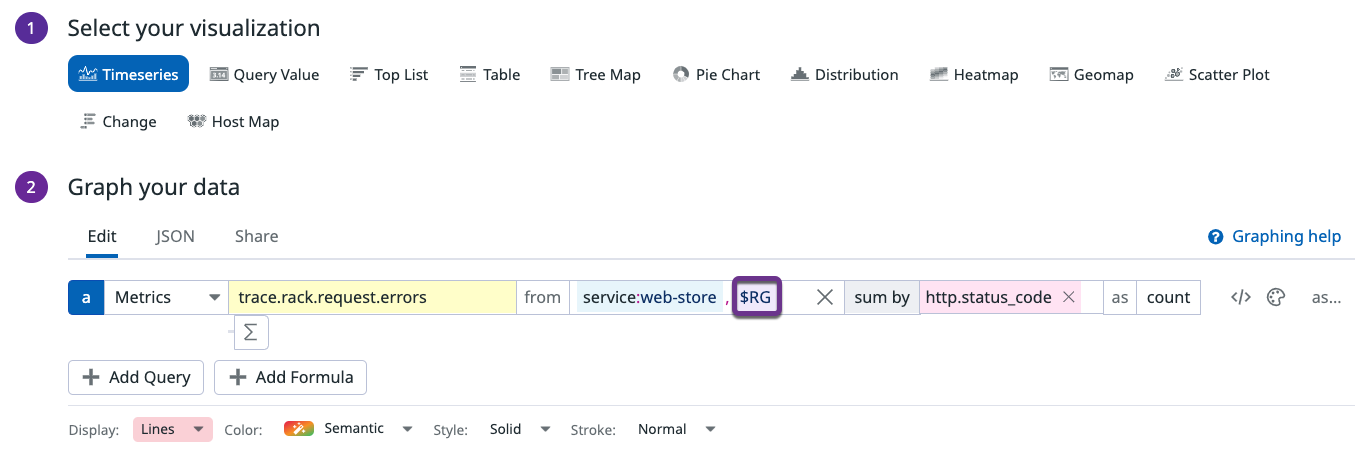
Regionpara ver cómo se comporta el dashboard enus-east1yeurope-west-4, nuestras dos áreas principales de operación.Ahora puedes añadir esta variable de plantilla a cada uno de los gráficos:
Al seleccionar valores de variables de plantilla, todos los valores se actualizan en los widgets correspondientes del dashboard.
Explora todas las métricas disponibles y aprovecha al máximo los 3 pilares de observabilidad de Datadog. Puedes convertir este dashboard básico en una herramienta poderosa que sea una solución única para la monitorización y la observabilidad en tu organización.