- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
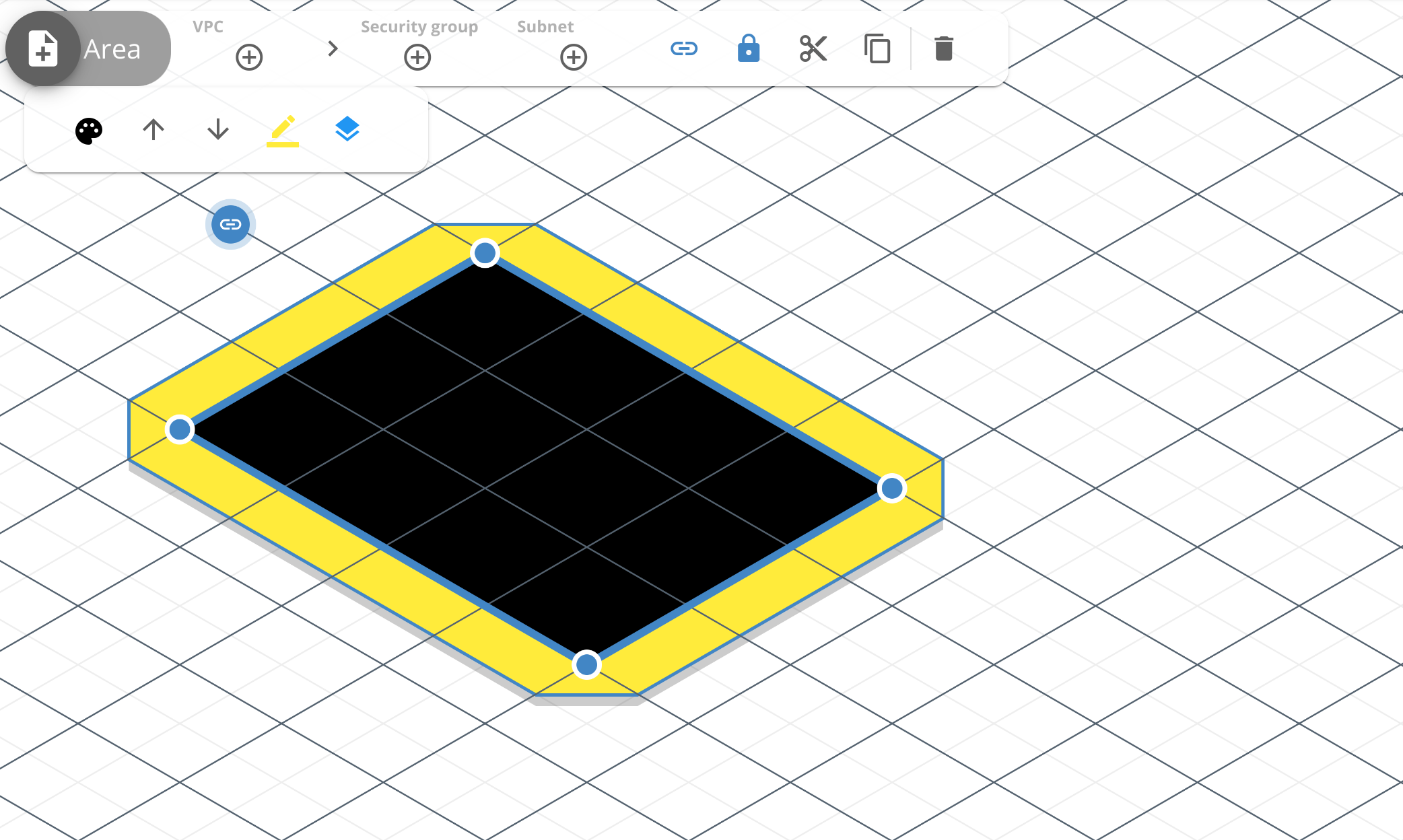
Area コンポーネント
概要
Area コンポーネントは、大規模な図を設計・整理するのに最適なコンポーネントの 1 つです。Text label コンポーネントとともに、サブネットや IP アドレスを視覚的に表現したり、パブリッククラウドとプライベートクラウドのアーキテクチャを分けたりするなどの用途に使用できます。
ツールバー
ツールバーを使用して、コンポーネントの構成とカスタマイズを行います。以下のオプションがあります。
- Fill color: Area コンポーネントの中心を塗りつぶす定義済みの色を選択するか、色の 16 進値を入力します。2D ビューと 3D ビューの両方に同じ色を使用することも、それぞれに異なる色を使用することもできます。
- Raise: Area コンポーネントを他のエリアより高くします。
- Lower: Area コンポーネントを他のエリアより低くします。
- Edge color: Area コンポーネントの端を塗りつぶす定義済みの色を選択するか、色の 16 進値を入力します。2D ビューと 3D ビューの両方に同じ色を使用することも、それぞれに異なる色を使用することもできます。
- Add shadow: コントラストを上げるために、端に影を追加または削除します。
API
Cloudcraft API を使用して、プログラムでアーキテクチャ図にアクセスし、JSON オブジェクトとしてレンダリングします。以下は、Area コンポーネントの JSON オブジェクトの例です。
{
"type": "area",
"id": "09659366-c3b1-479f-9b4d-37c5753e1674",
"mapPos": [2, 9],
"points": [
[0, 0],
[4, 0],
[4, 3],
[0, 3]
],
"shadow": true,
"color": {
"2d": "#e6e7e8",
"isometric": "#e6e7e8"
},
"borderColor": {
"2d": "#ffffff",
"isometric": "#ffffff"
},
"link": "blueprint://6f6b20d9-1332-4141-bb74-0e3af3f61801",
"locked": true
}
- type: area: コンポーネントのタイプ。
- id: 文字列:
uuid形式のコンポーネントの一意な識別子。 - mapPos: [数値, 数値]: x 座標と y 座標のペアで表される、ブループリント内のコンポーネントの位置。
- shadow: ブール値: true の場合、 エリアの端に影を追加してコントラストを増加させます。デフォルトは false です。
- points: [数値, 数値]: エリアの端を作成するために使用される点の位置。
- color: オブジェクト: コンポーネント本体の塗りつぶし色。
- isometric: 文字列: 3D ビューでのコンポーネントの塗りつぶし色。16 進数で指定します。
- 2d: 文字列: 2D ビューでのコンポーネントの塗りつぶし色。16 進数で指定します。
- borderColor: オブジェクト: エリアの端の色。
- isometric: 文字列: 3D ビューでのエリアの端の色。16 進数で指定します。
- 2d: 文字列: 2D ビューでのエリアの端の色。16 進数で指定します。
- link: uri: コンポーネントを、
blueprint://IDフォーマットで別の図にリンクするか、https://LINKフォーマットで外部の Web サイトにリンクします。 - locked: ブール値: true の場合、アプリケーション通じたコンポーネントへの変更は、ロックが解除されるまで無効になります。