- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Shopify ストアで RUM を有効にする
概要
オンラインストアを成功させるには、顧客がどのように Web ページとやりとりしているかを理解することが重要です。
このガイドでは、Shopify ストアでリアルユーザーモニタリングを設定する方法を説明します。
セットアップ
Shopify の管理パネルにログインします。
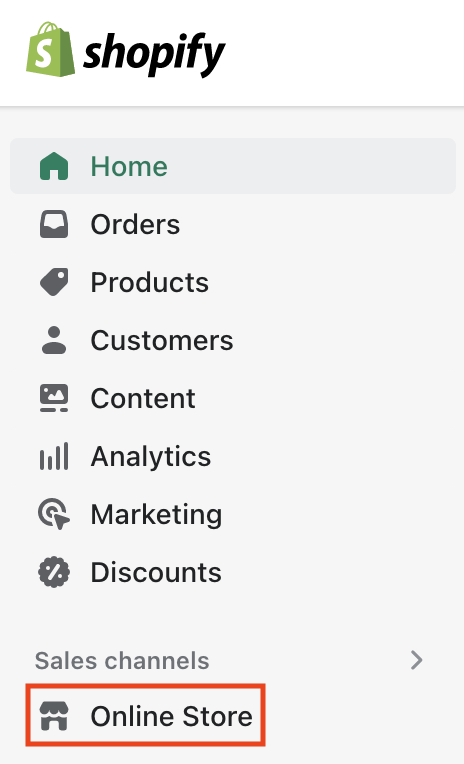
Sales channels の下にある、Online Store をクリックします。
新しいメニューが開きますので、Themes をクリックします。
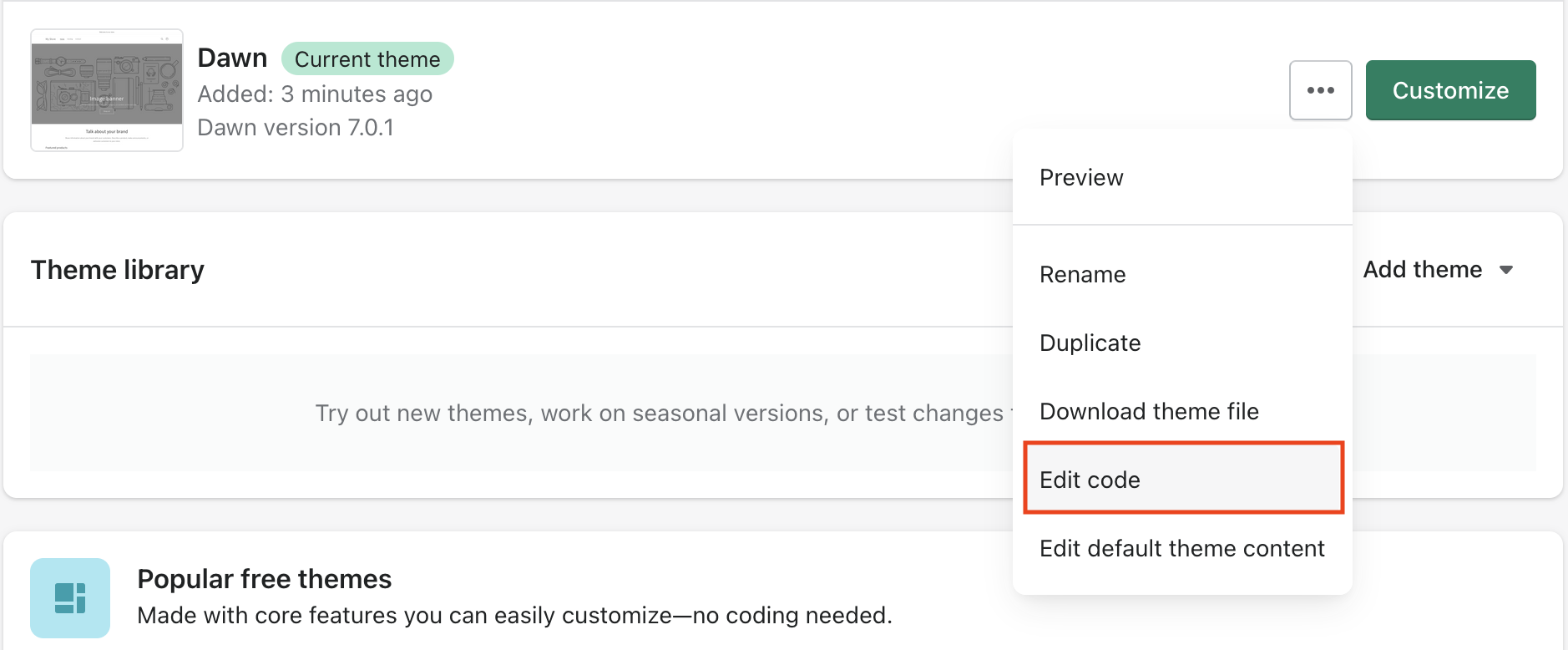
現在のテーマの Edit code ボタンをクリックします。
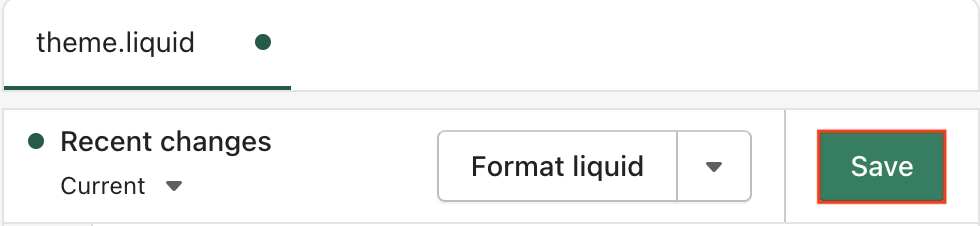
Under the Layout directory, find the main file of your theme theme.liquid. Click the file to edit it.
<head>タグ内に SDK コードスニペットを追加して、ブラウザ RUM SDK を初期化します。どのインストール方法を選択するかについては、RUM ブラウザモニタリングドキュメントを参照してください。Save ボタンをクリックして変更を保存します。
The updated looks like the following in the Shopify UI:
テーマコードの編集に関する詳細は Shopify のドキュメントを参照してください。
探索を始める
ブラウザ RUM SDK を初期化したら、Shopify ストアでリアルユーザーモニタリングを使い始めることができます。
たとえば、次のようなことができます。
- データに基づいてストアを改善するための意思決定を行うことで、 顧客の行動に関する貴重な洞察を得ることができます
- セッションリプレイを使ってブラウザの記録でリッチ化されたセッションを見ることでコンバージョンを増加させます。
- Use funnel analysis to better understand the customer journey, or
- 新たにキャプチャされたセッションからメトリクスを生成します。
その他の参考資料
お役に立つドキュメント、リンクや記事: