- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
ブラウザテストステップの高度なオプション
概要
このページでは、Synthetic ブラウザテストの高度なオプションについて説明します。
要素を探す
Datadog アルゴリズム
エンドツーエンドのテストでは、不安定であることがネックになります。なぜなら、フロントエンドのチームが変更を加えたときにテストが失敗し、実際のアプリケーションの問題ではなく、テスト内の識別子がアラートを発することがあるからです。
Datadog では、不安定なテストを防ぐために、ロケータのセットを活用したアルゴリズムを使って、ブラウザテストで要素をターゲットにしています。UI の小さな変更により、要素が変更されることがあります (例えば、別の場所に移動する)。ブラウザテストは、変更によって影響を受けなかった参照ポイントに基づいて、自動的に要素の位置を再確認します。
テストが正常に実行されると、ブラウザテストは壊れたロケータを更新された値で再計算 (または「自己修復」) し、単純な UI の更新でテストが壊れることがなく、テストがアプリケーションの UI に自動的に適応することを保証します。
ブラウザテストで予期せぬ変更を検証しないようにするために、テスト作成時にアサーションを使用します。アサーションによって、テストステップのジャーニーに関連する期待される動作と期待されない動作とを定義することができます。
ユーザー指定のロケーター
デフォルトでは、ブラウザテストは Datadog のロケータシステムを使用します。テストが対話する特定の要素 (例えばチェックアウトボタン) を探すとき、特定の XPath や特定の CSS セレクタで要素を探すのではなく、テストは要素を探すために複数の異なるポイント (例えば XPath、テキスト、クラス、近くの要素など) を使用するのです。
これらの参照点はロケータのセットとなり、それぞれが要素を一意に定義します。Datadog のロケータシステムは、テストの自己メンテナンスを可能にするため、カスタムセレクターはエッジケースにのみ使用する必要があります。
カスタムセレクターは、レコーダーで興味のあるステップ (クリック、ホバー、アサートなど) をページの任意の要素に実行することで作成されます。これは、実行する必要があるステップの種類を指定します。
To use a specific identifier (for example, to click on the nth element in a dropdown menu regardless of what the content of the element is):
- 記録するか、手動でステップを追加します。
- 記録されたステップをクリックし、Advanced options をクリックします。
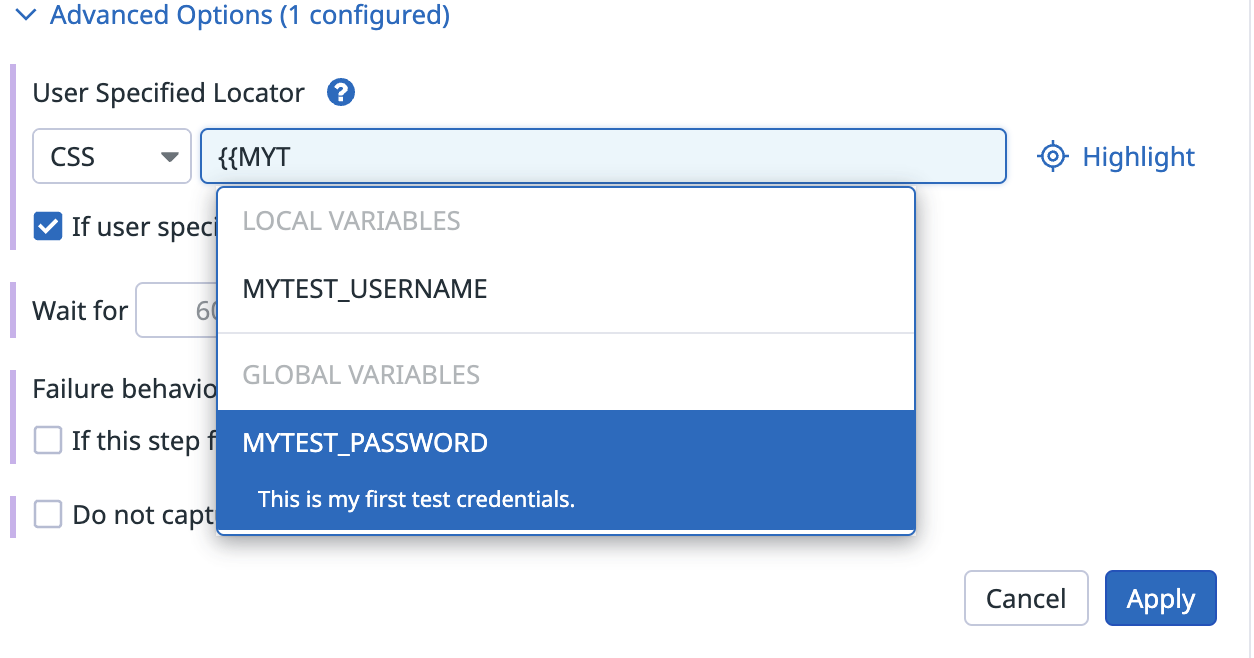
- HTML 要素の User Specified Locator に XPath 1.0 セレクタまたは CSS クラス/ID (例:
div、h1、または.hero-body) を入力します。 - Optionally, use handlebars (
{{) syntax to insert dynamic content. A pre-populated dropdown list of variables is shown:
- 要素を定義した後、Test をクリックすると、記録中の要素が右の画面でハイライト表示されます。
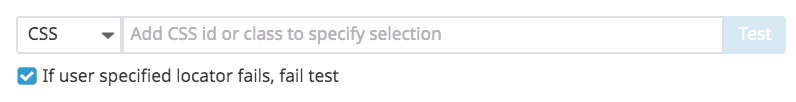
デフォルトで、If user specified locator fails, fail test のチェックボックスはオンになっています。つまり、定義したロケータが失敗した場合、テストは失敗と見なされます。
通常のアルゴリズムでブラウザテストを行う場合は、If user specified locator fails, fail test チェックボックスをオフにしてください。
タイムアウト
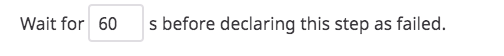
ブラウザテストが要素を特定できない場合、ステップを 60 秒間再試行します。
このタイムアウト時間は、最長 300 秒まで増やしたり減らしたりできます。ターゲットの要素を特定できるまで待機する時間を変更するには、この秒数を指定してください。
オプションステップ
たとえばポップアップイベントなどで、いくつかのステップをオプションで追加することが必要になるかもしれません。その場合は、Allow this step to fail を選択してください。ステップが失敗したまま、タイムアウトオプションに指定した時間 (デフォルトでは 60 秒) を経過した場合に、テストが次のステップへと移動して実行されます。
スクリーンショットのキャプチャを防ぐ
テストの実行時に手順のスクリーンショットがキャプチャされないようにできます。テスト結果に機密データを含めたくない場合に有用です。障害発生時のトラブルシューティングに影響を及ぼす可能性があるため、慎重に使用してください。詳しくは、Synthetic Monitoring Data Security をご覧ください。
注: この機能は、ブラウザテストのコンフィギュレーションの高度なオプションとして、グローバルテストレベルでも利用可能です。
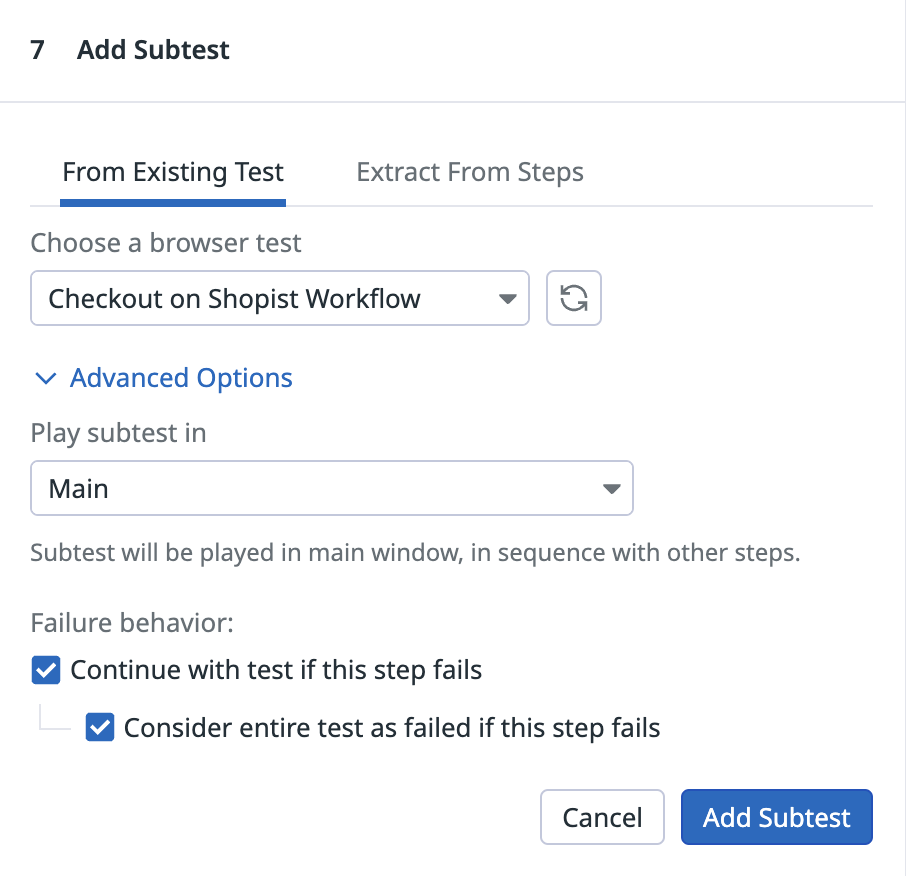
サブテスト
サブテストの高度なオプションでは、サブテストを再生する場所を選択したり、サブテストが失敗した場合のブラウザテストの動作を設定することができます。
サブテストウィンドウを設定する
- Main(デフォルト): サブテストはメインのウィンドウで、他のステップに続いて実行されます。
- New: サブテストは新しいウィンドウで実行され、終了時にタブが閉じます。つまり、他のテストではそのウィンドウを使用できません。
- Specific window: サブテストは番号の付いたウィンドウで実行されます。そのため、他のテストでもそのウィンドウを使用できます。
サブテストをメインウィンドウで開くと、サブテストはメインのテストに続いて、先行するステップと同じ URL で実行されます。新しいウィンドウまたは特定のウィンドウで開くと、テストはサブテストの開始 URL で実行されます。
失敗時の動作を設定する
Continue with test if this step fails (このステップが失敗した場合はテストを続行する) と Consider entire test as failed if this step fails (このステップが失敗した場合はテスト全体を失敗とみなす) をクリックして、サブテストが失敗した場合はブラウザテストを継続し、サブテストが失敗した場合は完全に失敗するようにします。
サブテストの変数をオーバーライドする
ブラウザテストのサブテストの変数値をオーバーライドするには、サブテストで変数名を付け、親テストで同じ変数名を使用すると、ブラウザテストはサブテストの値をオーバーライドします。
詳しくは、ブラウザテストステップをご覧ください。
その他の参考資料
お役に立つドキュメント、リンクや記事: