- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Collecting Browser Errors
This page is not yet available in Spanish. We are working on its translation.
If you have any questions or feedback about our current translation project, feel free to reach out to us!
If you have any questions or feedback about our current translation project, feel free to reach out to us!
Overview
Front-end errors are collected with Browser SDK. The error message and stack trace are included when available.
Error sources
Front-end errors come from several different sources:
- agent: From the SDK execution
- console: From
console.error()API calls - custom: Sent with the
addErrorAPI - report: From the
ReportingObserverAPI - source: From unhandled exceptions or unhandled promise rejections in the source code
Error attributes
For information about the default attributes for all event types, see Data Collected. For information about configuring for sampling or global context see Modifying Data and Context.
| Attribute | Type | Description |
|---|---|---|
error.source | string | Where the error originates from (for example, console). |
error.type | string | The error type (or error code in some cases). |
error.message | string | A concise, human-readable, one-line message explaining the event. |
error.stack | string | The stack trace or complementary information about the error. |
Source errors
Source errors include code-level information about the error. More information about the different error types can be found in the MDN documentation.
| Attribute | Type | Description |
|---|---|---|
error.type | string | The error type (or error code in some cases). |
Collect errors manually
Monitor handled exceptions, handled promise rejections, and other errors not tracked automatically by the Browser SDK with the addError() API:
addError(
error: unknown,
context?: Context
);Note: Error Tracking processes errors that are sent with the source set to custom, source or report, and contain a stack trace. Errors sent with any other source (such as console) or sent from browser extensions are not processed by Error Tracking.
import { datadogRum } from '@datadog/browser-rum';
// Send a custom error with context
const error = new Error('Something wrong occurred.');
datadogRum.addError(error, {
pageStatus: 'beta',
});
// Send a network error
fetch('<SOME_URL>').catch(function(error) {
datadogRum.addError(error);
})
// Send a handled exception error
try {
//Some code logic
} catch (error) {
datadogRum.addError(error);
}
// Send a custom error with context
const error = new Error('Something wrong occurred.');
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
});
// Send a network error
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
});
})
// Send a handled exception error
try {
//Some code logic
} catch (error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
})
}
// Send a custom error with context
const error = new Error('Something wrong occurred.');
window.DD_RUM && window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
// Send a network error
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM && window.DD_RUM.addError(error);
})
// Send a handled exception error
try {
//Some code logic
} catch (error) {
window.DD_RUM && window.DD_RUM.addError(error);
}
React error boundaries instrumentation
You can instrument the React error boundaries to monitor React rendering errors using the RUM Browser SDK addError() API.
The collected rendering errors contain a component stack, which is unminified like any other error stack traces after you upload sourcemaps.
To instrument React error boundaries for monitoring, use the following:
import { datadogRum } from '@datadog/browser-rum';
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
datadogRum.addError(renderingError);
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
DD_RUM.onReady(function() {
DD_RUM.addError(renderingError);
});
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
window.DD_RUM &&
window.DD_RUM.addError(renderingError);
}
...
}
Troubleshooting
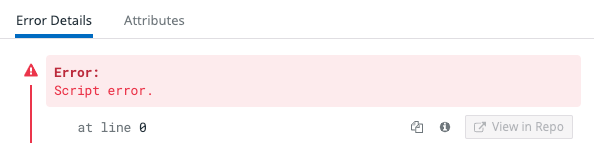
Script error
For security reasons, browsers hide details from errors triggered by cross-origin scripts. When this happens, the Error Details tab shows an error with the minimal message “Script error.”
For more information about cross-origin scripts and why details are hidden, see CORS and this Note on Global Event Handlers. Some possible reasons for this error include:
- Your JavaScript files are hosted on a different hostname (for instance,
example.comincludes assets fromstatic.example.com). - Your website includes JavaScript libraries hosted on a CDN.
- Your website includes third-party JavaScript libraries hosted on the provider’s servers.
Get visibility into cross-origin scripts by following these two steps:
Call JavaScript libraries with
crossorigin="anonymous".With
crossorigin="anonymous", the request to fetch the script is performed securely. No sensitive data is forwarded through cookies or HTTP authentication.Configure the
Access-Control-Allow-OriginHTTP response header:Access-Control-Allow-Origin: *to allow all origins to fetch the resource.Access-Control-Allow-Origin: example.comto specify a single allowed origin. If the server supports clients from multiple origins, it must return the origin for the specific client making the request.
Further Reading
Más enlaces, artículos y documentación útiles: