- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
JavaScript ソースマップのアップロード
概要
フロントエンドの JavaScript ソースコードが縮小化されている場合、Datadog にソースマップをアップロードして、異なるスタックトレースの難読化を解除します。任意のエラーについて、関連するスタックトレースの各フレームのファイルパス、行番号、コードスニペットにアクセスすることができます。また、Datadog はスタックフレームをリポジトリ内のソースコードにリンクすることができます。
Real User Monitoring (RUM) で収集されたエラー、およびブラウザログ収集のログのみ、縮小化解除が可能です。
コードのインスツルメンテーション
ソースコードを縮小するときに、sourcesContent 属性に関連するソースコードを直接含むソースマップを生成するように JavaScript バンドラーを構成します。
関連する縮小ファイルのサイズを加えた各ソースマップのサイズが、300 MB の制限を超えないようにしてください。
関連する縮小ファイルのサイズを加えた各ソースマップのサイズが、50 MB の制限を超えないようにしてください。
一般的な JavaScript のバンドルソフトについては、以下の構成を参照してください。
SourceMapDevToolPlugin という名前の組み込みの Webpack プラグインを使用して、ソースマップを生成できます。
webpack.config.js ファイルにある構成例を参照してください。
// ...
const webpack = require('webpack');
module.exports = {
mode: 'production',
devtool: false,
plugins: [
new webpack.SourceMapDevToolPlugin({
noSources: false,
filename: '[file].map'
}),
// ...
],
optimization: {
minimize: true,
// ...
},
// ...
};
注: TypeScript を使用している場合は、tsconfig.json ファイルで compilerOptions.sourceMap を true に設定してください。
Parcel は、ビルドコマンドを実行すると、デフォルトでソースマップを生成します: parcel build <entry file>。
アプリケーションをビルドした後、バンドラーは縮小化された JavaScript ファイルを、対応するソースマップと同じ場所に配置したディレクトリ (通常 dist という名前) を生成します。
次の例をご覧ください。
./dist
javascript.364758.min.js
javascript.364758.js.map
./subdirectory
javascript.464388.min.js
javascript.464388.js.map
javascript.364758.min.js と javascript.364758.js.map のファイルサイズの合計が 300 MB の制限を超える場合は、ソースコードを複数の小さなチャンクに分割するようにバントラーを構成することでファイルサイズを減らしてください。詳細については、WebpackJS でのコード分割を参照してください。
javascript.364758.min.js と javascript.364758.js.map のファイルサイズの合計が 50 MB の制限を超える場合は、ソースコードを複数の小さなチャンクに分割するようにバントラーを構成することでファイルサイズを減らしてください。詳細については、WebpackJS でのコード分割を参照してください。
ソースマップのアップロード
ソースマップをアップロードする最良の方法は、CI パイプラインに追加のステップを追加し、Datadog CLI から専用コマンドを実行することです。dist ディレクトリとそのサブディレクトリをスキャンして、関連する縮小ファイルを含むソースマップを自動的にアップロードします。
package.jsonファイルに@datadog/datadog-ciを追加します (最新バージョンを使用していることを確認してください)。専用の Datadog API キーを作成し、
DATADOG_API_KEYという名前の環境変数としてエクスポートします。RUM アプリケーションで、1 サービスにつき 1 回、以下のコマンドを実行します。
datadog-ci sourcemaps upload /path/to/dist \ --service=my-service \ --release-version=v35.2395005 \ --minified-path-prefix=https://hostname.com/static/js
package.jsonファイルに@datadog/datadog-ciを追加します (最新バージョンを使用していることを確認してください)。- 専用の Datadog API キーを作成し、
DATADOG_API_KEYという名前の環境変数としてエクスポートします。 - 以下の 2 つの環境変数をエクスポートして、 サイトにファイルをアップロードするように CLI を構成します:
export DATADOG_SITE=とexport DATADOG_API_HOST=api. - RUM アプリケーションで、1 サービスにつき 1 回、以下のコマンドを実行します。
datadog-ci sourcemaps upload /path/to/dist \ --service=my-service \ --release-version=v35.2395005 \ --minified-path-prefix=https://hostname.com/static/js
CI のパフォーマンスに対するオーバーヘッドを最小限に抑えるため、CLI は短時間 (通常数秒) で必要なだけのソースマップをアップロードできるように最適化されています。
注: バージョンに変更がない場合、ソースマップを再アップロードしても既存のものはオーバーライドされません。
service と --release-version パラメーターは、RUM イベントとブラウザログの service と version タグと一致する必要があります。これらのタグを設定する方法の詳細については、Browser RUM SDK 初期化ドキュメント またはブラウザログ収集ドキュメントを参照してください。
RUM アプリケーションで複数のサービスを定義している場合、RUM アプリケーション全体のソースマップのセットが 1 つであっても、サービスの数だけ CI コマンドを実行します。
サンプルの dist ディレクトリに対してコマンドを実行すると、Datadog はサーバーまたは CDN が https://hostname.com/static/js/javascript.364758.min.js と https://hostname.com/static/js/subdirectory/javascript.464388.min.js に JavaScript ファイルを配信することを期待します。
スタックトレースを正しく非縮小するために機能するのは、拡張子が .js.map のソースマップのみです。.mjs.map など、他の拡張子のソースマップは許容されますが、スタックトレースを非縮小しません。
異なるサブドメインから同じ JavaScript ソースファイルを提供する場合、関連するソースマップを一度アップロードし、完全な URL の代わりに絶対プレフィックスパスを使用することで複数のサブドメインで動作するようにしてください。例えば、
https://hostname.com/static/js の代わりに /static/js を指定します。スタックフレームをソースコードにリンクする
Git の作業ディレクトリ内で datadog-ci sourcemaps upload を実行すると、Datadog はリポジトリのメタデータを収集します。datadog-ci コマンドは、リポジトリの URL、現在のコミットハッシュ、そしてソースマップに関連するリポジトリ内のファイルパスのリストを収集します。Git のメタデータ収集の詳細については、datadog-ci のドキュメントを参照してください。
Datadog は、縮小化を解除されたスタックフレームにソースコードへのリンクを表示します。
エラーを簡単にトラブルシューティング
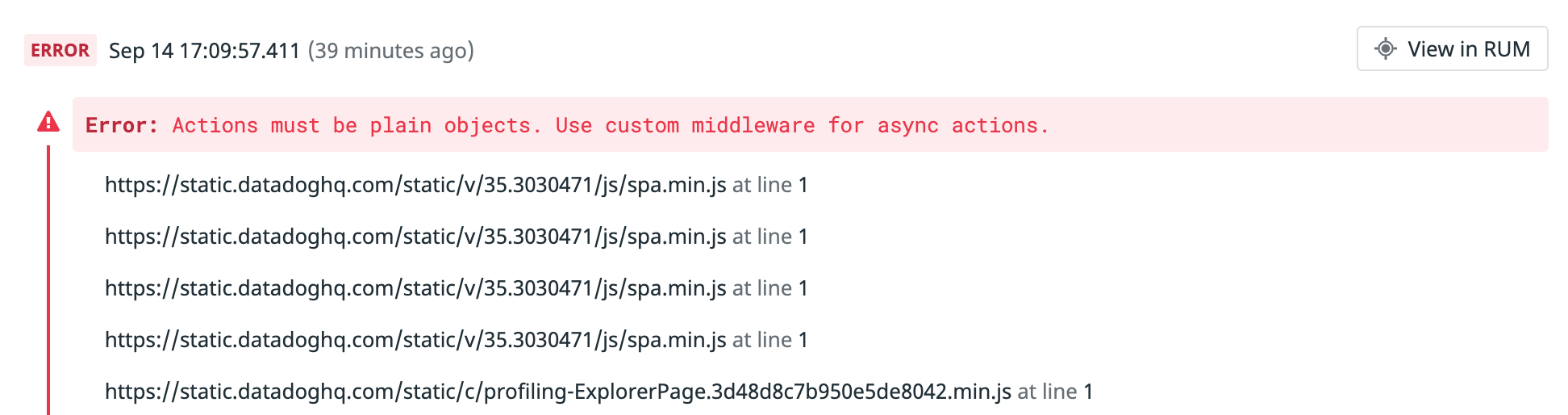
ファイルパスと行番号にアクセスできなければ、縮小化されたスタックトレースは、コードベースのトラブルシューティングに役立ちません。また、コードスニペットが縮小化されている (つまり、変換された長いコードが 1 行ある) ので、トラブルシューティングがより困難になります。
次の例では、縮小化されたスタックトレースを表示しています。
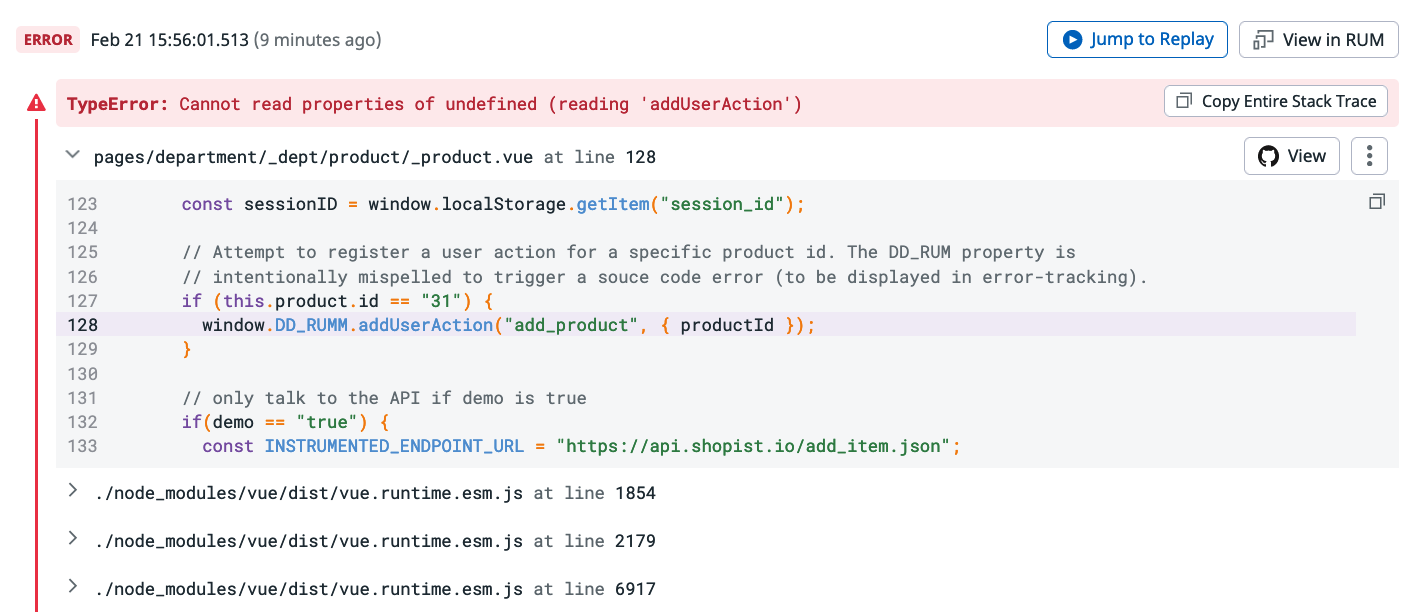
一方、縮小化解除されたスタックトレースは、迅速でシームレスなトラブルシューティングに必要なすべてのコンテキストを提供します。ソースコードに関連するスタックフレームについては、Datadog はリポジトリへの直接リンクも生成します。
その他の参考資料
お役に立つドキュメント、リンクや記事: