- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Tips When Using Browser Developer Tools
Overviews
This guide provides some tips when using browser developer tools (DevTools) which are included in modern browsers to debug an application instrumented with a Datadog browser SDK.
Ensure file and line numbers match in the DevTools console
The browser SDK instruments the console functions (console.error, but also .log, .info and .warn) to collect data about the behavior of the application.
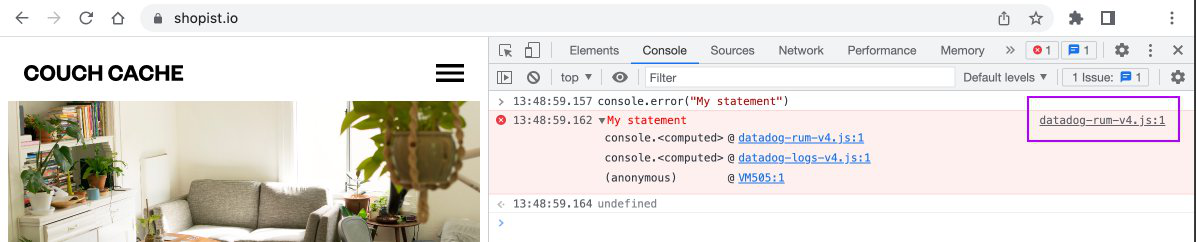
This may lead to the DevTool console displaying the incorrect line number and file, as shown below:
In the picture above, the console.error function is instrumented. Notice that instead of displaying the actual file and line number on which this statement was called, VM505:1, the console shows datadog-rum.js:1.
Adding scripts to your browser ignore list to display the correct file and line number
Most browsers allow developers to select scripts and add them to an ignore list. To display the correct file and line number, you can add the following scripts to your browser’s ignore list: datadog-rum*.js and datadog-logs*.js.
Below is an example of where to find this feature in Google Chrome.
In the console tab, expand the output from the console statement. Right-click on each script you wish to ignore, and select the option add script to ignore list.
Note: The ignore list can be managed in Developer Tools > Settings > Ignore List
This method works well when using the CDN (sync/async) installation methods. If you are using the NPM package method, make sure that you have sourcemaps enabled. Otherwise, the SDK code may be bundled with your application code, preventing DevTools from ignoring the SDK.
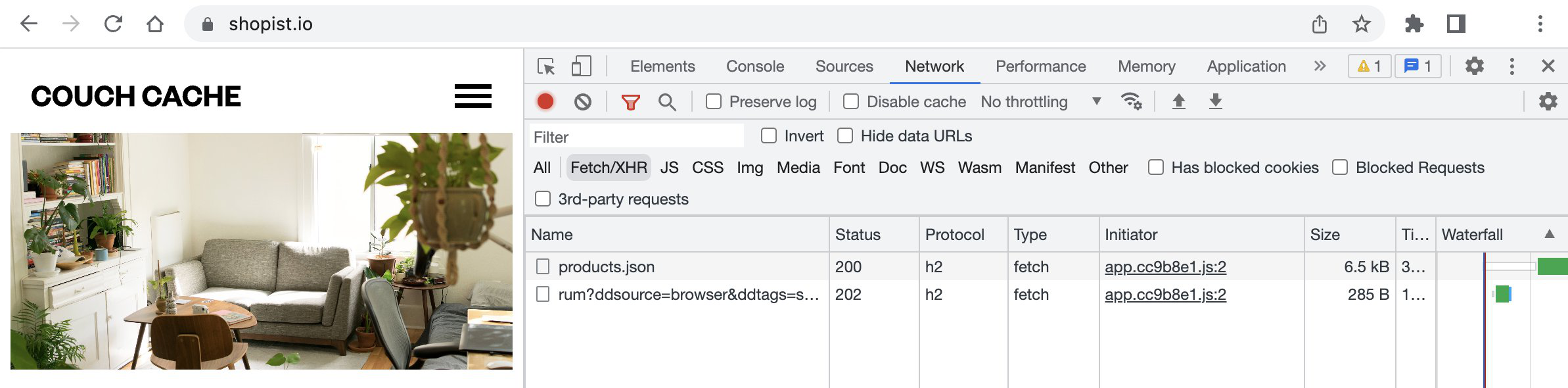
Another advantage of using the ignore list can be seen in the network panel:
Instead of displaying the browser SDK as the initiator of the request, the correct file and line number are shown for the application.
Remove noise in the network tab
The browser SDKs send several network requests to record an application’s behavior. This can generate a significant number of lines in the network tab, which makes it hard to identify the requests initiated by your application. Most browsers allow you to filter the requests coming from the browser SDKs.
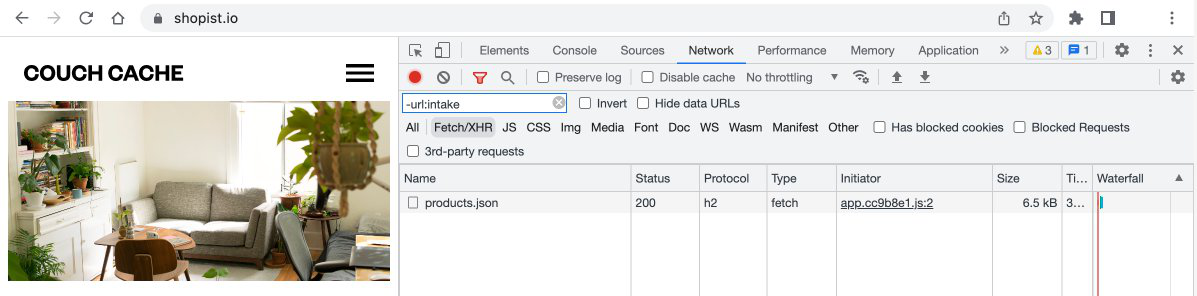
Below an example of this feature in Google Chrome:
In the network tab, add a filter of the form -url:intake-datadoghq.com (update the pattern to match the url of your datacenter’s intake, or the one of your proxy).
Further Reading
Additional helpful documentation, links, and articles: