- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Collecting Browser Errors
Overview
Front-end errors are collected with Browser SDK. The error message and stack trace are included when available.
Error sources
Front-end errors come from several different sources:
- agent: From the SDK execution
- console: From
console.error()API calls - custom: Sent with the
addErrorAPI - report: From the
ReportingObserverAPI - source: From unhandled exceptions or unhandled promise rejections in the source code
Error attributes
For information about the default attributes for all event types, see Data Collected. For information about configuring for sampling or global context see Modifying Data and Context.
| Attribute | Type | Description |
|---|---|---|
error.source | string | Where the error originates from (for example, console). |
error.type | string | The error type (or error code in some cases). |
error.message | string | A concise, human-readable, one-line message explaining the event. |
error.stack | string | The stack trace or complementary information about the error. |
Source errors
Source errors include code-level information about the error. More information about the different error types can be found in the MDN documentation.
| Attribute | Type | Description |
|---|---|---|
error.type | string | The error type (or error code in some cases). |
Collect errors manually
Monitor handled exceptions, handled promise rejections, and other errors not tracked automatically by the Browser SDK with the addError() API:
addError(
error: unknown,
context?: Context
);Note: Error Tracking processes errors that are sent with the source set to custom, source or report, and contain a stack trace. Errors sent with any other source (such as console) or sent from browser extensions are not processed by Error Tracking.
import { datadogRum } from '@datadog/browser-rum';
// Send a custom error with context
const error = new Error('Something wrong occurred.');
datadogRum.addError(error, {
pageStatus: 'beta',
});
// Send a network error
fetch('<SOME_URL>').catch(function(error) {
datadogRum.addError(error);
})
// Send a handled exception error
try {
//Some code logic
} catch (error) {
datadogRum.addError(error);
}
// Send a custom error with context
const error = new Error('Something wrong occurred.');
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
});
// Send a network error
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
});
})
// Send a handled exception error
try {
//Some code logic
} catch (error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
})
}
// Send a custom error with context
const error = new Error('Something wrong occurred.');
window.DD_RUM && window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
// Send a network error
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM && window.DD_RUM.addError(error);
})
// Send a handled exception error
try {
//Some code logic
} catch (error) {
window.DD_RUM && window.DD_RUM.addError(error);
}
React error boundaries instrumentation
You can instrument the React error boundaries to monitor React rendering errors using the RUM Browser SDK addError() API.
The collected rendering errors contain a component stack, which is unminified like any other error stack traces after you upload sourcemaps.
To instrument React error boundaries for monitoring, use the following:
import { datadogRum } from '@datadog/browser-rum';
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
datadogRum.addError(renderingError);
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
DD_RUM.onReady(function() {
DD_RUM.addError(renderingError);
});
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
window.DD_RUM &&
window.DD_RUM.addError(renderingError);
}
...
}
Troubleshooting
Script error
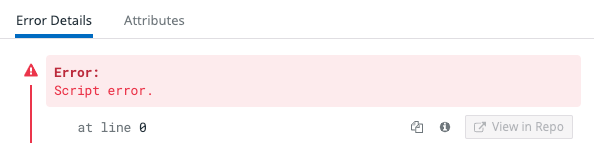
For security reasons, browsers hide details from errors triggered by cross-origin scripts. When this happens, the Error Details tab shows an error with the minimal message “Script error.”
For more information about cross-origin scripts and why details are hidden, see CORS and this Note on Global Event Handlers. Some possible reasons for this error include:
- Your JavaScript files are hosted on a different hostname (for instance,
example.comincludes assets fromstatic.example.com). - Your website includes JavaScript libraries hosted on a CDN.
- Your website includes third-party JavaScript libraries hosted on the provider’s servers.
Get visibility into cross-origin scripts by following these two steps:
Call JavaScript libraries with
crossorigin="anonymous".With
crossorigin="anonymous", the request to fetch the script is performed securely. No sensitive data is forwarded through cookies or HTTP authentication.Configure the
Access-Control-Allow-OriginHTTP response header:Access-Control-Allow-Origin: *to allow all origins to fetch the resource.Access-Control-Allow-Origin: example.comto specify a single allowed origin. If the server supports clients from multiple origins, it must return the origin for the specific client making the request.
Further Reading
Additional helpful documentation, links, and articles: