- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Creating HTTP Tests with HMAC Authentication
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
Overview
Synthetic Monitoring allows you to generate variables from JavaScript scripts so you can define custom authentications or encode parameters.
This guide walks you through how to create an HTTP test with an HMAC signature, using variables from script.
Note: There is no standard HMAC authentication, your own HMAC authentication may be slighty different. For instance, it may use a different header name.
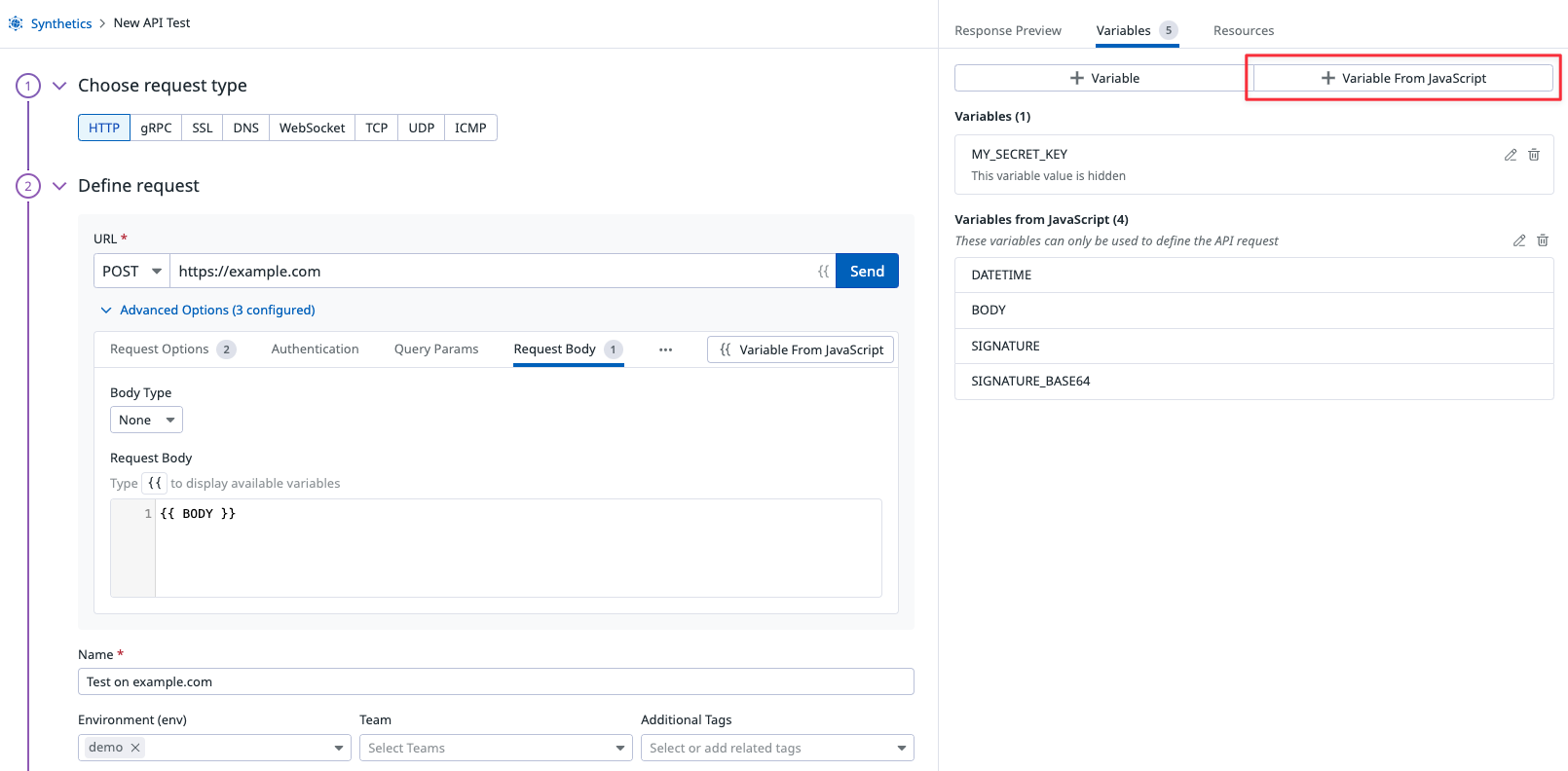
Setup
Create the building blocks of HMAC authentication using local variables
Create a Synthetic HTTP test and click Create a Local Variable to add the following variables:
MY_SECRET_KEY- The UTF-8 encoded key that is used to sign the message (which can also be imported from a global variable).
BODY- The request body (which is set in the Request Body) and is used to compute the HMAC authentication.
DATETIME- A parameter to compute the HMAC signature. You can create this as a local variable or create and export this inside the variable from script script with
dd.variable.set('DATETIME', new Date().toISOString()).
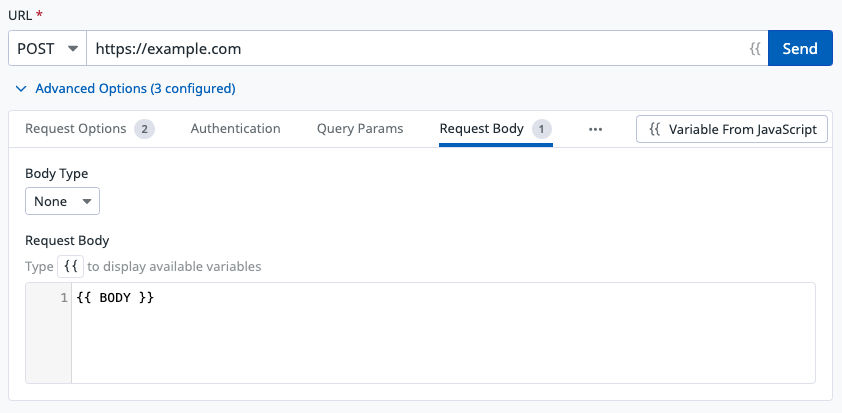
Define a test URL and request body
Define the URL and the request type for the HTTP test. Then, click Advanced Options > Request Body to add the {{ BODY }} variable as the request body.
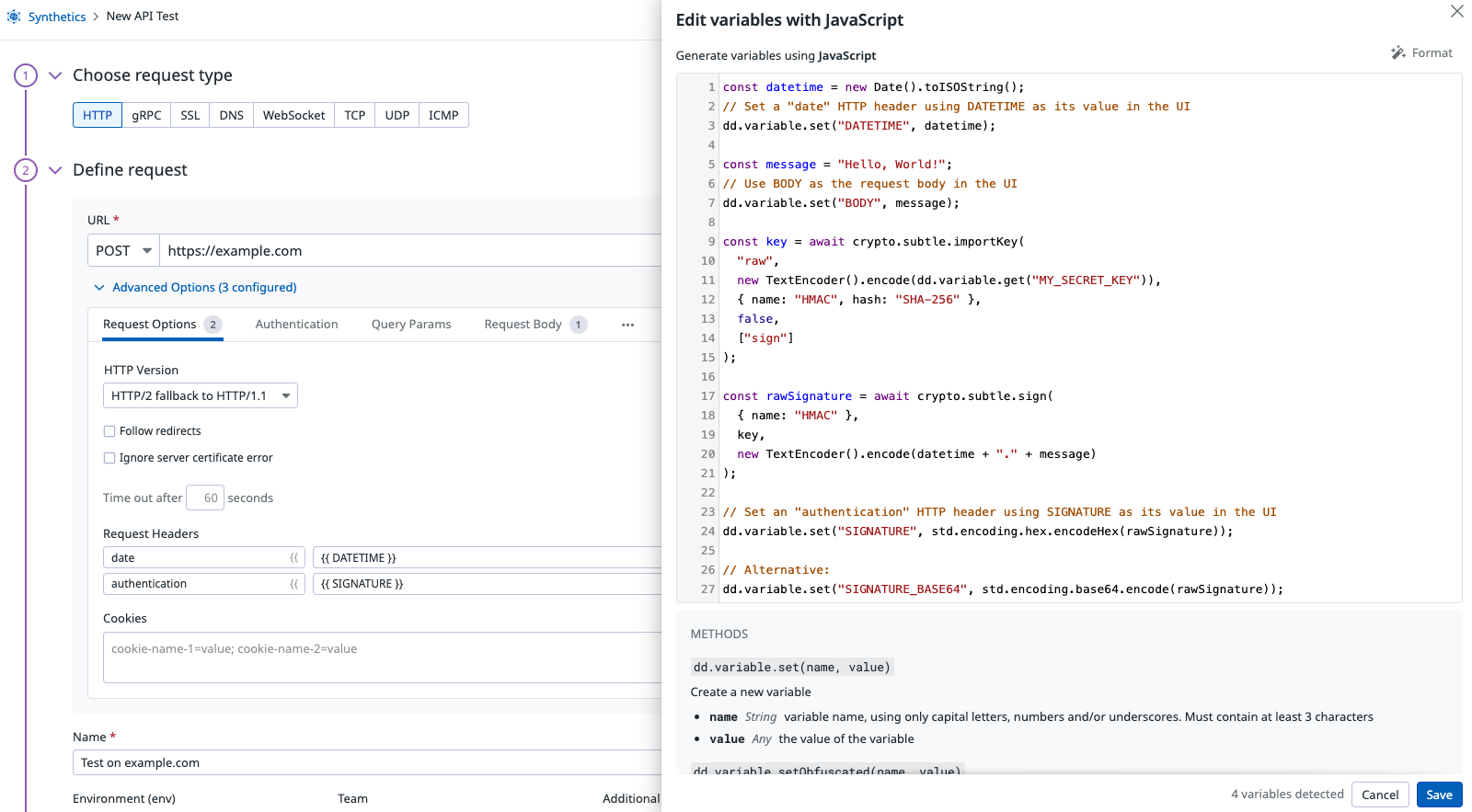
Compute the HMAC Signature with JavaScript
Click Variable From Script to generate the HMAC signature for your HTTP request.
- To import variables into your script, use
dd.variable.get("<variable_name>"). - To define a variable, use either
dd.variable.set("<variable_name>", <value>)ordd.variable.setObfuscated("<variable_name>", <value>).
You also have access to helper functions, such as:
- Most of the
stdlibrary, accessible withstd.*. For example, to call the functionencodeHexdefined in<std>/encoding/hex.ts, usestd.encoding.hex.encodeHex. - Standard JavaScript APIs, such as the Web Crypto API.
Note: Some of these APIs are disabled for security reasons.
For example:
Variable from Script
const datetime = new Date().toISOString();
// Set a "date" HTTP header using DATETIME as its value in the UI
dd.variable.set("DATETIME", datetime);
const message = "Hello, World!";
// Use BODY as the request body in the UI
dd.variable.set("BODY", message);
const secretKeyUtf8 = dd.variable.get("MY_SECRET_KEY");
const key = await crypto.subtle.importKey(
"raw",
new TextEncoder().encode(secretKeyUtf8),
{ name: "HMAC", hash: "SHA-256" },
false,
["sign"]
);
const rawSignature = await crypto.subtle.sign(
{ name: "HMAC" },
key,
new TextEncoder().encode(datetime + "." + message)
);
// Set an "authentication" HTTP header using SIGNATURE as its value in the UI
dd.variable.set("SIGNATURE", std.encoding.hex.encodeHex(rawSignature));
// Alternative:
dd.variable.set("SIGNATURE_BASE64", std.encoding.base64.encode(rawSignature));Add the HMAC signature to the request header
Use the exported SIGNATURE variable to build the HTTP request header.
Under the Request Options tab, add a header with Name set to Authentication and Value set to {{ SIGNATURE }}, and another one with Name set to Date and Value set to {{ DATETIME }}. You can define a different header such as Authorization.
Configure the rest of your HTTP test, and click Create to save.