- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Carga de mapas de fuente de JavaScript
Información general
Si el código fuente de tu frontend JavaScript está minificado, carga tus mapas de fuente a Datadog para deenmascarar tus diferentes stack traces. Para cualquier error dado, puedes acceder a la ruta del archivo, el número de línea y el fragmento de código para cada marco del stack trace relacionado. Datadog también puede vincular marcos de stack a tu código fuente en tu repositorio.
Solo pueden desminificarse los errores recopilados por Real User Monitoring (RUM), y logs de Browser Logs Collection.
Instrumentar tu código
Configura tu empaquetador de JavaScript para que, al minificar tu código fuente, genere mapas de fuente que incluyan directamente el código fuente relacionado en el atributo sourcesContent.
Asegúrate de que el tamaño de cada mapa de fuente aumentado con el tamaño del archivo minificado relacionado no supere el límite de 300 MB.
Asegúrate de que el tamaño de cada mapa de fuente aumentado con el tamaño del archivo minificado relacionado no supere el límite de 50 MB.
Consulta las siguientes configuraciones para los empaquetadores más populares de JavaScript.
Puedes generar mapas de fuente utilizando el complemento webpack integrado llamado SourceMapDevToolPlugin.
Consulta el ejemplo de configuración en tu archivo webpack.config.js:
// ...
const webpack = require('webpack');
module.exports = {
mode: 'production',
devtool: false,
plugins: [
new webpack.SourceMapDevToolPlugin({
noSources: false,
filename: '[file].map'
}),
// ...
],
optimization: {
minimize: true,
// ...
},
// ...
};
Nota: Si utilizas TypeScript, establece compilerOptions.sourceMap en true en tu archivo tsconfig.json.
Parcel genera mapas de fuente por defecto cuando se ejecuta el comando build: parcel build <entry file>.
Tras compilar la aplicación, los empaquetadores generan un directorio (normalmente denominado dist) con los archivos JavaScript minificados junto con sus correspondientes mapas de fuente.
Consulta el siguiente ejemplo:
./dist
javascript.364758.min.js
javascript.364758.js.map
./subdirectory
javascript.464388.min.js
javascript.464388.js.map
Si la suma del tamaño del archivo de javascript.364758.min.js y javascript.364758.js.map excede el límite de 300 MB, reduce el tamaño al configurar el compilador para dividir el código fuente en múltiples fragmentos más pequeños. Para obtener más información, consulta División de código con WebpackJS.
Si la suma del tamaño del archivo de javascript.364758.min.js y javascript.364758.js.map excede el límite de 50 MB, reduce el tamaño al configurar el compilador para dividir el código fuente en múltiples fragmentos más pequeños. Para obtener más información, consulta División de código con WebpackJS.
Cargar tus mapas de fuente
La mejor manera de cargar mapas de fuente es añadir un paso adicional en tu pipeline de CI y ejecutar el comando dedicado desde la CLI de Datadog. Explora el directorio dist y tus subdirectorios para cargar automáticamente los mapas de fuente con los archivos minificados pertinentes.
Añade
@datadog/datadog-cia tu archivopackage.json(asegúrate de estar utilizando la última versión).Crea una clave de API dedicada de Datadog y expórtala como una variable de entorno denominada
DATADOG_API_KEY.Ejecuta el siguiente comando una vez por servicio en tu aplicación RUM:
datadog-ci sourcemaps upload /path/to/dist \ --service=my-service \ --release-version=v35.2395005 \ --minified-path-prefix=https://hostname.com/static/js
- Añade
@datadog/datadog-cia tu archivopackage.json(asegúrate de estar utilizando la última versión). - Crea una clave de API dedicada de Datadog y expórtala como una variable de entorno denominada
DATADOG_API_KEY. - Configura la CLI para cargar archivos al sitio exportando dos variables de entorno:
export DATADOG_SITE=yexport DATADOG_API_HOST=api.. - Ejecuta el siguiente comando una vez por servicio en tu aplicación RUM:
datadog-ci sourcemaps upload /path/to/dist \ --service=my-service \ --release-version=v35.2395005 \ --minified-path-prefix=https://hostname.com/static/js
Para minimizar la sobrecarga en el rendimiento de tu CI, la CLI está optimizada para cargar tantos mapas de fuente como necesites en un breve espacio de tiempo (normalmente unos segundos).
Nota: Volver a cargar un mapa de fuente no anula el existente si la versión no ha cambiado.
Los parámetros --service y --release-version deben coincidir las etiquetas (tags) service y version en tus eventos RUM y logs de navegador. Para más información sobre cómo configurar estas etiquetas, consulta la documentación de inicialización del SDK del navegador RUM o la documentación de la recopilación de logs de navegador.
Si has definido varios servicios en tu aplicación RUM, ejecuta el comando CI tantas veces como haya servicios, aunque tengas un conjunto de mapas de fuente para toda la aplicación RUM.
Al ejecutar el comando contra el directorio de ejemplo dist, Datadog espera que tu servidor o CDN entregue los archivos JavaScript en https://hostname.com/static/js/javascript.364758.min.js y https://hostname.com/static/js/subdirectory/javascript.464388.min.js.
Solo los mapas de fuente con la extensión .js.map funcionan para desminificar correctamente los stack traces. Los mapas de fuente con otras extensiones como .mjs.map se aceptan, pero no desminifican los stack traces.
Si estás proporcionando los mismos archivos fuente JavaScript desde diferentes subdominios, carga el mapa de fuente relacionado una vez y haz que funcione para múltiples subdominios utilizando la ruta de prefijo absoluta en lugar de la URL completa. Por ejemplo, especifica
/static/js en lugar de https://hostname.com/static/js.Vincular los marcos de stack a tu código fuente
Si ejecutas datadog-ci sourcemaps upload dentro de un directorio de trabajo de Git, Datadog recopila los metadatos del repositorio. El comando datadog-ci recopila la URL del repositorio, el hash de la confirmación actual y la lista de rutas de archivos en el repositorio que se relacionan con tus mapas de fuente. Para más detalles sobre la recopilación de metadatos de Git, consulta la documentación de datadog-ci.
Datadog muestra enlaces a tu código fuente en marcos de stack sin minificar.
Solucionar los errores con facilidad
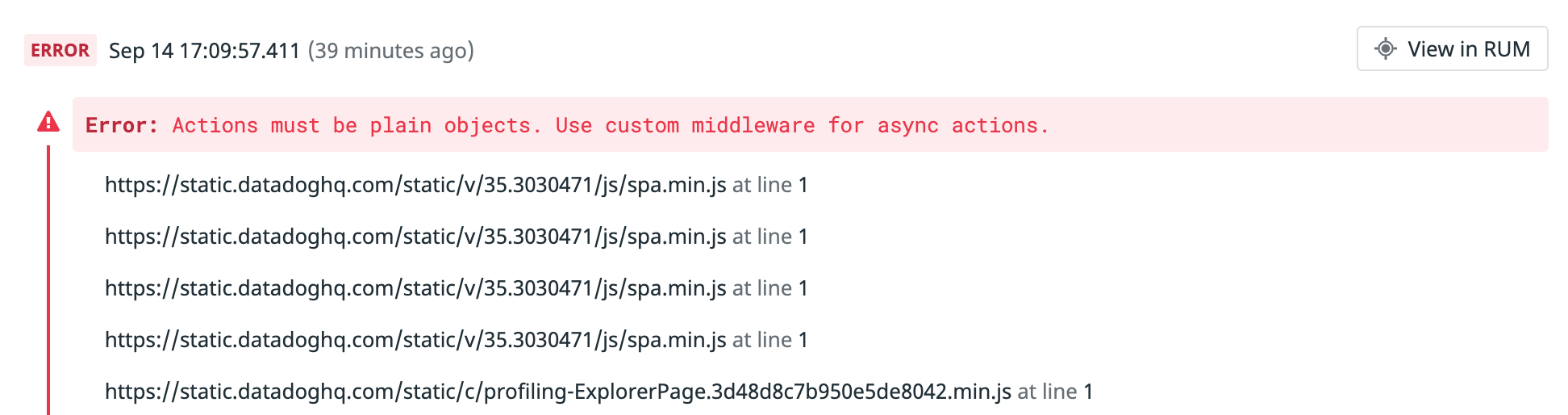
Sin acceso a la ruta del archivo y al número de línea, un stack trace minificado no es útil para solucionar problemas de tu base de código. Además, el fragmento de código está minificado (lo que significa que hay una sola línea larga de código transformado), lo que dificulta el proceso de solución de problemas.
El siguiente ejemplo muestra un stack trace minificado:
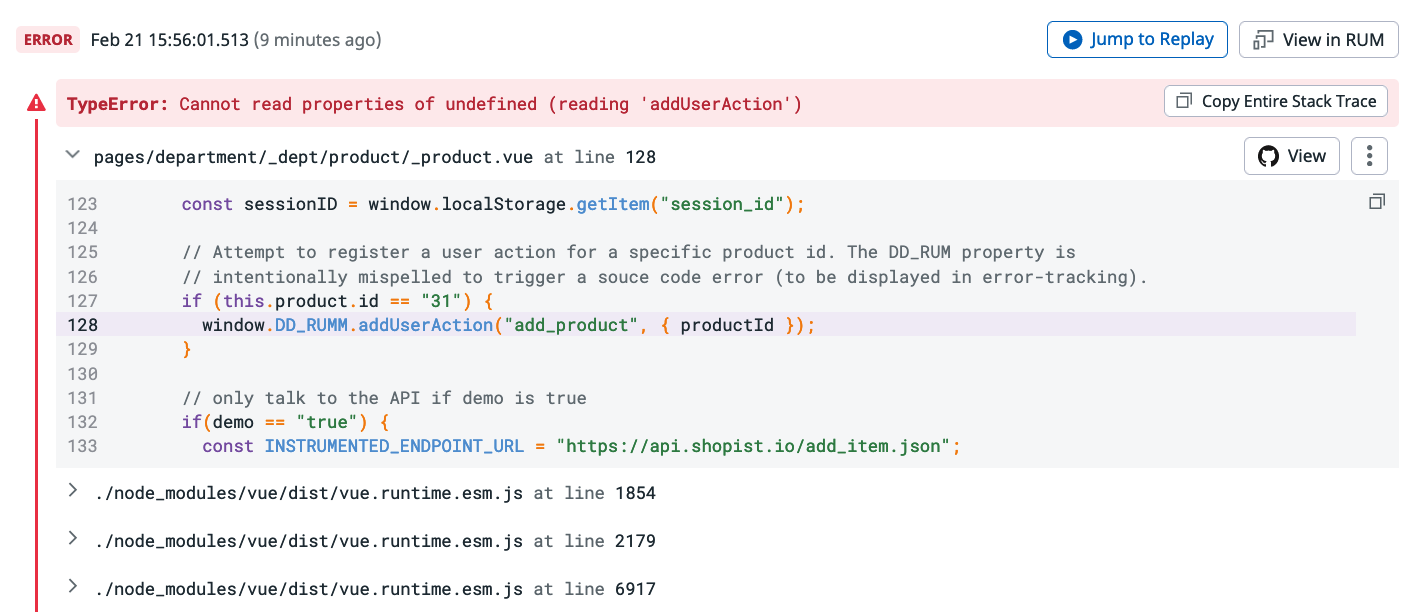
Por otro lado, un stack trace sin minificar te proporciona todo el contexto que necesitas para solucionar problemas de forma rápida y fluida. Para los marcos de stack relacionados con tu código fuente, Datadog también genera un enlace directo a tu repositorio:
Referencias adicionales
Más enlaces, artículos y documentación útiles: