- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
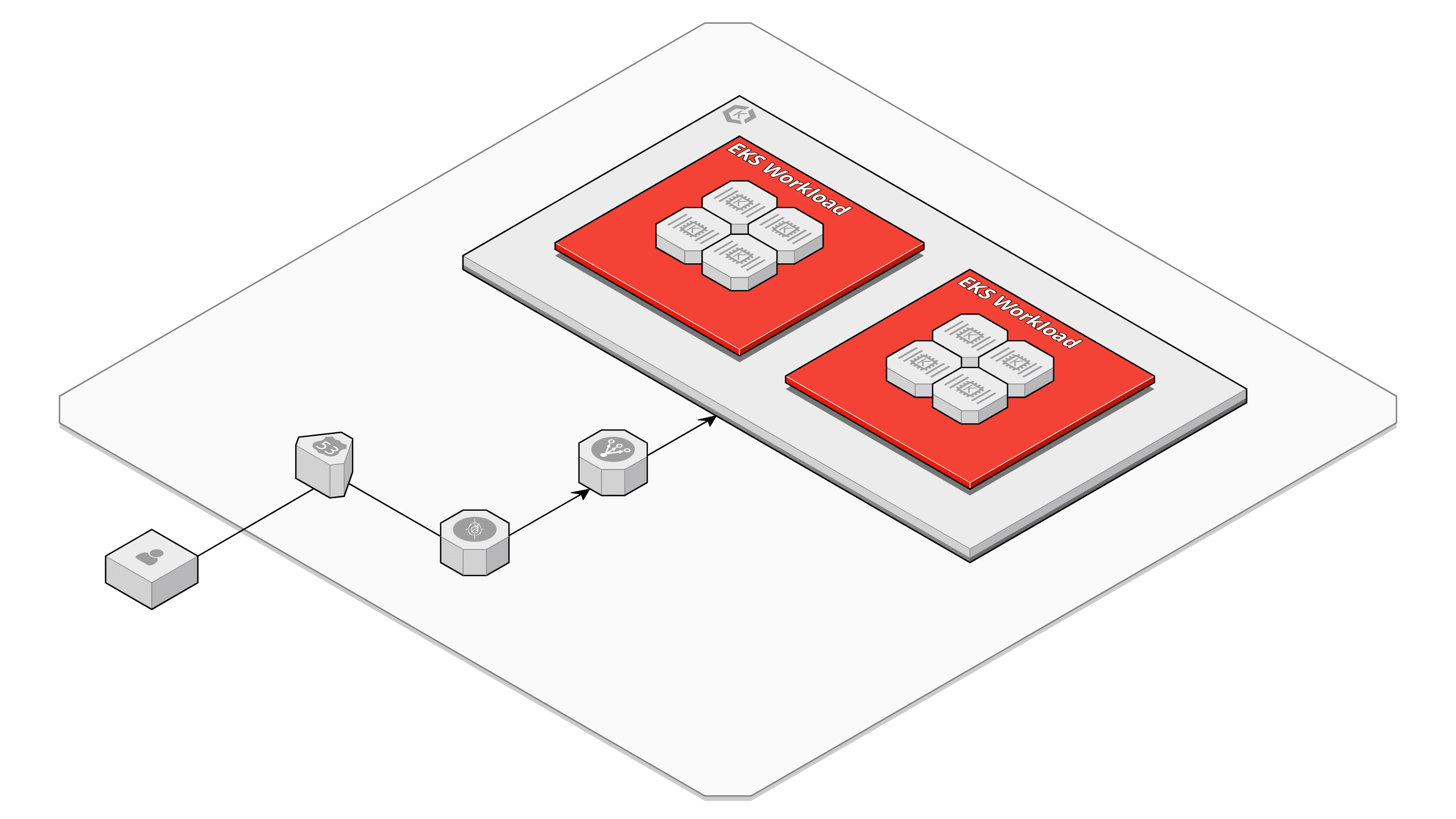
EKS Workload Component
This page is not yet available in Spanish. We are working on its translation.
If you have any questions or feedback about our current translation project, feel free to reach out to us!
If you have any questions or feedback about our current translation project, feel free to reach out to us!
Overview
Scanning Amazon EKS components requires authorizing Cloudcraft's IAM role for view-only access.
Use the EKS Workload component to visualize Amazon EKS workloads from your Amazon Web Services architecture.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a fill color for the top of the component and an accent color for the bottom. You can use the same colors for the 2D and 3D views or different colors for each.
- Name: Enter a name for the workload.
- Type: Select the type of workload to use.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects.
Schema
The following is an example JSON object of a EKS Workload component:
{
"type": "eksworkload",
"id": "a5cad956-3366-4582-a73a-2709d53e975f",
"region": "us-east-1",
"mapPos": [3.5,-0.75],
"name": "EKS Workload",
"workloadType": "deployment",
"nodes": [
"cadf6a3f-67d2-4df9-ad40-f892030af58b",
"a9437fdf-56f9-4c3b-8acf-6f0f37f70980",
"b15e51da-b99b-4072-b4c4-e9e85df7e285",
"b5878fa9-bf1a-44d0-bc8d-336f99763fce"
],
"color": {
"isometric": "#f44336",
"2d": "#f44336"
},
"accentColor": {
"isometric": "#f44336",
"2d": "#f44336"
},
"link": "https://aws.amazon.com/eks/",
"locked": true
}
- type: string: The type of component. Must be a string of value
eksworkloadfor this component. - id: string, uuid: The unique identifier for the component. The API uses a UUID v4 internally but accepts any unique string.
- arn: string: The globally unique identifier for the component within AWS, known as the Amazon Resource Names.
- region: string: The AWS region for the component. All global regions are supported, except for AWS China.
- mapPos: array: The position of the component in the blueprint, expressed as an x- and y-coordinate pair.
- name: string: The name of the workload. Defaults to
EKS Workload. - workloadType: string. The type of the workload on the cluster. See Accepted values for
workloadTypefor more information. Defaults todeployment. - nodes: array: The pods running on this workload. Accepts an array of unique identifiers of EKS Pods.
- color: object: The fill color for the top of the component body.
- isometric: string: A hexadecimal color for the component body in the 3D view. Defaults to
#FFFFFF. - 2d: string: A hexadecimal color for the component body in the 2D view. Defaults to
#FFFFFF.
- isometric: string: A hexadecimal color for the component body in the 3D view. Defaults to
- accentColor: object: The accent color for the bottom of the component body.
- isometric: string: A hexadecimal color for the component logo in the 3D view. Defaults to
#4286C5. - 2d: string: A hexadecimal color for the component logo in the 2D view. Defaults to
#693CC5.
- isometric: string: A hexadecimal color for the component logo in the 3D view. Defaults to
- link: string, uri: A URI that links the component to another diagram or an external website. Accepts one of the following formats,
blueprint://orhttps://. - locked: boolean: Whether to allow changes to the position of the component through the web interface. Defaults to
false.
Accepted values for workloadType
The workloadType key accepts one of the following string values:
deployment, statefulSet, daemonSet, job, cronJob