- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Collecting Browser Errors
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Présentation
Les erreurs frontend sont recueillies par le service Real User Monitoring (RUM). Le message d’erreur et la stack trace sont inclus lorsque cela est possible.
Sources des erreurs
Les erreurs de frontend proviennent de plusieurs sources différentes :
- agent : de l’exécution du SDK
- console : des appels d’API
console.error() - custom : envoyées avec l’API
addErrorRUM - report : de l’API
ReportingObserver - source : d’exceptions non gérées ou d’objets Promise rejetés non gérés dans le code source
Attributs d’erreur
Pour en savoir plus sur les attributs par défaut de tous les types d’événements RUM, consultez la section relative à la collecte de données RUM. Pour obtenir des instructions afin de configurer l’échantillonnage ou le contexte global, consultez la section Modifier des données RUM et leur contexte.
| Attribut | Type | Description |
|---|---|---|
error.source | chaîne | L’origine de l’erreur (par exemple, console). |
error.type | chaîne | Le type d’erreur (ou le code dans certains cas). |
error.message | chaîne | Un message d’une ligne lisible et concis décrivant l’événement. |
error.stack | chaîne | La stack trace ou toutes informations complémentaires relatives à l’erreur. |
Erreurs source
Les erreurs de type source comprennent des informations au niveau du code concernant l’erreur. Plus d’informations concernant les différents types d’erreurs sont disponibles dans la documentation MDN.
| Attribut | Type | Description |
|---|---|---|
error.type | chaîne | Le type d’erreur (ou le code dans certains cas). |
Recueillir des erreurs manuellement
Surveillez les exceptions gérées, les objets Promise rejetés et les autres erreurs non suivies automatiquement par le SDK Browser RUM avec l’API addError() :
addError(
error: unknown,
context?: Context
);Remarque : la fonctionnalité de suivi des erreurs traite toutes les erreurs envoyées avec la source custom, source ou report et contenant une stack trace. Les erreurs envoyées avec une autre source (comme console) ou envoyées depuis des extensions de navigateurs ne sont pas traitées par le suivi des erreurs.
import { datadogRum } from '@datadog/browser-rum';
// Envoyer une erreur custom avec un contexte
const error = new Error('Une erreur s'est produite.');
datadogRum.addError(error, {
pageStatus: 'beta',
});
// Envoyer une erreur réseau
fetch('<UNE_URL>').catch(function(error) {
datadogRum.addError(error);
})
// Envoyer une erreur d'exception gérée
try {
// Logique de code
} catch (error) {
datadogRum.addError(error);
}
// Envoyer une erreur custom avec un contexte
const error = new Error('Une erreur s'est produite.');
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
});
// Envoyer une erreur réseau
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
});
})
// Envoyer une erreur d'exception gérée
try {
//Logique de code
} catch (error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
})
}
// Envoyer une erreur custom avec un contexte
const error = new Error('Une erreur s'est produite.');
window.DD_RUM && window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
// Envoyer une erreur réseau
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM && window.DD_RUM.addError(error);
})
// Envoyer une erreur d'exception gérée
try {
//Logique de code
} catch (error) {
window.DD_RUM && window.DD_RUM.addError(error);
}
Instrumentation des limites d’erreur de React
Vous pouvez instrumenter les limites d’erreur React pour surveiller les erreurs de rendu de React à l’aide de l’API addError() du SDK RUM Browser.
Les erreurs de rendu collectées contiennent une pile de composants, qui est déminifiée comme n’importe quelle autre trace de pile d’erreurs après avoir téléchargé les sourcemaps.
Pour instrumenter les limites d’erreur React à des fins de surveillance, procédez comme suit :
import { datadogRum } from '@datadog/browser-rum';
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
datadogRum.addError(renderingError);
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
DD_RUM.onReady(function() {
DD_RUM.addError(renderingError);
});
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
window.DD_RUM &&
window.DD_RUM.addError(renderingError);
}
...
}
Dépannage
Erreur de script
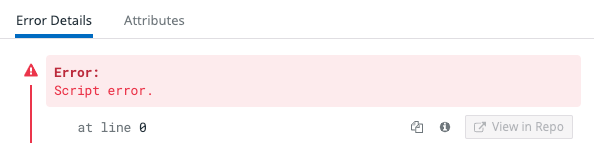
Pour des raisons de sécurité, les navigateurs masquent les détails des erreurs déclenchées par des scripts interorigines. L’onglet Error Details affiche alors une erreur avec comme seul message « Script error ».
Pour en savoir plus sur les scripts interorigines et découvrir pourquoi les détails sont masqués, consultez la section CORS et cette remarque sur les gestionnaires d’événement globaux. Votre erreur est potentiellement causée par l’une des situations suivantes :
- Vos fichiers JavaScript sont hébergés sur un autre hostname (par exemple,
example.cominclut des ressources destatic.example.com). - Votre site Web inclut des bibliothèques JavaScript hébergées sur un CDN.
- Votre site Web inclut des bibliothèques JavaScript tierces hébergées sur les serveurs du fournisseur.
Pour gagner en visibilité sur les scripts interorigines, suivez les deux étapes ci-dessous :
Appelez les bibliothèques JavaScript avec
crossorigin="anonymous".Grâce à
crossorigin="anonymous", la requête servant à récupérer le script est sécurisée. Aucune donnée sensible n’est transmise via des cookies ou l’authentification HTTP.Configurez l’en-tête de réponse HTTP
Access-Control-Allow-Originsur :Access-Control-Allow-Origin: *pour permettre à toutes les origines de récupérer la ressource.Access-Control-Allow-Origin: example.compour autoriser une origine spécifique uniquement. Si le serveur prend en charge les clients issus de plusieurs origines, il doit renvoyer l’origine du client spécifique qui effectue la requête.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: