- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Diffuser l'expertise des créateurs de graphiques avec les powerpacks
Présentation
Les powerpacks sont des groupes de widgets basés sur un modèle qui peuvent être intégrés à des dashboards afin de diffuser l’expertise des créateurs de graphiques. Ils offrent un moyen flexible de recueillir les connaissances d’un domaine ou les normes propres à une organisation et de les partager avec l’ensemble de l’organisation. Les powerpacks permettent aux créateurs de dashboards d’intégrer à leurs dashboards existants les connaissances acquises dans différents domaines technologiques sans avoir à suivre une formation supplémentaire.
Les powerpacks peuvent être prédéfinis (créés par Datadog) ou personnalisés (créés par un utilisateur).
- Les powerbacks prédéfinis offrent des vues prêtes à l’emploi pour les mécanismes de surveillance couramment utilisés, tels que les métriques de performance ou l’utilisation de fonctionnalités. Ils sont souvent liés à un produit ou une intégration spécifique (comme le powerpack
RUM Page Views) et sont tenus à jour par Datadog. - Toute personne disposant de droits d’écriture sur un dashboard peut créer des Powerpacks personnalisés afin de permettre aux utilisateurs de partager et normaliser les meilleures pratiques internes. Les mises à jour des Powerpacks personnalisés sont synchronisées avec toutes les instances de Powerpack, de sorte qu’il n’est pas nécessaire d’effectuer des mises à jour individuelles sur plusieurs dashboards.
Ce guide aborde les meilleures pratiques relatives à la création et au partage de powerpacks personnalisés.
Dans quelles circonstances les powerpacks personnalisés sont-ils utiles ?
À mesure qu’une organisation développe son activité, l’expertise et la propriété d’actifs ont tendance à être progressivement réparties entre plusieurs équipes. Les powerbacks s’adressent avant tout aux organisations composées :
- d’équipes détentrices d’une technologie spécifique (Postgres, Kafka ou Node.js, par exemple) ou d’enjeux (Conformité ou Sécurité, par exemple) en son sein ;
- d’équipes individuelles responsables de l’intégration de ces technologies ou enjeux dans le cadre de stratégies opérationnelles plus larges.
Ce modèle de propriété favorise l’harmonisation de vos équipes et offre un moyen flexible de promouvoir les meilleures pratiques organisationnelles pour la surveillance des composants clés d’une activité. Pour les métriques et les KPI métiers, le fait de répartir la propriété par technologie et par équipe permet de s’assurer que les principales parties prenantes telles que les ingénieurs en service, les SRE et les dirigeants peuvent accéder à des vues de dashboard globales pertinentes et les interpréter.
Meilleures pratiques pour la création d’un powerpack
Conçu correctement, un powerpack peut accélérer l’adoption par une organisation de nouveaux mécanismes de surveillance, par exemple en intégrant des données d’observabilité de la sécurité aux dashboards de toutes les équipes d’application existantes. Créez un powerpack clair et autonome pour veiller à ce que les propriétaires de dashboards puissent tirer pleinement parti de votre contenu tout en limitant les problèmes ou les éventuelles questions.
Créer du contenu clair
Le contenu d’un powerpack se doit d’être clair. Lorsque vous créez un powerpack, incluez le contexte dont l’utilisateur a besoin pour interpréter et comprendre le pack, et ce même lorsque d’autres groupes travaillent sur le dashboard. Voici quelques conseils pour y parvenir. Utilisez :
- des titres clairs et concis pour décrire le contenu du graphique ;
- des widgets Note avec des informations supplémentaires ;
- des marqueurs horizontaux pour indiquer les seuils de valeurs attendues et inattendues.
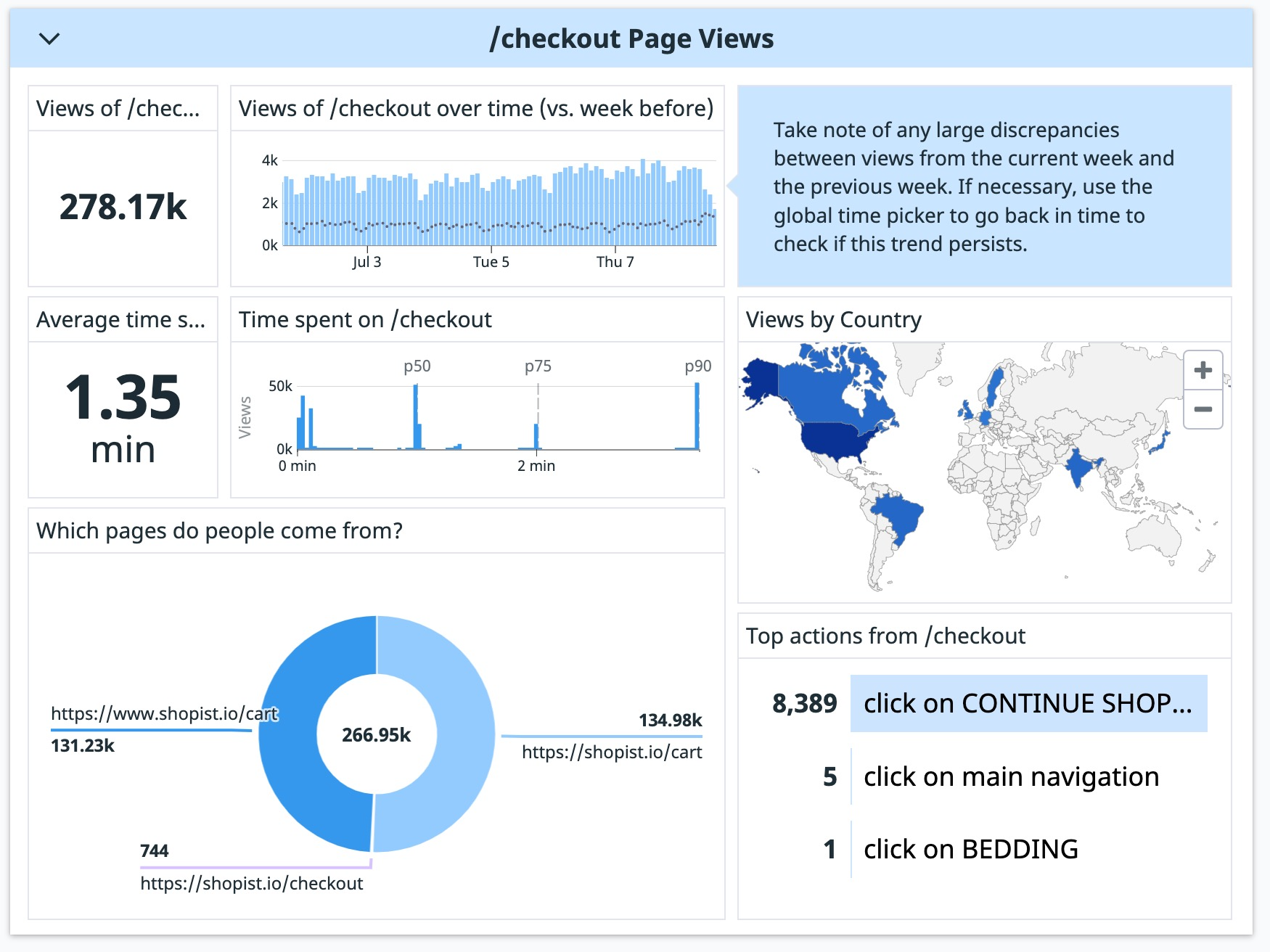
Un widget Note peut fournir des informations facilitant l’interprétation d’un graphique. Par exemple, le powerpack RUM Page Views explique comment comparer les vues de page de la semaine en cours avec celles de la semaine précédente. Les notes peuvent également rediriger vers des ressources externes, comme c’est le cas dans le pack System Resource Utilization.
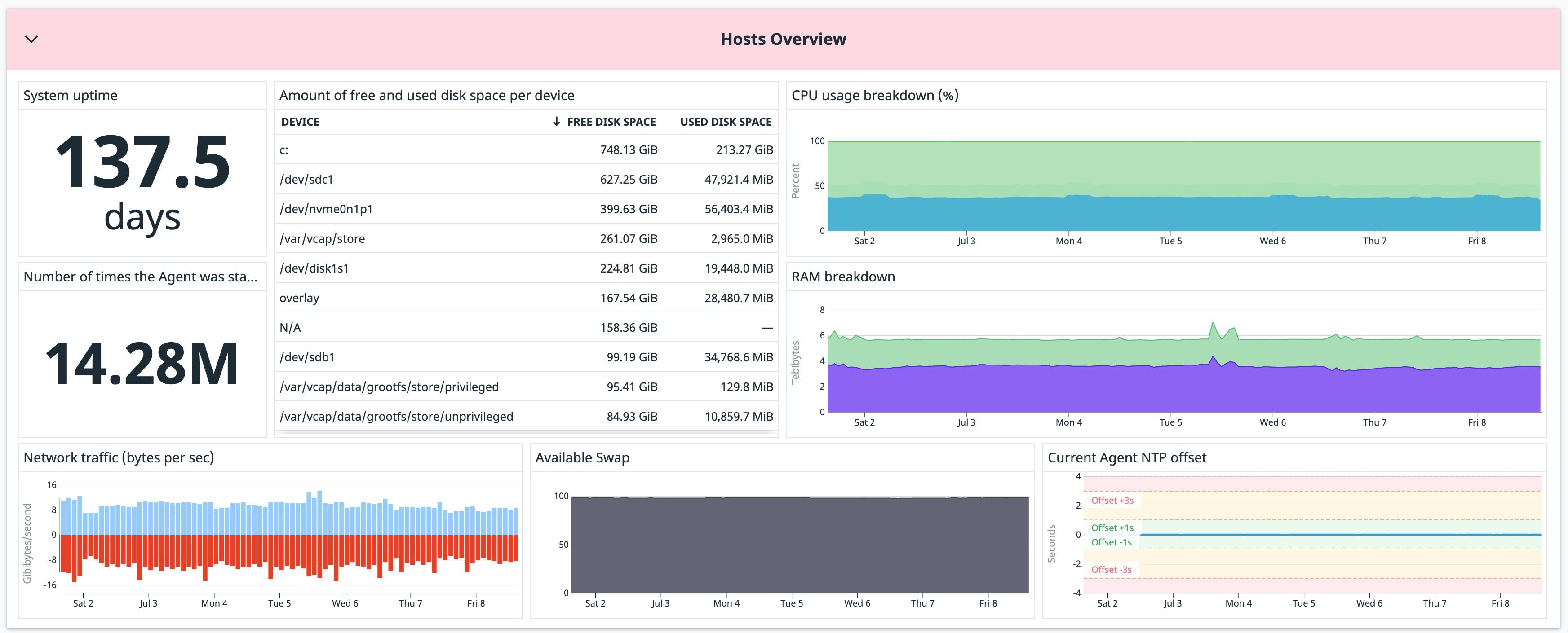
Les marqueurs sur les graphiques, tels que les marqueurs horizontaux et les fonctions de prévision, peuvent donner davantage d’informations sur la signification d’une valeur. Par exemple, le pack Hosts Overview affiche sur un graphique les décalages avec NTP de l’Agent. Les marqueurs horizontaux limitent l’interprétation visuelle qu’un utilisateur doit effectuer en définissant clairement des seuils acceptables sur un graphique.
Faciliter la recherche des powerpacks
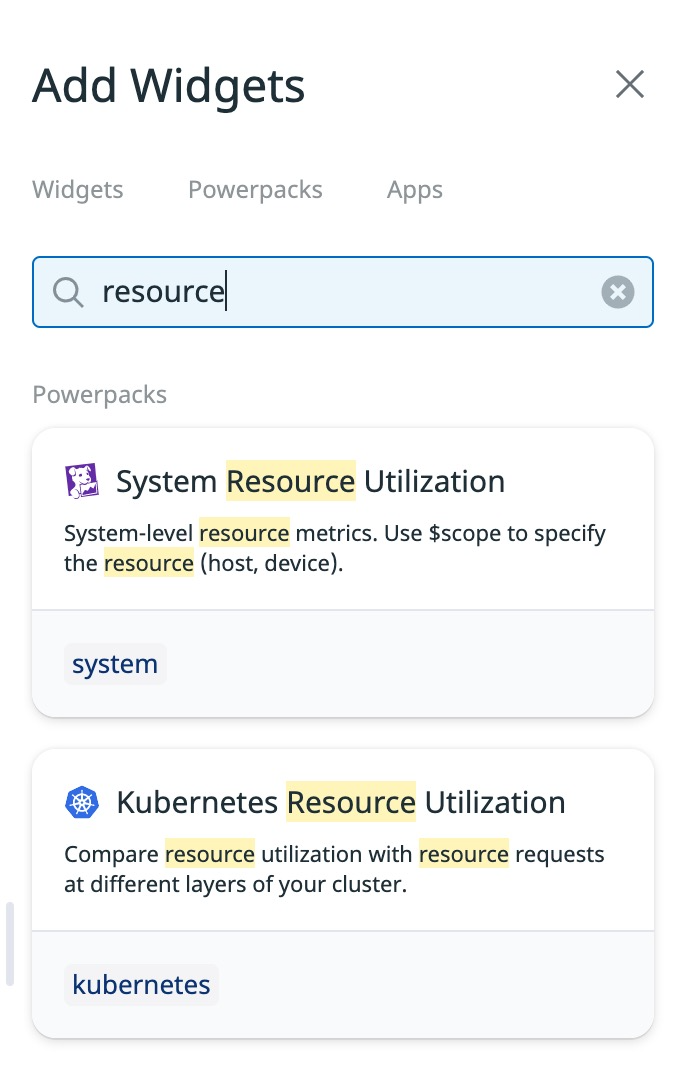
Les powerpacks se trouvent dans la barre des widgets de dashboards ; vous pouvez les rechercher en saisissant un mot clé ou un tag. Le titre, la description et les tags d’un powerpack sont utilisés lors des recherches. Ces champs sont le moyen le plus simple de trouver votre powerpack.
Pour vous assurer que les utilisateurs appropriés trouvent votre powerpack, incluez les mots-clés que vos utilisateurs sont susceptibles de saisir (comme « performance ») dans le titre ou la description, et taguez les principales technologies.
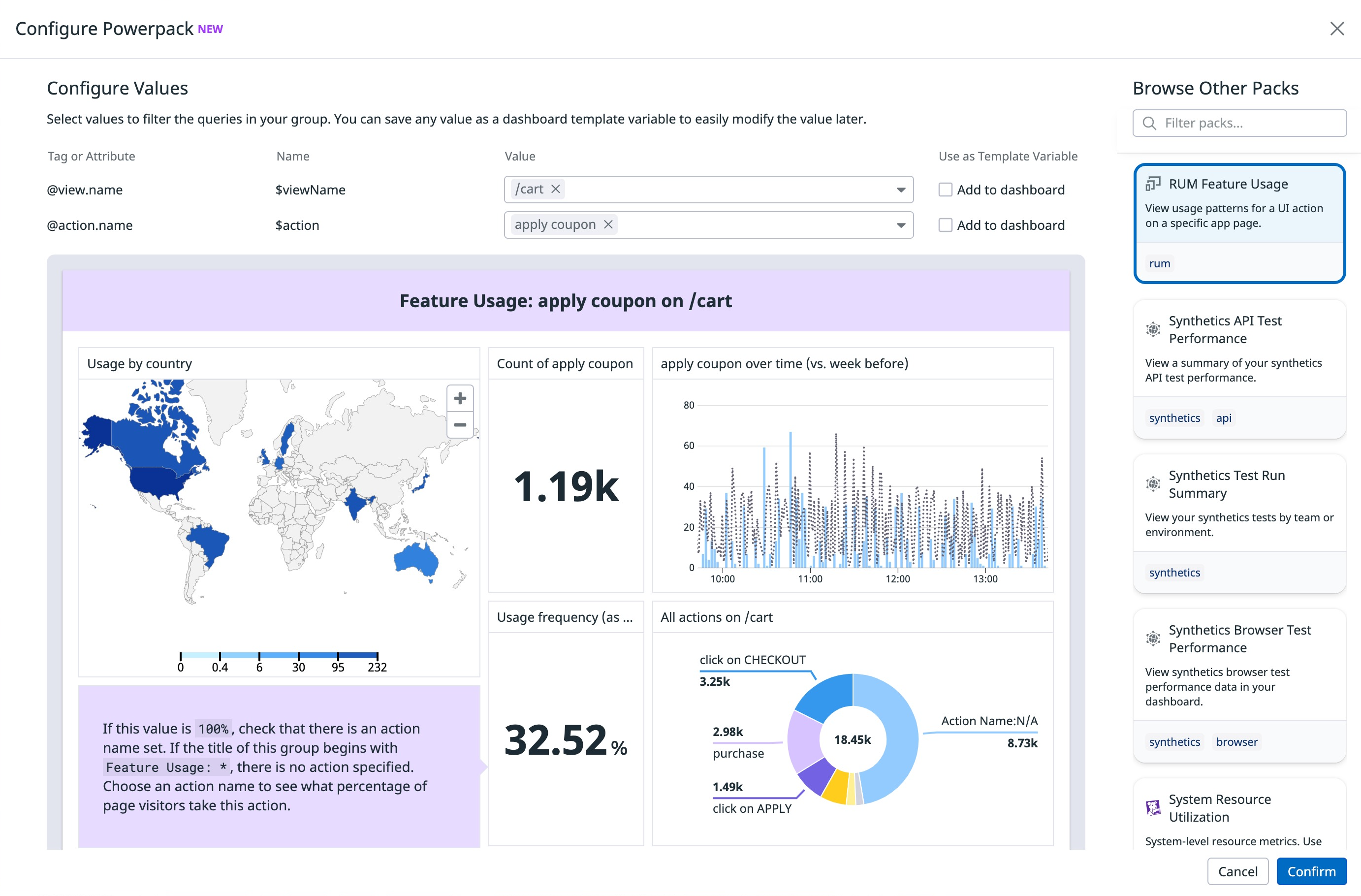
Les descriptions sont limitées à 80 caractères. Une bonne description fournit un résumé concis de l’utilité d’un pack et de son fonctionnement. Par exemple, « Visualiser les tendances d’utilisation d’une action sur l’interface pour une page d’app spécifique » pour RUM Feature Usage décrit ce que le powerpack permet de surveiller ainsi que l’entrée attendue (une page d’app spécifique). La description comprend également des mots-clés, tels que « utilisation » « interface » et « app ».
Taguer les powerpacks
Utilisez les tags afin de spécifier les principales technologies utilisées ou des expressions de recherche pour un pack en particulier (par exemple, aws, k8s, app). Utilisez des chaînes standard pour décrire le contenu des packs ; évitez de placer des pairs key:value directement dans le champ des tags. Les tags sont limités à 80 caractères.
Pour rechercher des powerpacks par tag dans la barre des widgets, utilisez la syntaxe tag:chaîne_recherche.
Configurer la personnalisation des powerpacks
Les powerpacks sont particulièrement utiles lorsqu’ils peuvent être personnalisés par chaque équipe, en fonction de leurs besoins. Définissez des variables de configuration pour permettre leur personnalisation.
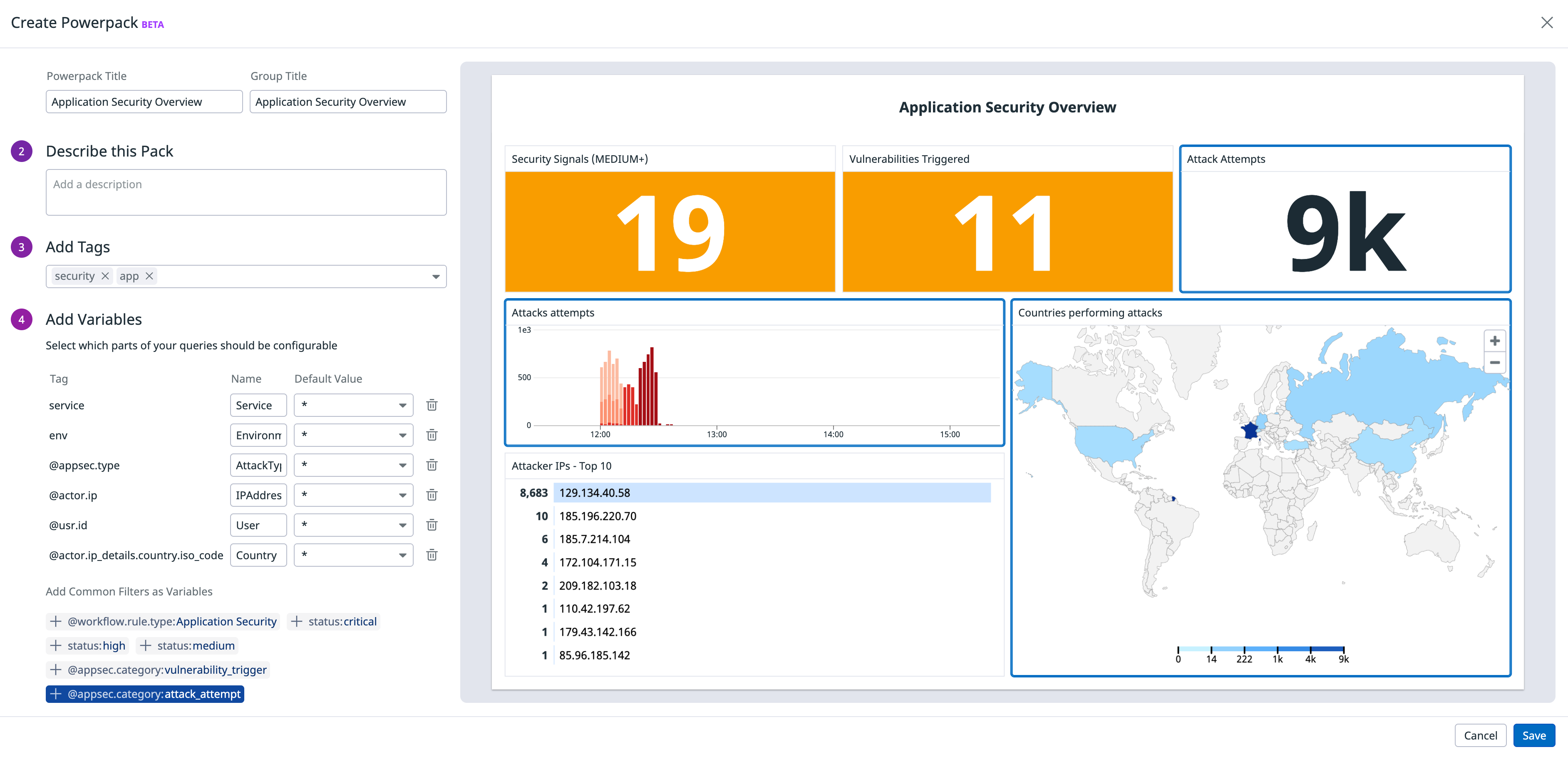
Le menu de création d’un powerpack suggère des variables à ajouter à votre pack selon les filtres couramment utilisés qui apparaissent dans les requêtes. Passez votre curseur sur n’importe quelle variable suggérée pour identifier les graphiques affectés par celle-ci. Pour ajouter une variable qui n’a pas été suggérée, modifiez vos graphiques directement dans le dashboard de manière à utiliser la variable souhaitée en tant que filtre ou variable de modèle.
Modifiez les noms des variables pour indiquer aux autres utilisateurs comment les utiliser. Dans l’exemple ci-dessous, la variable @appsec.type a été renommée AttackType afin de clarifier l’entrée attendue.
Les variables de configuration remplissent deux fonctions. Elles peuvent :
- aider les membres d’une équipe à appliquer un filtre à un powerpack en fonction de leurs besoins, et ce avant même que le pack ne soit ajouté à leur dashboard (sélectionner un
servicepour s’assurer qu’un powerpack dédié à la sécurité s’adresse au bon service, par exemple) ; - permettre aux utilisateurs de filtrer un powerpack une fois le pack ajouté à un dashboard (consulter les signaux de sécurité dans un powerpack à la fois dans les environnements
prodetstaging, par exemple).
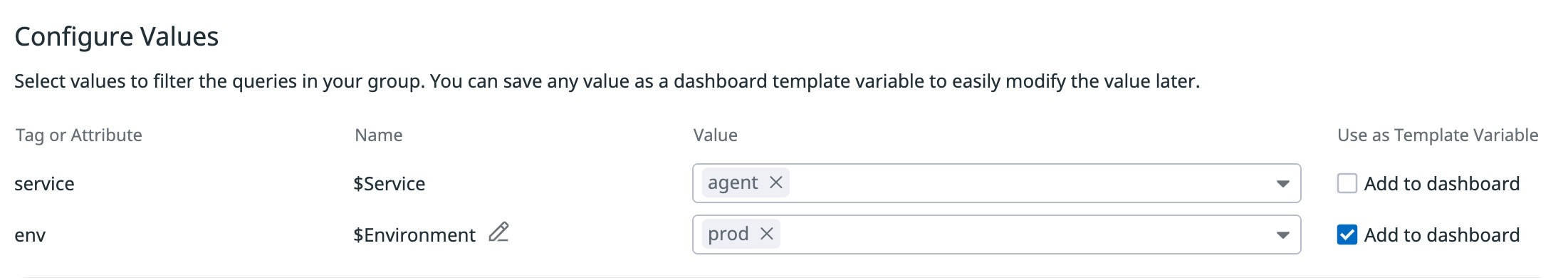
Chaque utilisateur d’un powerpack peut, s’il le souhaite, choisir d’enregistrer une variable sur son dashboard afin d’activer le filtrage dynamique. Dans l’exemple ci-dessous, l’utilisateur peut modifier la valeur de $Environment sur son dashboard par le biais d’une variable de modèle, mais $Service conserve la valeur agent.
Mettre à jour un powerpack
Les modifications apportées à un Powerpack personnalisé existant sont répercutées sur toutes les instances du même Powerpack. Cela peut simplifier le processus de mise à jour d’un contenu dupliqué sur plusieurs dashboards. Cliquez sur Edit Powerpack Layout pour modifier les instances synchronisées du Powerpack.
Autorisations
Par défaut, les droits d’édition des Powerpacks sont réservés à l’auteur. Les droits d’édition peuvent être modifiés à tout moment via le menu déroulant de la barre d’outils du widget ou dans l’en-tête d’une instance de Powerpack.
Relayer l’information
Une fois votre powerpack créé, parlez-en aux membres votre organisation. Vous annoncerez ainsi l’existence de votre pack et pourrez répondre aux éventuelles questions suscitées. Partagez le nom de votre powerpack avec votre organisation via différents canaux de communication (par e-mail ou via une plateforme de messagerie, par exemple), indiquez à qui s’adresse le pack et précisez l’endroit où il peut être utilisé.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: