- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- Administrator's Guide
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
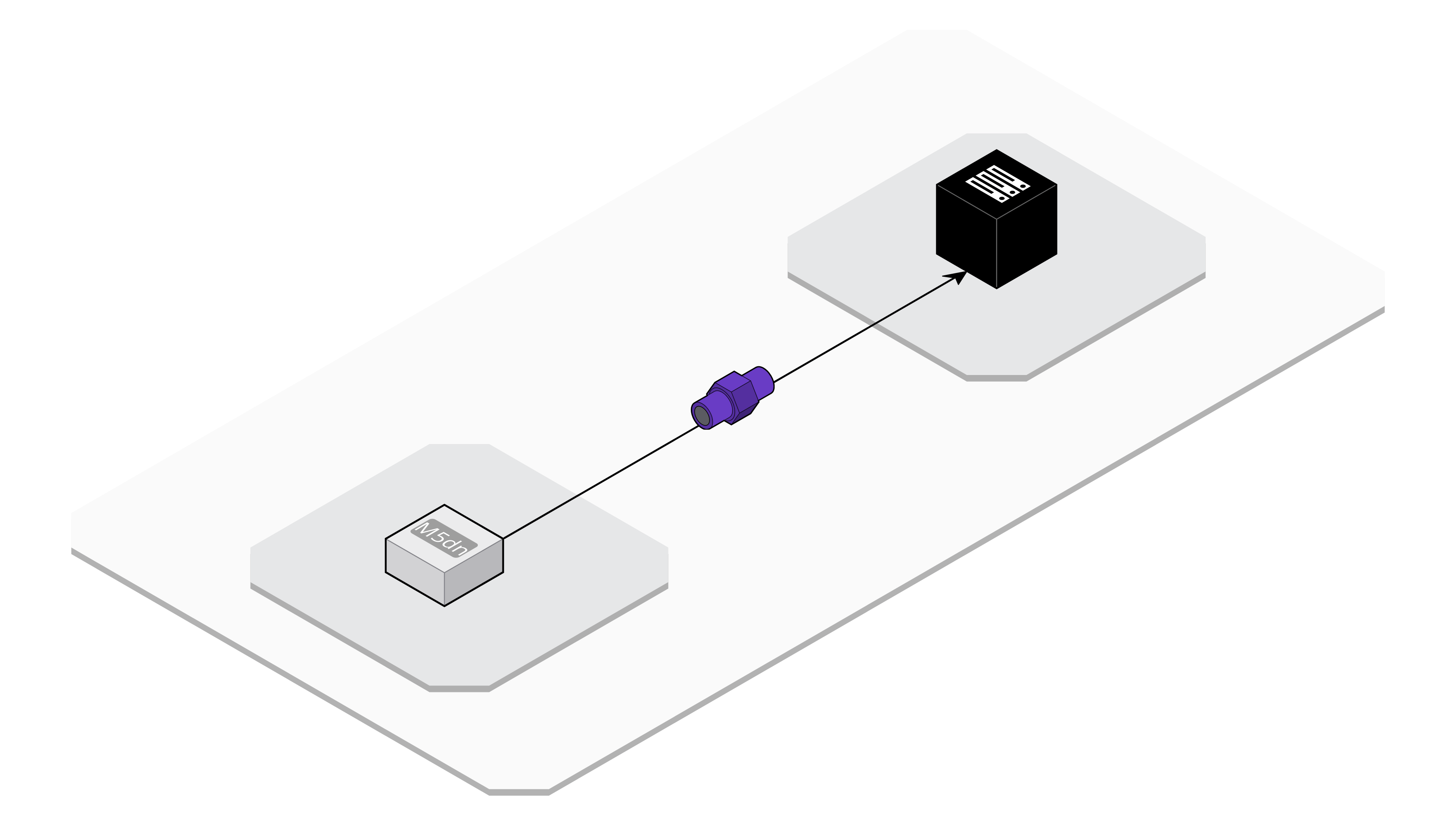
Componente de conexión con Direct Connect
Información general
Utiliza el componente de conexión de Direct Connect para visualizar las conexiones entre tu red interna y una localización de AWS Direct Connect.
Barra de herramientas
Utiliza la barra de herramientas para configurar y personalizar el componente. Dispones de las siguientes opciones:
- Color: selecciona un color de relleno para el cuerpo del componente y un color de énfasis para su símbolo. Puedes usar los mismos colores en las vistas 2D y 3D o colores diferentes para cada una.
- Localization (Localización): selecciona la localización de Direct Connect.
- Number of Ports (Número de puertos): ingresa el número de puertos utilizados por Direct Connect. Sólo disponible para conexiones dedicadas.
- Type (Tipo): selecciona el tipo de conexión.
- Capacity (bps) (Capacidad (bps)): selecciona la capacidad de conexión en bits por segundo.
- Transfer from (Transferir desde): selecciona la región de AWS desde la que deseas transferir.
- Data out (GB) (Datos de salida (GB)): introduce el volumen total de datos salientes en gigabytes.
API
Utiliza la API de Cloudcraft para acceder mediante programación y renderizar tus diagramas de arquitectura como objetos JSON.
Esquema
A continuación, se muestra un ejemplo de objeto JSON de un componente de conexión de Direct Connect:
{
"type": "dxconnection",
"id": "cff376f0-b1e3-459b-af10-a7133ad10232",
"region": "us-east-1",
"mapPos": [36,21],
"site": "165HS",
"numberPorts": 1,
"connectionType": "Dedicated",
"capacity": "1G",
"transferRegion1": "us-east-1",
"transferDataGb1": 0,
"color": {
"isometric": "#ECECED",
"2d": "#693CC5"
},
"accentColor": {
"isometric": "#4286C5",
"2d": "#FFFFFF"
},
"link": "https://aws.amazon.com/directconnect/",
"locked": true
}
- type: string: el tipo de componente. Debe ser una cadena con el valor
dxconnectionpara este componente. - id: string, uuid: el identificador único para el componente. La API utiliza un UUID v4 internamente, pero acepta cualquier cadena única.
- arn: string: el identificador único global para el componente dentro de AWS, conocido como Nombres de recursos de Amazon.
- region: string: la región de AWS para el componente. La API admite todas las regiones del mundo, excepto AWS China.
- mapPos: array: la posición del componente en el proyecto, expresada como un par de coordenadas x e y.
- site: string: la localización de Direct Connect. Consulta la documentación de AWS para obtener más información. Por defecto es
165HS. - numberPorts: number: el número de puertos utilizados por Direct Connect. Por defecto es
1. - connectionType: string: el tipo de conexión de Direct Connect. Acepta uno de los siguientes valores:
DedicatedoHosted. Por defecto esDedicated. - capacity: string: la capacidad de conexión en bits por segundo. Acepta uno de los siguientes valores:
1G,10Go100G. Por defecto es1G. - transferRegion1: string: la región de AWS desde la que transferir. Acepta todas las regiones de AWS admitidas por Cloudcraft. Por defecto es
us-east-1. - transferDataGb1: number: el volumen total de datos salientes en gigabytes. Por defecto es
0. - color: object: el color de relleno para el cuerpo del componente.
- isometric: string: un color hexadecimal para el cuerpo del componente en la vista 3D. Por defecto es
#ECECED. - 2d: string: un color hexadecimal para el cuerpo del componente en la vista 2D. Por defecto es
#693CC5.
- isometric: string: un color hexadecimal para el cuerpo del componente en la vista 3D. Por defecto es
- accentColor: object: el color de énfasis para el logotipo del componente.
- isometric: string: un color hexadecimal para el logotipo del componente en la vista 3D. Por defecto es
#4286C5. - 2d: string: un color hexadecimal para el logotipo del componente en la vista 2D. Por defecto es
#FFFFFF.
- isometric: string: un color hexadecimal para el logotipo del componente en la vista 3D. Por defecto es
- link: string, uri: URI que enlaza el componente a otro diagrama o a un sitio web externo. Acepta uno de los siguientes formatos:
blueprint://ohttps://. - locked: boolean: permite cambiar la posición del componente a través de la interfaz web. Por defecto es
false.