- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Crear aplicaciones
App Builder no es compatible con el sitio Datadog () seleccionado.
Join the Beta!
App Builder de Datadog está en fase beta privada. Rellena el formulario para solicitar acceso.
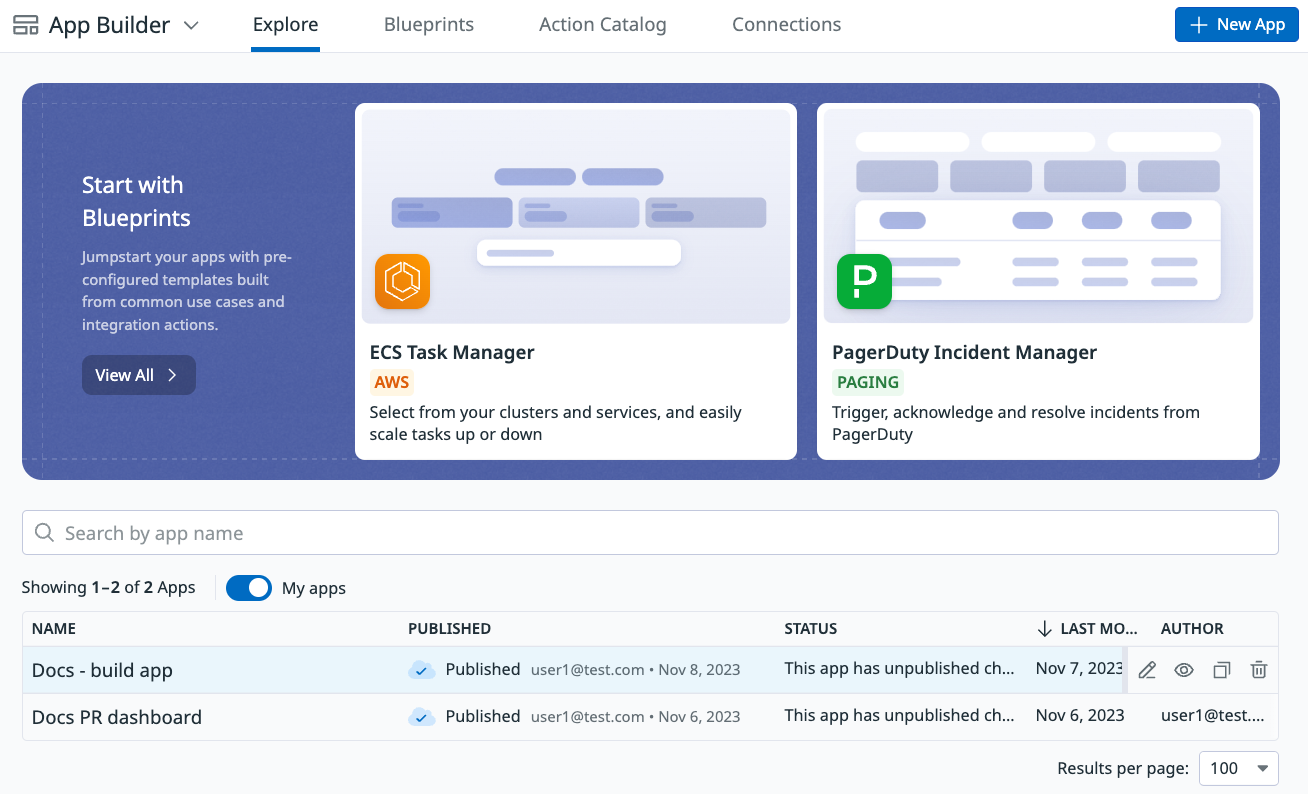
Request AccessPuedes crear una aplicación o editar aplicaciones existentes desde la página de App Builder. La página muestra información sobre las aplicaciones existentes e incluye lo siguiente:
- Autor
- Estado
- Fecha de la última modificación de cada aplicación
- Si la aplicación está publicada
En la página de App Builder, puedes acceder a tus aplicaciones y filtrarlas. Pasa el cursor sobre una aplicación para ver las opciones de editar, eliminar, ver o clonar la aplicación. También puedes activar la opción My apps (Mis aplicaciones) para ver sólo las aplicaciones que has creado:
Crear una aplicación
Crear una aplicación a partir de un proyecto
Los proyectos son útiles aplicaciones de inicio. Cubren casos de uso comunes y vienen cargados con datos de demostración que puedes utilizar para familiarizarte con la aplicación.
- En App Builder, haz clic en la pestaña Blueprints (Proyectos).
- Busca el proyecto que quieres utilizar y haz clic en Preview (Vista previa).
- Haz clic en Use Blueprint (Utilizar proyecto) para abrir el proyecto de la aplicación.
- Para cambiar el nombre y la descripción de la aplicación, haz clic en el nombre de la aplicación.
- Cada proyecto viene cargado con datos de demostración. Para personalizar la aplicación, edita la Connection (Conexión) de cada consulta.
- Para guardar la aplicación, haz clic en Save as New App (Guardar como nueva aplicación).
- Para obtener una vista previa de la aplicación, haz clic en Preview (Vista previa). Haz clic en Edit (Editar), en la pantalla de vista previa, para volver a la vista de configuración.
- Cuando termines de modificar la aplicación, haz clic en Run (Ejecutar) para realizar un test.
- Cuando tu aplicación esté lista para ser publicada, haz clic en Publish (Publicar). La publicación de una aplicación la pone a disposición de tus dashboards.
Crear una aplicación personalizada
- En App Builder, haz clic en New App (Nueva aplicación).
- Para cambiar el nombre y la descripción de la aplicación, haz clic en el nombre de la aplicación.
- Para añadir un componente de interfaz de usuario al lienzo de la aplicación, haz clic en el componente en la barra superior o arrástralo al lienzo.
- Utiliza consultas para rellenar o interactuar con tu lienzo.
- Para guardar la aplicación, haz clic en Save as New App (Guardar como nueva aplicación).
- Para obtener una vista previa de la aplicación, haz clic en Preview (Vista previa). Haz clic en Edit (Editar), en la pantalla de vista previa, para volver a la vista de configuración.
- Cuando termines de modificar la aplicación, haz clic en Run (Ejecutar) para realizar un test.
- Cuando tu aplicación esté lista para ser publicada, haz clic en Publish (Publicar). La publicación de una aplicación la pone a disposición de tus dashboards.
Personalizar tu aplicación
Las aplicaciones están conformadas por componentes de interfaz de usuario y consultas que interactúan entre sí para crear la experiencia de usuario y la lógica de cada aplicación. La lista de consultas y el editor aparecen en la parte izquierda de la página, mientras que el lienzo de la aplicación y los componentes de la interfaz de usuario ocupan la parte derecha de la página.
Personalización básica:
- Para editar Name, Description, or Canvas Color (Nombre, Descripción o Color del lienzo) en tu aplicación, haz clic en el nombre de la aplicación en la parte superior izquierda.
- Haz clic en el botón Preview (Vista previa) para obtener una vista previa de tu aplicación. El modo de vista previa te permite ver la aplicación desde la perspectiva del usuario. Utiliza el modo de vista previa para interactuar con la interfaz de usuario de la aplicación y realizar un test de tus consultas. Cuando hayas terminado, haz clic en Edit (Editar) para volver al generador de aplicaciones.
- Para guardar tu aplicación, haz clic en Save (Guardar).
- Cuando tu aplicación esté lista para ser publicada, haz clic en Publish (Publicar). La publicación de una aplicación la pone a disposición de tus dashboards.
Lienzo y componentes de una aplicación
El lienzo de la aplicación representa la interfaz gráfica con la que interactúan tus usuarios. Puedes hacer clic en un componente de la barra superior para añadirlo al lienzo o puedes arrastrar y soltar componentes para añadirlos o moverlos por el lienzo. Para ver todos los componentes disponibles, haz clic en All Components (Todos los componentes).
Cada componente cuenta con una lista de opciones de configuración correspondientes que controlan la forma en que los usuarios interactúan con tu aplicación. Por ejemplo, el componente Text Input (Entrada de texto) te permite establecer un valor predeterminado, texto de un parámetro y una etiqueta. El componente Button (Botón) incluye una etiqueta (tag) y un evento que se activa cuando se pulsa el botón. Los componentes también cuentan con la sección Appearance (Aspecto) que cambia el aspecto y el funcionamiento de los componentes. Por ejemplo, puedes desactivar un botón o controlar su visibilidad.
Para borrar o duplicar un componente, selecciónalo y haz clic en la elipsis de tres puntos (…) para mostrar las opciones Delete (Borrar) o Duplicate (Duplicar).
Componentes de interfaz de usuario disponibles:
- Botón
- Valor de llamada
- Casilla de verificación
- Contenedor
- Selector de intervalos de fechas
- Entrada JSON
- Modal
- Número de entrada
- Radio
- Buscar
- Seleccionar
- Tabla
- Texto
- Introducción de texto
Eventos
Los componentes de interfaz de usuario pueden desencadenar reacciones en un evento. Los desencadenantes de evento difieren según el componente. Por ejemplo, un componente de botón puede desencadenar una reacción en un evento de clic y un evento de componente de tabla puede desencadenar una reacción en un evento de cambio de página o un evento de clic en la fila de una tabla.
Un evento puede establecer el estado de un componente de la interfaz de usuario, abrir o cerrar un modal, activar otra consulta o incluso ejecutar un JavaScript personalizado.
Por ejemplo, el proyecto del resumidor PR de GitHub utiliza un botón Summarize (Resumir) con un evento que se activa al hacer clic. El evento utiliza la reacción Trigger Query (Desencadenar consulta) que ejecuta la consulta summarizePulls.
Valores dinámicos de la tabla
De forma similar a la transformación posterior a la consulta, el componente de interfaz de usuario de la tabla permite personalizar el origen de los datos de la tabla. Puedes utilizar el campo Data Source (Origen de datos) para rellenar dinámicamente los valores de la tabla y restringir los objetos que se introducen en la tabla como columnas.
Por ejemplo, el proyecto del resumidor PR de GitHub utiliza una serie de consultas de GitHub para resumir una lista de solicitudes pull en un repositorio. La consulta utiliza la siguiente entrada de orígenes de datos para restringir la tabla a 6 columnas: title,Summary,updated_at,user,html_url y state. El código resaltado rellena dinámicamente la columna del usuario de cada solicitud pull con el avatar del autor y el nombre de usuario de GitHub.
${(() => {
const summaryById = Object.fromEntries(
summarizePulls.outputs.map(({id, summary}) => [id, summary])
);
return listPulls.outputs.map(result => {
const {title, updated_at, user, state, html_url} = result;
const updatedAt = new Date(result.updated_at);
let summary;
if (summarizePulls.isLoading) {
summary = 'Summarizing';
} else {
summary = summaryById[result.id] ?? 'N/A';
}
return {
title: `**${title}**`,
updated_at: updatedAt.toLocaleString(),
user: {label: user.login, src: user.avatar_url},
summary,
state, html_url};
})
})()}En la tabla, la columna User (Usuario) se rellena con un avatar y un nombre de usuario de GitHub para cada autor de una solicitud pull.
Consultas
Las consultas rellenan tu aplicación con datos procedentes de las API de Datadog o con integraciones compatibles. Toman datos de entrada de otras consultas u otros componentes de la interfaz de usuario y devuelven datos de salida para su uso en otras consultas o en otros componentes de la interfaz de usuario.
Para añadir una consulta, haz clic en el icono más (+) de la sección Queries (Consultas) y busca una consulta para añadirla a tu aplicación. Una vez añadida, la consulta aparecerá en la lista de consultas, arriba del editor de consultas. Haz clic y arrastra las consultas para reordenarlas. Selecciona una consulta para configurarla.
Para la autenticación, las consultas se basan en conexiones. App Builder comparte conexiones con la automatización de flujos de trabajo.
Parámetros de ejecución
La función Run Settings (Parámetros de ejecución) determina cuándo se ejecuta una consulta. Existen dos opciones:
- Automático: La consulta se ejecuta cuando se carga la aplicación y cada vez que cambia algún argumento de la consulta.
- Manual: La consulta se ejecuta cuando otra parte de la aplicación la activa. Por ejemplo, utiliza un activador manual si quieres que una consulta se ejecute sólo cuando un usuario hace clic en un componente del botón de interfaz de usuario. Para obtener más información sobre los activadores de eventos, consulta Eventos.
Debounce
La configuración de debounce garantiza que tu consulta sólo se activará una vez con cada entrada de un usuario. Por defecto, el debounce está configurado en 0 milisegundos (ms). Para evitar que una consulta se ejecute con demasiada frecuencia, aumenta el debounce. Configura el debounce en la sección Advanced (Avanzado) de la consulta.
Consultas condicionales
Puedes establecer una condición que debe cumplirse antes de que pueda ejecutarse una consulta. Para establecer la condición de una consulta, introduce una expresión en el campo Condition (Condición) de la sección Advanced (Avanzado) de la consulta. Esta condición debe evaluarse como verdadera antes de que la consulta pueda ejecutarse. Por ejemplo, si quieres que una consulta determinada se ejecute sólo si existe un componente de interfaz de usuario denominado select0 y no está vacío, utiliza la siguiente expresión:
${select0.value && select0.value.length > 0}Transformación posterior a la consulta
Realiza una transformación posterior a la consulta para simplificar o transformar la salida de una consulta. Añade una transformación posterior a la consulta en la sección Advanced (Avanzado) de la consulta.
Por ejemplo, la acción de Slack List Channels devuelve una matriz de diccionarios que contiene el ID y el nombre de cada canal. Para descartar los ID y devolver sólo una matriz de nombres, añade la siguiente transformación de consulta:
// Use `outputs` to reference the query's unformatted output.
// TODO: Aplicar transformaciones a la salida de la consulta sin formato
arr = []
object = outputs.channels
for (var item in object) {
arr.push(object[item].name);
}
return arrGanchos posteriores a la consulta
De forma similar a los eventos del componente de interfaz de usuario, puedes configurar una reacción que se active después de que se ejecuta una consulta. Un post-query hook (Gancho posterior a la consulta) puede establecer el estado de un componente de interfaz de usuario, abrir o cerrar un modal, activar otra consulta o incluso ejecutar un JavaScript personalizado. Por ejemplo, la consulta scaleService del proyecto del gestor de tareas ECS utiliza un gancho posterior a la consulta para volver a ejecutar la consulta describeService después de su ejecución.
Notificaciones de error
Para mostrar un toast (breve mensaje de notificación) al usuario cuando el sistema devuelve un error, activa la opción Show Toast on Errors (Mostrar toast en caso de error) en la sección *Advanced (Avanzado) de la consulta.
Mensajes de confirmación
Para pedir una confirmación al usuario antes de que se ejecute la consulta, activa la opción Requires Confirmation (Requiere confirmación) en la sección Advanced (Avanzado) de la consulta.
Variables
Utiliza variables de aplicación para pasar datos de una parte de tu aplicación a otra. Además, puedes utilizar variables de aplicación para pasar datos desde tu dashboard utilizando variables de plantilla de dashboard.
Las variables se encierran entre llaves y van precedidas del signo del dólar (${}). Para utilizar una variable, introduce el nombre de la consulta o del componente de interfaz de usuario. Accede a los campos secundarios utilizando la notación de puntos. Por ejemplo, si tienes un componente de selección llamado select0 y quieres acceder a su campo de valor predeterminado, utiliza la sintaxis ${select0.defaultValue}. Si no sabes qué introducir como variable, escribe ${ para abrir un menú de sugerencias con todas las variables disponibles.
Personalizar una aplicación con JSON
Para editar una aplicación con JSON, haz clic en el icono del engranaje Settings (Configuración) y selecciona Switch to JSON (Cambiar a JSON). La opción Switch to GUI (Cambiar a GUI) del menú de configuración te devuelve al editor GUI.
Leer más
Más enlaces, artículos y documentación útiles: