- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Text label Component
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Overview
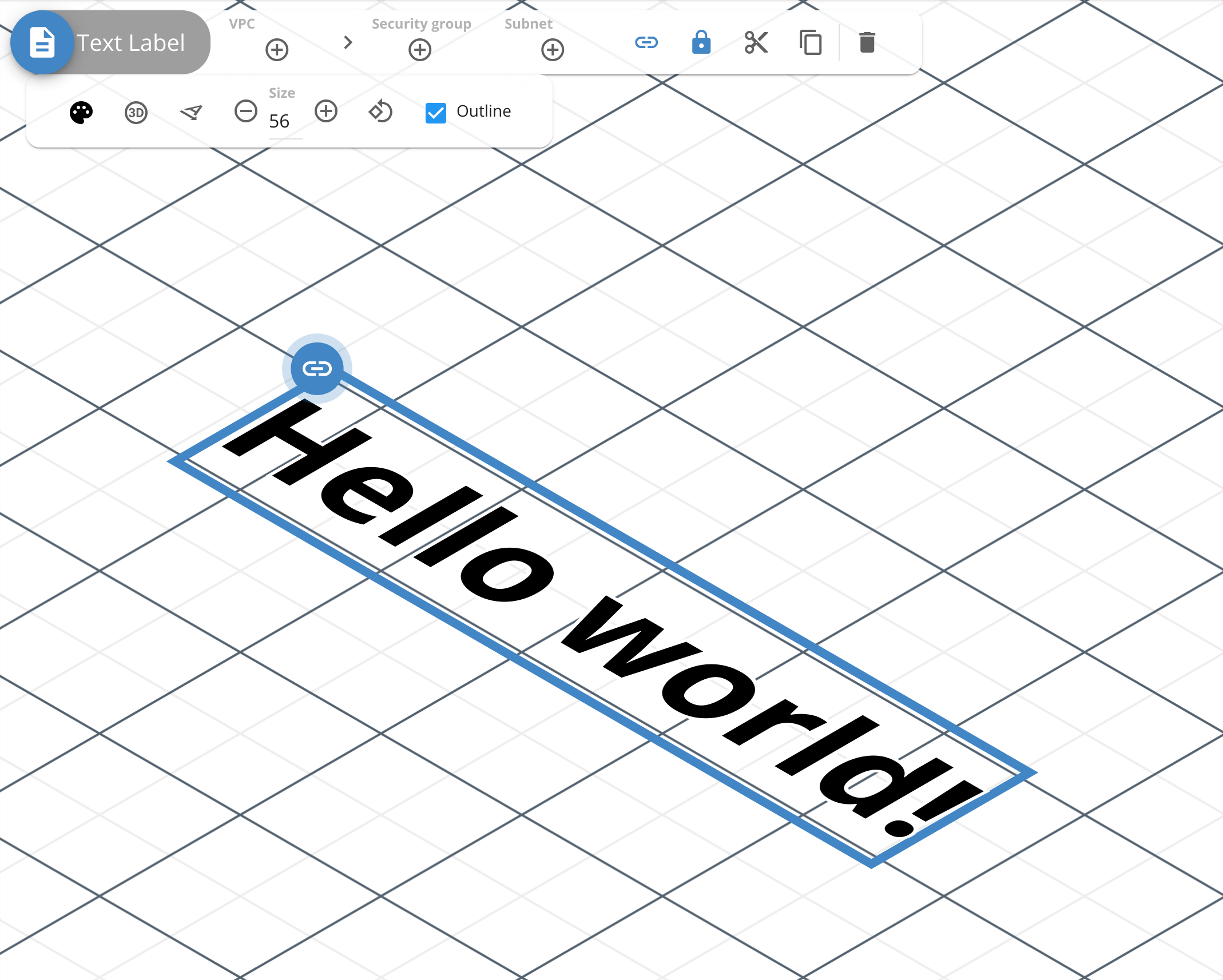
The Text label component can be used to label components, icons, and areas in a diagram, increasing readability and visual appeal.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined color or enter the hexadecimal value for the color. Accepts the same color for both 2D and 3D view, or different colors for each.
- Toggle 3D/2D projection: Display the label in 3D or 2D view.
- Toggle flat/standing projection: Display the label flat or standing. Not available when 2D projection is toggled.
- Size: The size of the text label. Accepts a maximum value of 112.
- Rotate item: Rotate a text label component and change its direction.
- Outline: Add an outline to the text label for increased color contrast.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects. The following is an example JSON object of a Text label component:
{
"type": "isotext",
"id": "8f2a0f5f-c373-42dd-b4df-f06f455f5f94",
"mapPos": [3.5, 9],
"text": "Hello world!",
"textSize": 56,
"isometric": true,
"standing": false,
"direction": "down",
"outline": true,
"color": {
"2d": "#000000",
"isometric": "#000000"
},
"link": "https://blog.cloudcraft.co/welcome-to-cloudcraft/",
"locked": true
}
- type: isotext: The type of component.
- id: string: A unique identifier for the component in the
uuidformat. - mapPos: [number, number]: The position of the component in the blueprint, expressed as a x,y coordinate pair.
- text: string: The text used for the label.
- textSize: number: The size of the text label. Defaults to 25.
- isometric: boolean: If true, the label is displayed using a 3D projection, while false displays the label in a 2D projection. Defaults to true.
- standing: boolean: If true, displays the label in a standing position instead of flat. Defaults to false.
- direction: string: The rotation or direction of the label. Accepts
down, up, right, leftas value, withdownas the default. - outline: boolean: If true, adds an outline to the text to increase color contrast. Defaults to false.
- color: object: The fill color for the component.
- isometric: string: Fill color for the component in 3D view. Must be an hexadecimal color.
- 2d: string: Fill color for the component in 2D view. Must be an hexadecimal color.
- link: uri: Link component to another diagram in the
blueprint://IDformat or to external website in thehttps://LINKformat. - locked: boolean: If true, changes to the component through the application are disabled until unlocked.