- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Opciones avanzadas para los pasos de tests de navegador
Información general
Esta página describe opciones avanzadas para tests de navegador Synthetic
Localizar un elemento
Algoritmo de Datadog
La inestabilidad es un punto sensible en los tests de extremo a extremo, ya que los tests a menudo fallan cuando un equipo frontend implementa cambios, lo que hace que un identificador de tu test genere una alerta, en lugar de que la genere un problema real de una aplicación.
Para evitar pruebas defectuosas, Datadog utiliza un algoritmo que aprovecha un conjunto de localizadores que se dirigen a ciertos elementos de los tests de navegador. Un pequeño cambio en la interfaz de usuario puede modificar un elemento (por ejemplo, desplazándolo a otra localización). El test de navegador vuelve a localizar automáticamente el elemento basándose en puntos de referencia que no se han visto afectados por el cambio.
Cuando el test se ejecuta correctamente, el test del navegador vuelve a calcular (o “autocura”) cualquier localizador por medio de valores actualizados, lo que asegura que tus tests no se rompan tras simples actualizaciones de la interfaz de usuario y que se adapten automáticamente a la interfaz de usuario de tu aplicación.
Para asegurarte de que tu test del navegador no valide un cambio inesperado, utiliza aserciones en la creación de tu test. Las aserciones te permiten definir qué es y qué no es un comportamiento esperado asociado al recorrido del paso del test.
Localizador especificado por el usuario
Por defecto, los tests de navegador utilizan el sistema del localizador de Datadog. Cuando un test busca un elemento específico con el que interactuar (por ejemplo, un botón de pago), en lugar de buscar un elemento con un XPath específico o un selector CSS específico, el test utiliza varios puntos de referencia diferentes para localizar el elemento (por ejemplo, XPath, texto, clases y elementos cercanos).
Estos puntos de referencia se convierten en un conjunto de localizadores, cada uno de los cuales define de forma única el elemento. Sólo debes utilizar selectores personalizados en casos extremos, ya que el sistema de localizadores de Datadog permite que los tests sean de mantenimiento automático.
Los selectores personalizados se crean realizando un paso de interés en el grabador (como un clic, posición del cursor o aserción) en cualquier elemento de tu página. Esto especifica el tipo de paso que se debe realizar.
Para utilizar un identificador específico (por ejemplo, para hacer clic en el elemento nth en un menú desplegable, independientemente del contenido del elemento):
- Graba o añade manualmente un paso a tu grabación.
- Haz clic en el paso grabado y luego en Opciones avanzadas.
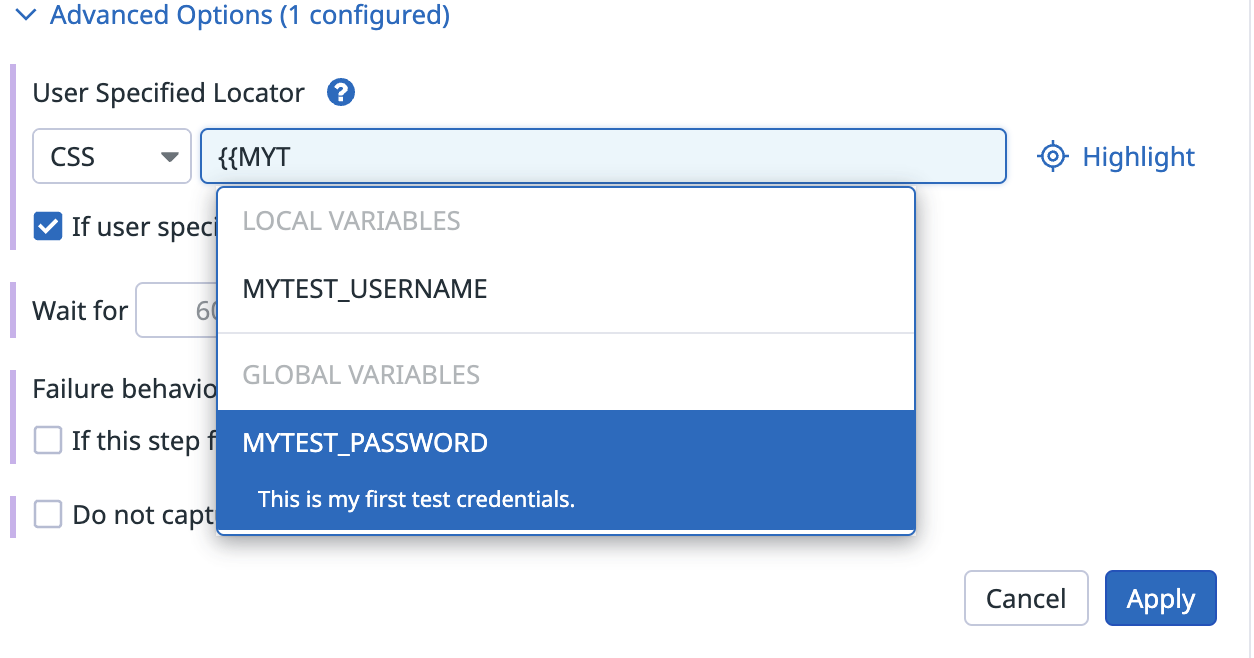
- Introduce un selector XPath 1.0 o una clase/un ID CSS en Localizador especificado por el usuario, por ejemplo:
div,h1o.hero-body, para el elemento HTML. - También puedes utilizar la sintaxis handlebars (
{{) para insertar contenido dinámico. Se muestra una lista de variables desplegable:
- Una vez que hayas definido un elemento, haz clic en Test para resaltar el elemento en la grabación a la derecha.
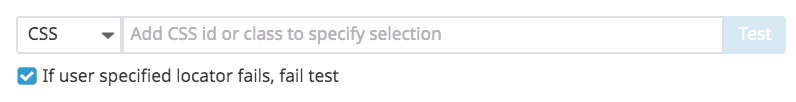
De forma predeterminada, la casilla Si falla el localizador especificado por el usuario, falla el test aparece seleccionada. Esto significa que si el localizador definido falla, el test se considera fallido.
Puedes decidir utilizar el algoritmo de test de navegador estándar desmarcando la casilla la casilla Si falla el localizador especificado por el usuario, falla el test.
Tiempo de espera
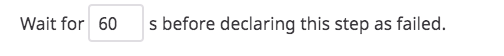
Si un test de navegador no puede localizar un elemento, vuelve a intentar el paso durante 60 segundos.
Puedes decidir disminuir o aumentar este tiempo de espera hasta 300 segundos si quieres que el test espere menos o más tiempo para poder encontrar el elemento buscado en el paso.
Paso opcional
En algunos casos, como en el de una ventana emergente, es posible que quieras que algunos pasos sean opcionales. Para configurar esta opción, selecciona Permitir que este paso falle. Si el paso falla después de la cantidad de minutos especificados en la opción de tiempo de espera (60 segundos por defecto), el test continúa y ejecuta el paso siguiente.
Para evitar las capturas de pantalla
Puedes evitar la captura de pantalla de un paso durante la ejecución de un test. Esta opción es útil para garantizar que no se muestren datos confidenciales en los resultados del test, pero debes utilizarla con prudencia ya que puede dificultar la resolución de problemas. Para obtener más información, consulta Seguridad en la monitorización de datos Synthetic.
Nota: Esta función también está disponible a escala global del test como una opción avanzada de la configuración de tu test de navegador.
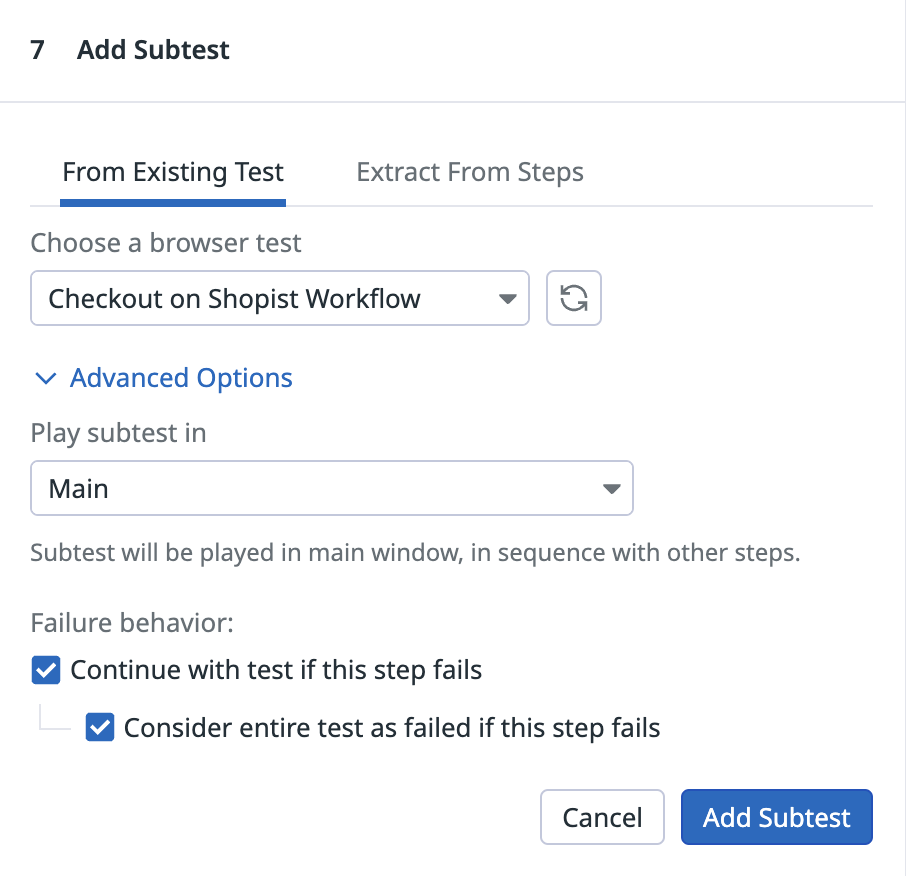
Subtests
Las opciones avanzadas para subtests te permiten elegir dónde quieres que se reproduzca tu subtest y configurar el comportamiento de tu test de navegador si falla el subtest.
Configuración de la ventana del subtest
- Principal (por defecto): El subtest se reproduce en tu ventana principal, en secuencia con otros pasos.
- Nueva: El subtest se reproduce en una nueva ventana, que se cierra al final del subtest. Esto significa que la ventana no se puede reutilizar.
- Ventana específica: El subtest se reproduce en una ventana numerada, que pueden reutilizar otros subtests.
Si se abre el subtest en la ventana principal, este será la continuación de tu test principal, ya que utiliza la URL del paso anterior. Si se abre el subtest en una nueva ventana o en una ventana específica, el test empezará a ejecutarse desde la URL de inicio del subtest.
Configuración del comportamiento de fallo
Haz clic en Continuar con el test si falla este paso y en Considerar todo el test como fallido si falla este paso para asegurarte de que tu test de navegador continuará si falla el subtest o de que fallará por completo si falla el subtest.
Anulación de variables en subtests
Para anular el valor de una variable en un subtest del test del navegador, asigna un nombre a la variable del subtest y utiliza el mismo nombre de variable en el test principal. Esto hará que el test del navegador anule el valor del subtest.
Para obtener más información, consulta Pasos de tests de navegador.
Referencias adicionales
Más enlaces, artículos y documentación útiles: