- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Web View Tracking
Overview
Real User Monitoring allows you to monitor web views and eliminate blind spots in your hybrid mobile applications.
You can perform the following:
- Track user journeys across web and native components in mobile applications
- Scope the root cause of latency to web pages or native components in mobile applications
- Support users that have difficulty loading web pages on mobile devices
You can also record the entire user journey across both web and native views on iOS or Android and watch it in a single Session Replay. Learn how to instrument consolidated browser and mobile web views.
Setup
Prerequisites
Set up the RUM Browser SDK on the web page you want rendered on your mobile application. For more information, see RUM Browser Monitoring.
Declare DatadogWebViewTracking as a dependency (iOS only)
To enable Crash Reporting, make sure to also enable RUM and, or Logs. Then, add the package according to your dependency manager and update your initialization snippet.
You can use CocoaPods to install dd-sdk-ios:
pod 'DatadogWebViewTracking'
To integrate using Apple’s Swift Package Manager, add the following as a dependency to your Package.swift:
.package(url: "https://github.com/Datadog/dd-sdk-ios.git", .upToNextMajor(from: "2.0.0"))
In your project, link the following libraries:
DatadogCore
DatadogWebViewTracking
You can use Carthage to install dd-sdk-ios:
github "DataDog/dd-sdk-ios"
In Xcode, link the following frameworks:
DatadogWebViewTracking.xcframework
Instrument your web views
If you want to forward RUM events coming from web pages, download the latest version of RUM Android SDK and setup RUM feature following the dedicated guide.
If you want to forward Log events coming from web pages, download the latest version of Logs Android SDK and setup Logs feature following the dedicated guide.
Add the Gradle dependency by declaring the
dd-sdk-android-webviewlibrary as a dependency in the module-levelbuild.gradlefile:dependencies { implementation "com.datadoghq:dd-sdk-android-webview:x.x.x" }Enable tracking for web views with the following code snippet:
WebViewTracking.enable(webView, allowedHosts)
allowedHosts matches the given hosts and their subdomain. No regular expression is allowed.
The RUM iOS SDK provides APIs for you to control web view tracking. To enable Web View Tracking, provide the WKWebView instance.
import WebKit
import DatadogWebViewTracking
let webView = WKWebView(...)
WebViewTracking.enable(webView: webView, hosts: ["example.com"])
To disable Web View Tracking:
WebViewTracking.disable(webView: webView)
allowedHosts matches the given hosts and their subdomain. No regular expression is allowed.
The RUM Flutter SDK provides APIs for you to control web view tracking when using the webview_flutter package. To add Web View Tracking, call the trackDatadogEvents extension method on WebViewController, providing the list of allowed hosts.
Add the following to your pubspec.yaml with the most recent version of the datadog_webview_tracking plugin:
dependencies:
datadog_webview_tracking: ^x.x.x
For example:
import 'package:datadog_flutter_plugin/datadog_flutter_plugin.dart';
webViewController = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..trackDatadogEvents(
DatadogSdk.instance,
['myapp.example'],
)
..loadRequest(Uri.parse('myapp.example'));
Note that JavaScriptMode.unrestricted is required for tracking to work on Android.
allowedHosts matches the given hosts and their subdomain. No regular expression is allowed.
Add
react-native-webviewto your application following the official installation documentation.Import
WebViewfrom@datadog/mobile-react-native-webviewinstead ofreact-native-webview:import { WebView } from '@datadog/mobile-react-native-webview'; // or import WebView from '@datadog/mobile-react-native-webview';You can use all existing functionalities from
react-native-webviewas theWebViewcomponent from@datadog/mobile-react-native-webviewwraps thereact-native-webviewcomponent.Provide the list of hosts to be tracked by Datadog inside the web view by using the
allowedHostsprop of yourWebViewcomponent:<WebView source={{ uri: 'https://www.example.com' }} allowedHosts={['example.com']} />
allowedHosts matches the given hosts and their subdomain. No regular expression is allowed.
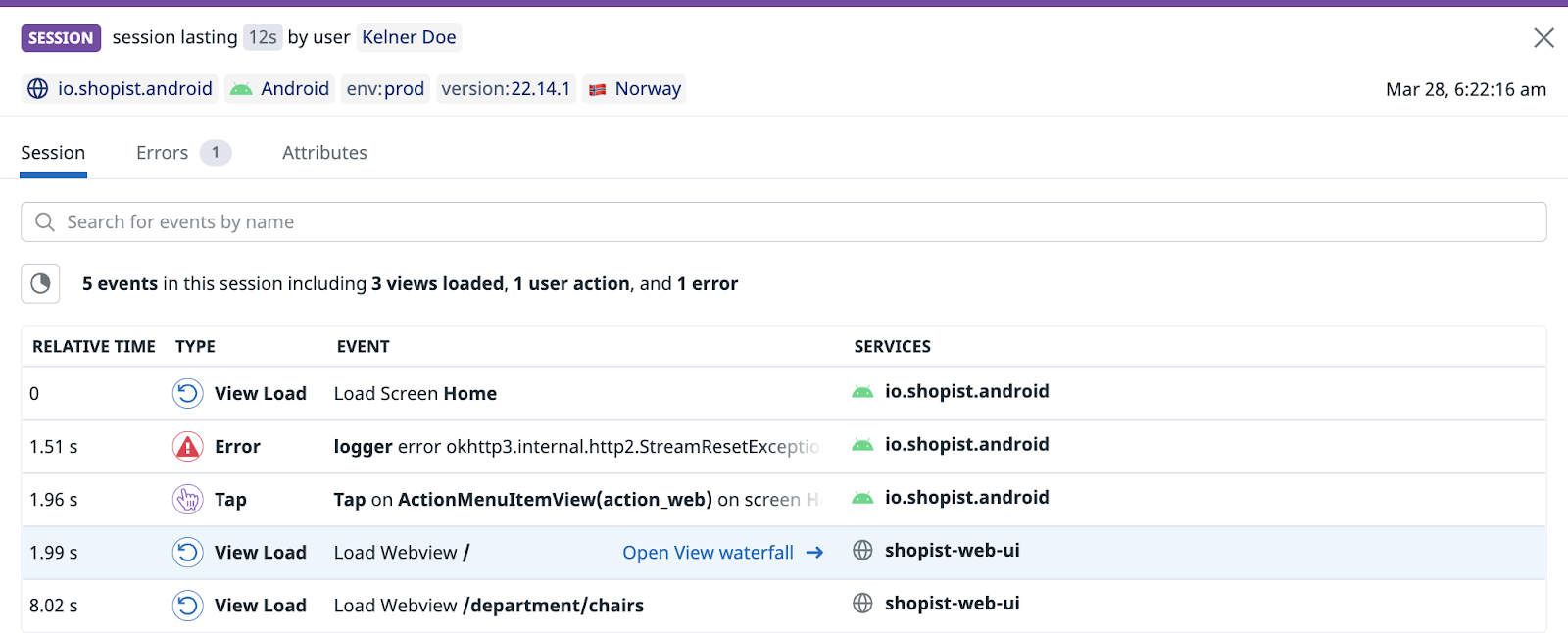
Access your web views
Your web views appear in the RUM Explorer with associated service and source attributes. The service attribute indicates the web component the web view is generated from, and the source attribute denotes the mobile application’s platform, such as Android.
Filter on your Android and Android TV applications, and click a session. A side panel with a list of events in the session appears.
Click Open View waterfall to navigate from the session to a resource waterfall visualization in the view’s Performance tab.
Billing implications
See RUM & Session Replay Billing for details on how web views in mobile applications impact session recordings and billing.
Further Reading
Additional helpful documentation, links, and articles: