- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Conseils pour l'utilisation des outils de développement du navigateur
Présentations
Ce guide fournit quelques conseils pour l’utilisation de outils de développement (DevTools) qui sont inclus dans les navigateurs modernes pour déboguer une application instrumentée avec un SDK de navigateur Datadog.
S’assurer que les numéros de fichier et de ligne correspondent dans la console DevTools
Le SDK du navigateur instrumente les fonctions de la console (console.error, mais aussi .log, .info et .warn) pour collecter des données sur le comportement de l’application.
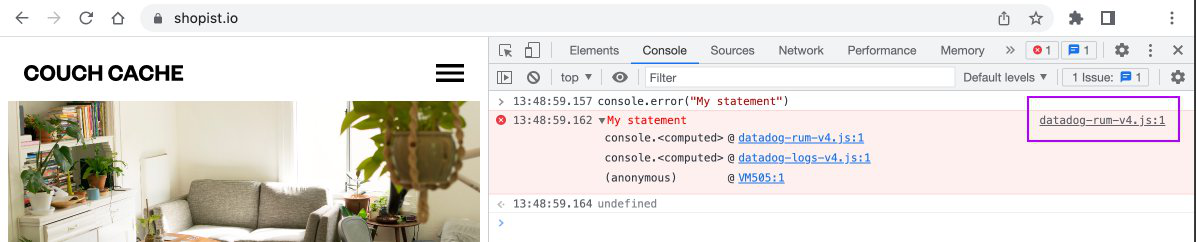
Cela peut conduire à ce que la console DevTool affiche un numéro de ligne et un fichier incorrects, comme indiqué ci-dessous :
Dans l’image ci-dessus, la fonction console.error est instrumentée. Remarquez qu’au lieu d’afficher le fichier et le numéro de ligne sur lesquels cette instruction a été appelée, VM505:1, la console affiche datadog-rum.js:1.
L’ajout de scripts à la liste des données à ignorer de votre navigateur pour afficher le bon fichier et numéro de ligne.
La plupart des navigateurs permettent aux développeurs de sélectionner des scripts et de les ajouter à une liste de données ignorées. Pour afficher le bon fichier et numéro de ligne, vous pouvez ajouter les scripts suivants à la liste des données à ignorer de votre navigateur : datadog-rum*.js et datadog-logs*.js.
Vous trouverez ci-dessous un exemple d’emplacement de cette fonctionnalité dans Google Chrome.
Dans lʼonglet de la console, développez la sortie de lʼinstruction de la console. Cliquez avec le bouton droit de la souris sur chaque script que vous souhaitez ignorer et sélectionnez l’option add script to ignore list. Remarque : la liste des données à ignorer peut être gérée dans Developer Tools > Settings > Ignore List
Cette méthode fonctionne bien lorsque vous utilisez les méthodes d’installation CDN (sync/async). Si vous utilisez la méthode du paquet NPM, assurez-vous que sourcemaps est activé. Sinon, le code du SDK peut être intégré au code de votre application, ce qui empêche DevTools d’ignorer le SDK.
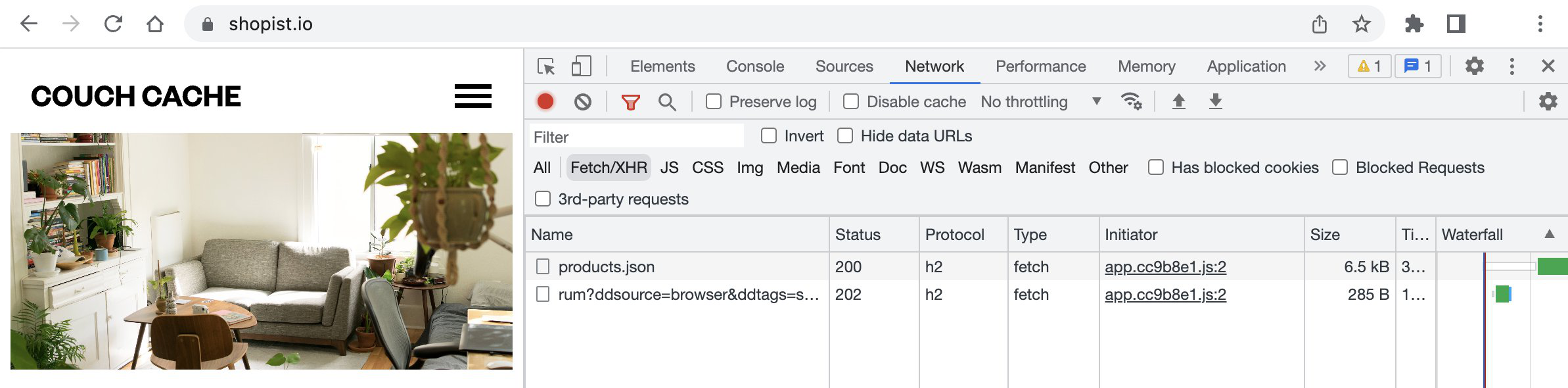
Un autre avantage de l’utilisation de la liste des données à ignorer est visible dans le volet du réseau :
Au lieu d’afficher le SDK du navigateur en tant qu’initiateur de la requête, le fichier et le numéro de ligne corrects sont affichés pour l’application.
Supprimer les nuisances dans lʼonglet du réseau
Les SDK des navigateurs envoient plusieurs requêtes réseau pour enregistrer le comportement d’une application. Cela peut générer un nombre important de lignes dans lʼonglet du réseau, ce qui rend difficile l’identification des demandes initiées par votre application. La plupart des navigateurs vous permettent de filtrer les requêtes provenant des SDK du navigateur.
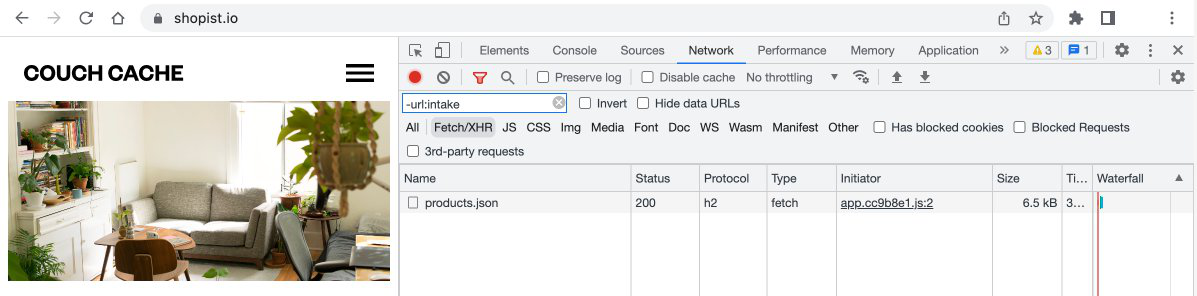
Voici un exemple de cette fonctionnalité dans Google Chrome :
Dans lʼonglet réseau, ajoutez un filtre -url:intake-datadoghq.com (mettez à jour le pattern pour qu’il corresponde à l’url de lʼadmission de votre datacenter, ou à celle de votre proxy).
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: