- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Présentation
La surveillance Synthetic vous permet de générer des variables à partir des scripts JavaScript afin de définir des authentifications personnalisées ou d’encoder des paramètres.
Ce guide vous explique comment créer un test HTTP avec une signature HMAC, en utilisant des variables de script.
Remarque : il n’existe pas d’authentification HMAC standard. Votre propre authentification HMAC peut être légèrement différente. Par exemple, elle peut utiliser un autre nom d’en-tête.
Configuration
Créer les éléments constitutifs de l’authentification HMAC à l’aide de variables locales
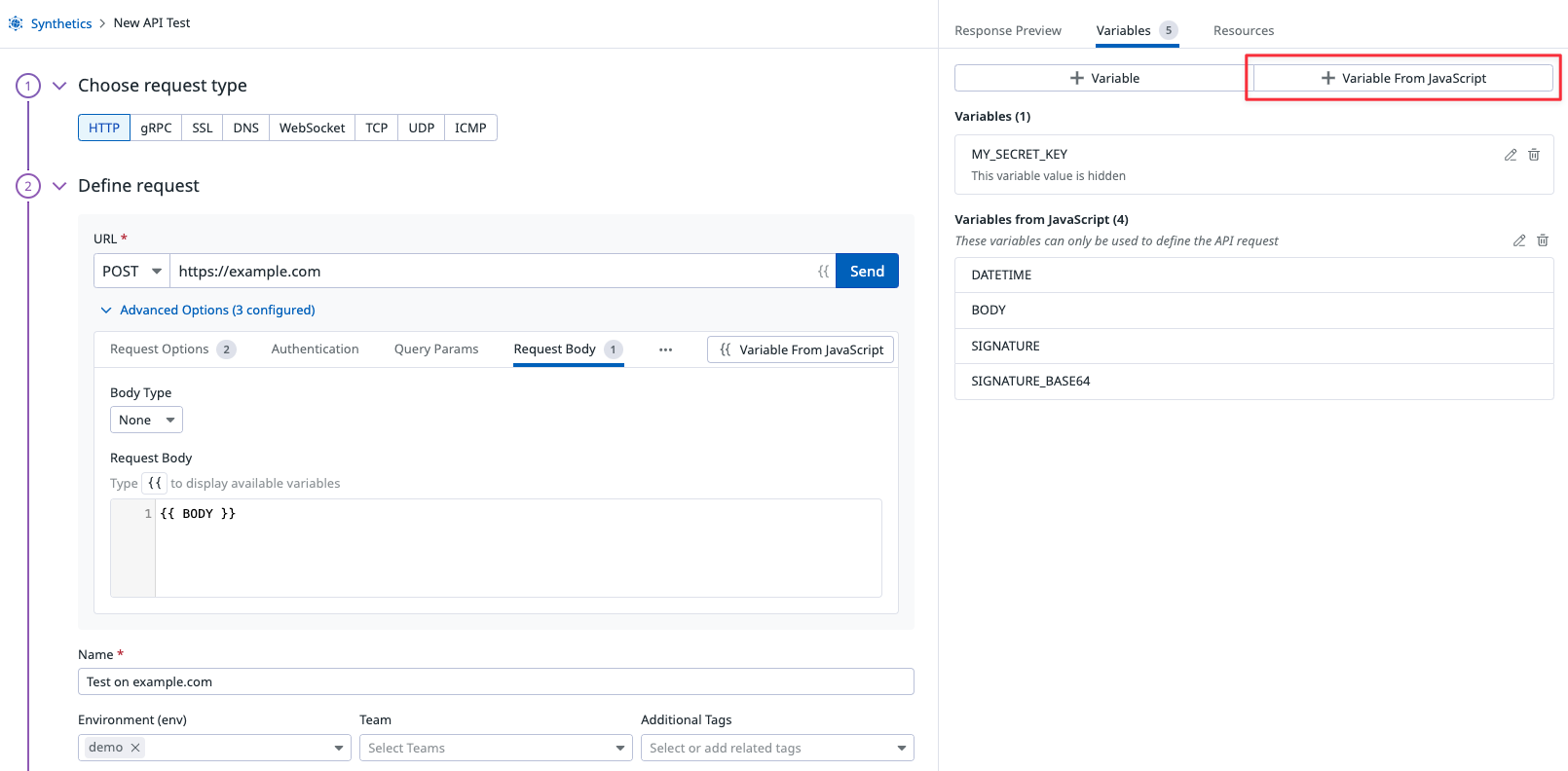
Créez un test HTTP Synthetic et cliquez sur Create a Local Variable pour ajouter les variables suivantes :
MY_SECRET_KEY- La clé codée en UTF-8 utilisée pour signer le message (qui peut également être importée à partir d’une variable globale).
BODY- Le corps de la demande (qui est défini dans Request Body) et qui est utilisé pour calculer l’authentification HMAC.
DATETIME- Un paramètre permettant de calculer la signature HMAC. Vous pouvez le créer en tant que variable locale ou le créer et l’exporter dans la [variable du script] (#calculer-la-signature-hmac-avec-JavaScript) avec
dd.variable.set('DATETIME', new Date().toISOString()).
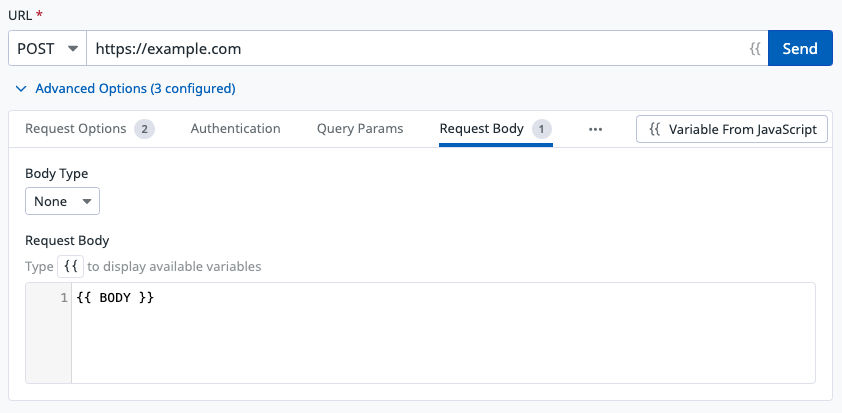
Définir une URL de test et un corps de requête
Définissez l’URL et le type de requête pour le test HTTP. Ensuite, cliquez sur Advanced Options > Request Body pour ajouter la variable {{ BODY }} en tant que corps de la requête.
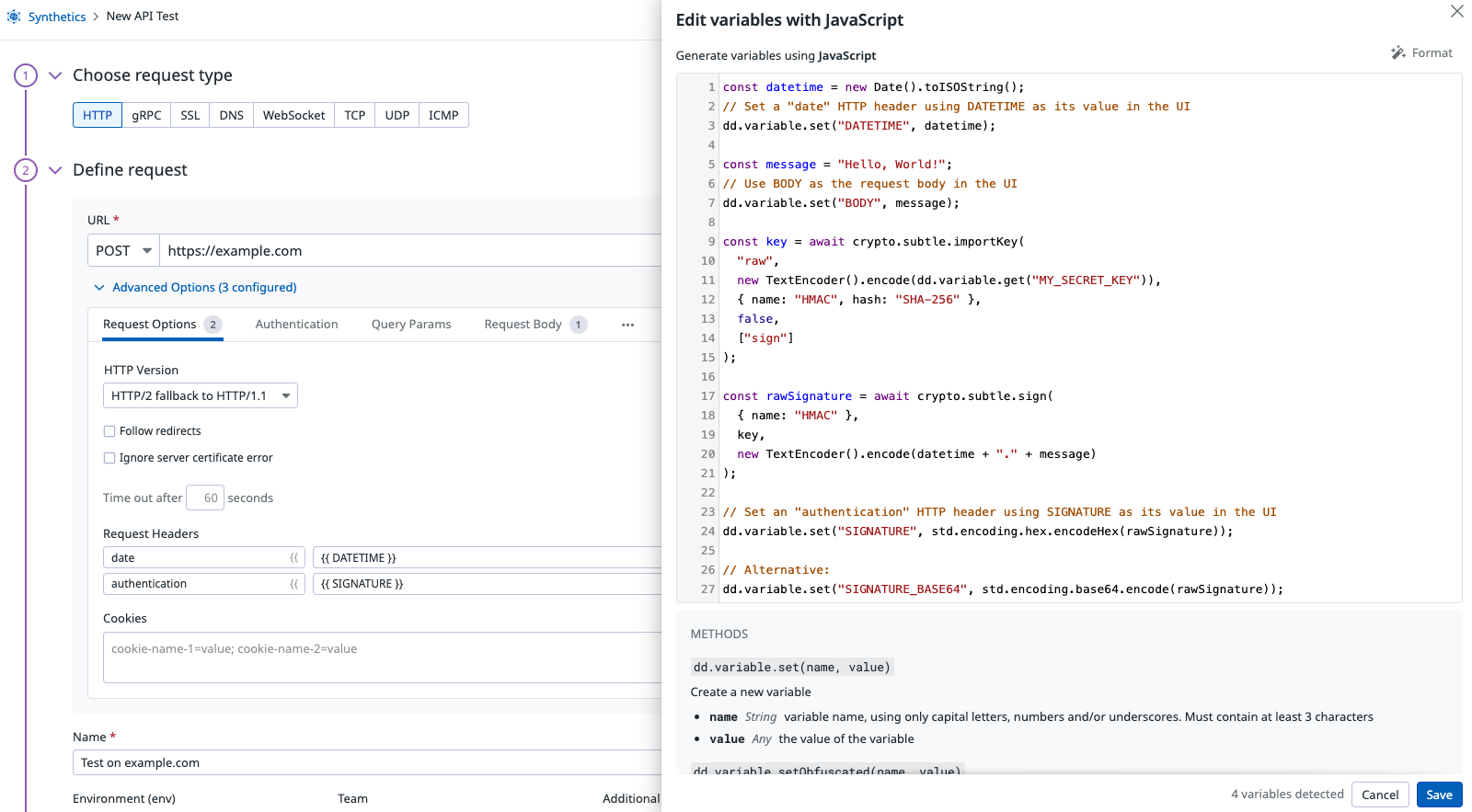
Calculer la signature HMAC avec JavaScript
Cliquez sur Variable From Script pour générer la signature HMAC de votre requête HTTP.
- Pour importer des variables dans votre script, utilisez
dd.variable.get("<variable_name>"). - Pour définir une variable, utilisez
dd.variable.set("<variable_name>", <value>)oudd.variable.setObfuscated("<variable_name>", <value>).
Vous avez également accès à des fonctions d’aide, telles que :
- La plupart des bibliothèques
std, accessibles avecstd.*. Par exemple, pour appeler la fonctionencodeHexdéfinie dans<std>/encoding/hex.ts, utilisezstd.encoding.hex.encodeHex. - API JavaScript standards, telles que l’API Web Crypto.
Remarque : certaines de ces API sont désactivées pour des raisons de sécurité.
Exemple :
Variable de Script
const datetime = new Date().toISOString();
// Définissez un en-tête HTTP "date" en utilisant DATETIME comme valeur dans l'interface
dd.variable.set("DATETIME", datetime);
const message = "Hello, World!";
// Utiliser BODY comme corps de la requête dans l'interface
dd.variable.set("BODY", message);
const secretKeyUtf8 = dd.variable.get("MY_SECRET_KEY");
const key = await crypto.subtle.importKey(
"raw",
new TextEncoder().encode(secretKeyUtf8),
{ name: "HMAC", hash: "SHA-256" },
false,
["sign"]
);
const rawSignature = await crypto.subtle.sign(
{ name: "HMAC" },
key,
new TextEncoder().encode(datetime + "." + message)
);
// Définissez un en-tête HTTP d'authentification en utilisant SIGNATURE comme valeur dans l'interface
dd.variable.set("SIGNATURE", std.encoding.hex.encodeHex(rawSignature));
// Alternative :
dd.variable.set("SIGNATURE_BASE64", std.encoding.base64.encode(rawSignature));Ajouter la signature HMAC à l’en-tête de la requête
Utilisez la variable exportée SIGNATURE pour créer l’en-tête de la requête HTTP.
Sous l’onglet Request Options onglet, ajoutez un en-tête avec Name défini sur Authentication et Value défini sur {{ SIGNATURE }}, et un autre avec Name défini sur Date et Value défini sur {{ DATETIME }}. Vous pouvez définir un autre en-tête tel que Authorization.
Configurez le reste de votre test HTTP et cliquez sur Create pour enregistrer.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: