- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
API Management Component
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
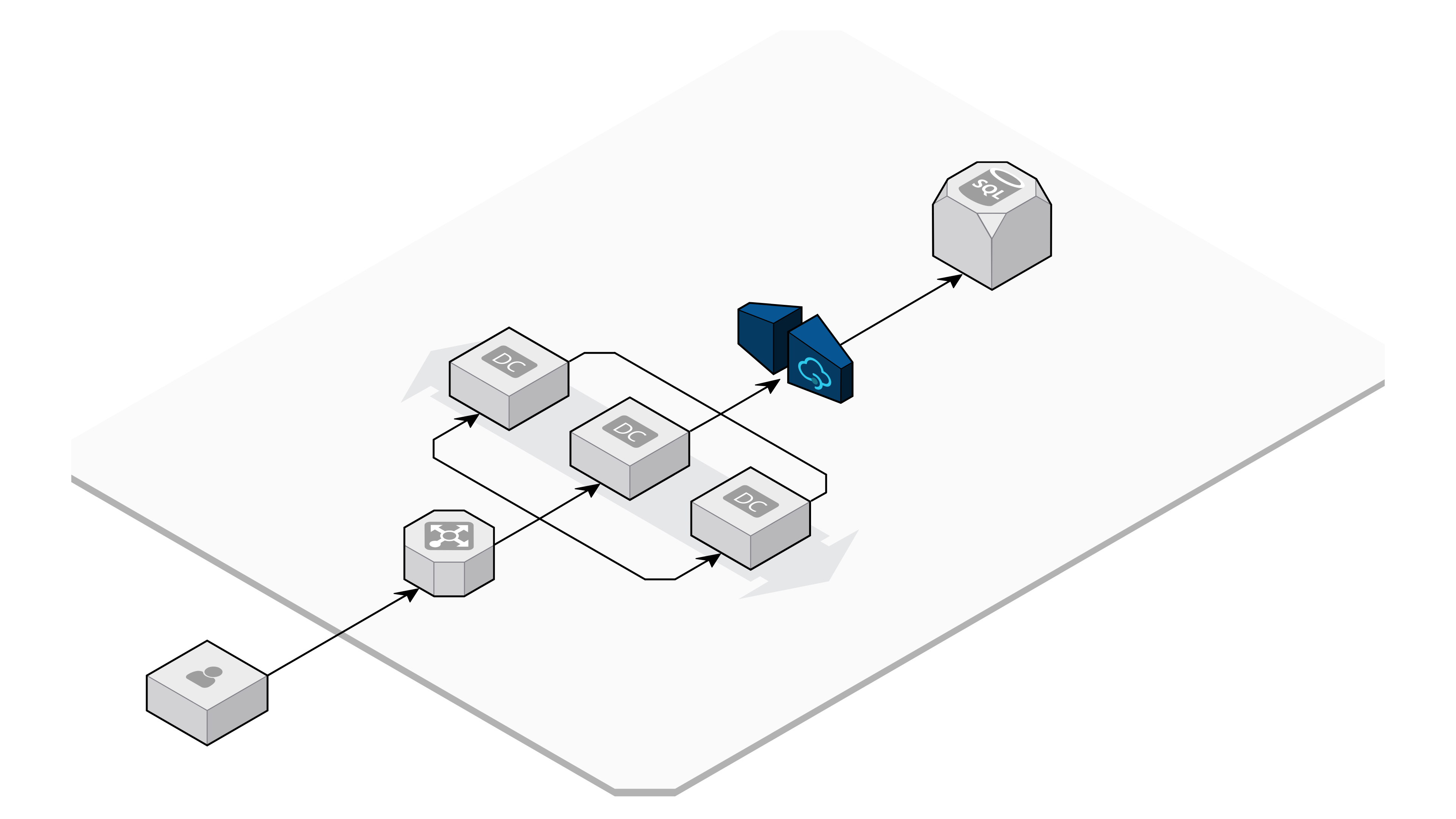
Overview
You can use the API Management component to represent and visualize management platforms for APIs from your Azure environment.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select accent and fill colors for the body of the component in 3D view.
- Tier: Select the service tier for your API management platform.
- Calls: Enter the total number of calls to the API. Only available for the Consumption tier.
- Units: Enter the number of units for the API management platform. Only available for the Premium tier.
- Self-hosted gateways: Enter the number of self-hosted API gateways. Only available for the Premium tier.
- Rotate item: Rotate the component relative to the blueprint. Only available in 3D view.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects. The following is an example JSON object of an API Management component:
Schema
{
"type": "azureapimanagement",
"id": "ccff5631-c1cd-4ed6-8d21-bb60e676fedf",
"region": "northcentralus",
"mapPos": [5,0.25],
"tier": "Consumption",
"calls": 0,
"units": 1,
"gateways": 0,
"direction": "down",
"color": {
"isometric": null,
"2d": null
},
"accentColor": {
"isometric": null,
"2d": null
},
"link": "https://azure.microsoft.com/products/api-management/",
"locked": true
}
- type: string: The type of component. Must be a string of value
azureapimanagementfor this component. - id: string, uuid: The unique identifier for the component. The API uses a UUID v4 internally but accepts any unique string.
- resourceId: string: The globally unique identifier for the component within Azure.
- region: string: The Azure region for the component. The API supports all global regions, except China.
- mapPos: array: The position of the component in the blueprint. The API uses a unique X and Y coordinate pair to express positioning.
- tier: string: The service tier for the API management platform. See Azure’s documentation for more information. Defaults to
Consumption. - calls: number: The number of calls to the API. Defaults to
0. - units: number: The number of units for the API management platform. Defaults to
1. - gateways: number: The number of self-hosted API gateways. Defaults to
0. - direction: string: The direction of the component in relation to the blueprint. Accepts one of two values,
downorright. Defaults todown. - color: object: The fill color for the component body.
- isometric: string: A hexadecimal color for the component body in 3D view. Defaults to
#075693. - 2d: string: A hexadecimal color for the component body in 2D view. Defaults to
null.
- isometric: string: A hexadecimal color for the component body in 3D view. Defaults to
- accentColor: object: The accent color for the component logo.
- isometric: string: A hexadecimal color for the component logo in 3D view. Defaults to
#2EC8EA. - 2d: string: A hexadecimal color for the component logo in 2D view. Defaults to
null.
- isometric: string: A hexadecimal color for the component logo in 3D view. Defaults to
- link: string, uri: A URI that links the component to another diagram or an external website. Accepts one of two formats,
blueprint://orhttps://. - locked: boolean: Whether to allow changes to the position of the component through the web interface. Defaults to
false.