- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Consejos para utilizar herramientas de desarrollo del navegador
Informaciones generales
Esta guía proporciona algunos consejos para el uso de herramientas de desarrollo (DevTools) del navegador, incluidas en los navegadores modernos para depurar aplicaciones instrumentadas con un SDK del navegador Datadog.
Asegúrate de que el archivo y los números de línea coinciden en la consola de DevTools
El SDK del navegador instrumenta las funciones de la consola (console.error, pero también .log, .info y .warn) para recopilar datos sobre el comportamiento de la aplicación.
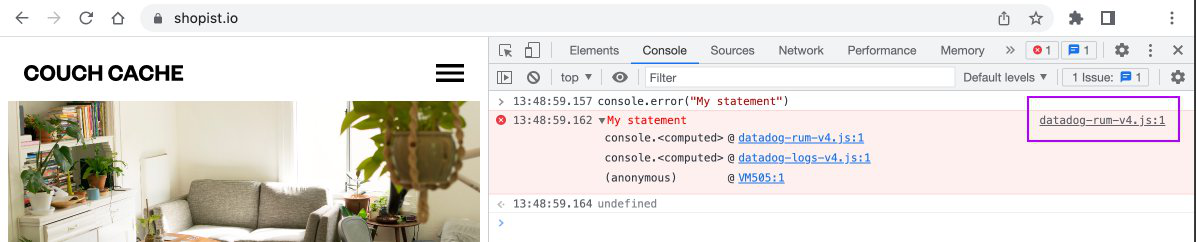
Esto puede provocar que la consola de DevTools muestre el número de línea y el archivo incorrectos, como se muestra a continuación:
En la imagen anterior, la función console.error está instrumentada. Observa que en lugar de mostrar el archivo real y el número de línea en que se ha llamado a esta sentencia, VM505:1, la consola muestra datadog-rum.js:1.
Añadir scripts a la lista de ignorados de tu navegador para mostrar el archivo y el número de línea correctos
La mayoría de los navegadores permiten a los desarrolladores seleccionar scripts y añadirlos a una lista de ignorados. Para mostrar el archivo y el número de línea correctos, puedes añadir los siguientes scripts a la lista de ignorados de tu navegador: datadog-rum*.js y datadog-logs*.js.
A continuación se muestra un ejemplo de dónde encontrar esta función en Google Chrome.
En la pestaña de la consola, expande el resultado de la sentencia de la consola. Haz clic con el botón derecho en cada script que quieras ignorar y selecciona la opción Añadir script a la lista de ignorados. Nota: La lista de ignorados se puede gestionar en Herramientas de desarrollo > Configuración > Lista de ignorados
Este método funciona bien cuando se utilizan los métodos de instalación CDN (sínc/asínc). Si utilizas el método del paquete NPM, asegúrate de que tienes sourcemaps habilitado. De lo contrario, el código del SDK puede estar empaquetado con el código de tu aplicación, lo que impide que DevTools ignore el SDK.
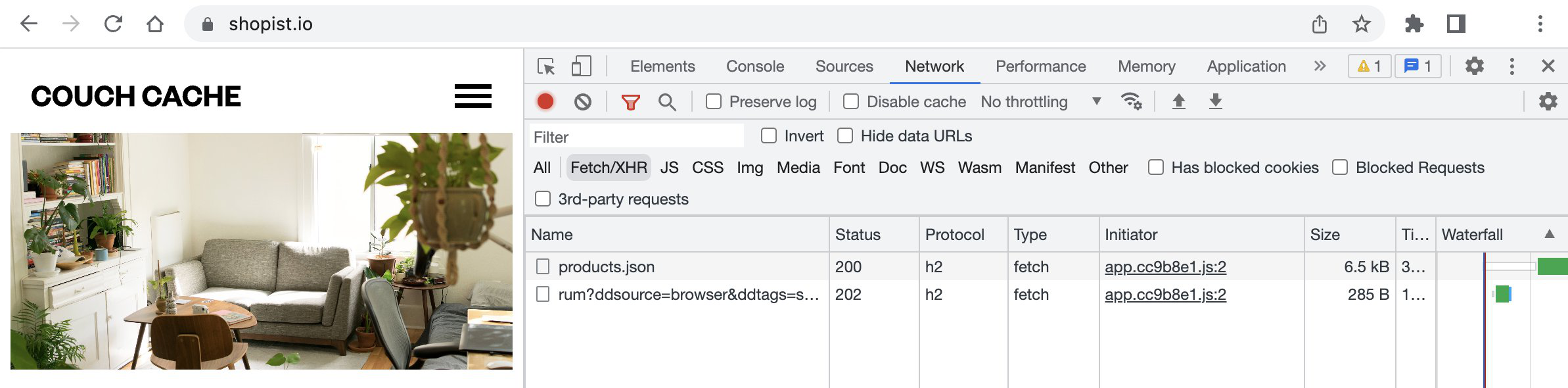
En el panel de red, puedes ver otra de las ventajas de utilizar la lista de ignorados:
En lugar de mostrar el SDK del navegador como iniciador de la solicitud, se muestran el archivo y el número de línea correctos para la aplicación.
Eliminación del ruido en la pestaña de red
Los SDK del navegador envían varias solicitudes de red para registrar el comportamiento de una aplicación. Esto puede generar un número significativo de líneas en la pestaña de red, lo que dificulta la identificación de las solicitudes iniciadas por tu aplicación. La mayoría de los navegadores permiten filtrar las solicitudes procedentes de los SDK del navegador.
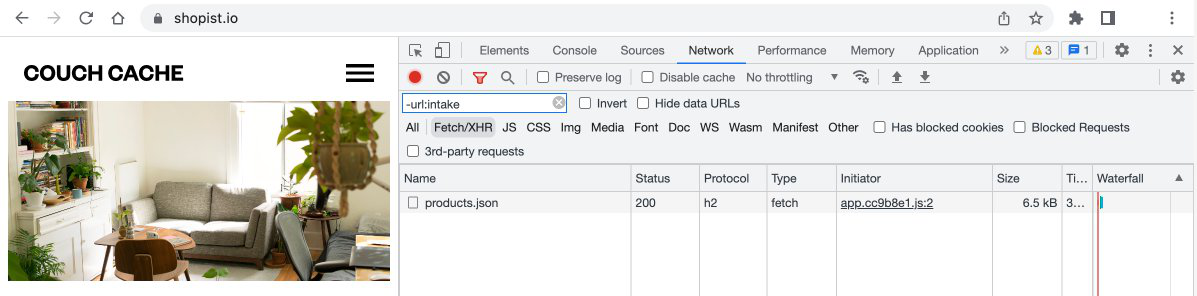
A continuación se muestra un ejemplo de esta función en Google Chrome:
En la pestaña de red, añade un filtro con el formato -url:ingesta-datadoghq.com (actualiza el patrón para que coincida con la url de admisión de tu centro de datos o con la de tu proxy).
Referencias adicionales
Más enlaces, artículos y documentación útiles: