- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Calculer votre score Apdex et des indicateurs de performance personnalisés avec les données RUM
Présentation
Datadog recueille des événements Real User Monitoring (RUM) depuis les SDK RUM Browser et Mobile, que vous pouvez utiliser pour créer des graphiques rapides et calculer des indicateurs de performance tels que le score Apdex.
Pour calculer votre score Apdex, vous pouvez utiliser les données de surveillance des services issues de l’APM ou les données de surveillance des utilisateurs issues des SDK RUM. Ce guide vous expliquera comment calculer le score Apdex d’une application à partir des données RUM et comment utiliser le widget Valeur de requête dans un graphique rapide.
Pour en savoir plus sur le calcul du score Apdex à partir des données de surveillance des services, consultez Configurer un score Apdex par service.
Prérequis
- Votre application Web ou mobile doit être instrumentée à l’aide du SDK RUM. Pour configurer l’instrumentation, consultez Surveillance Browser avec RUM, Surveillance Android avec RUM et Surveillance iOS avec RUM.
- Les événements de votre application doivent être disponibles dans Datadog.
Calculer un score Apdex
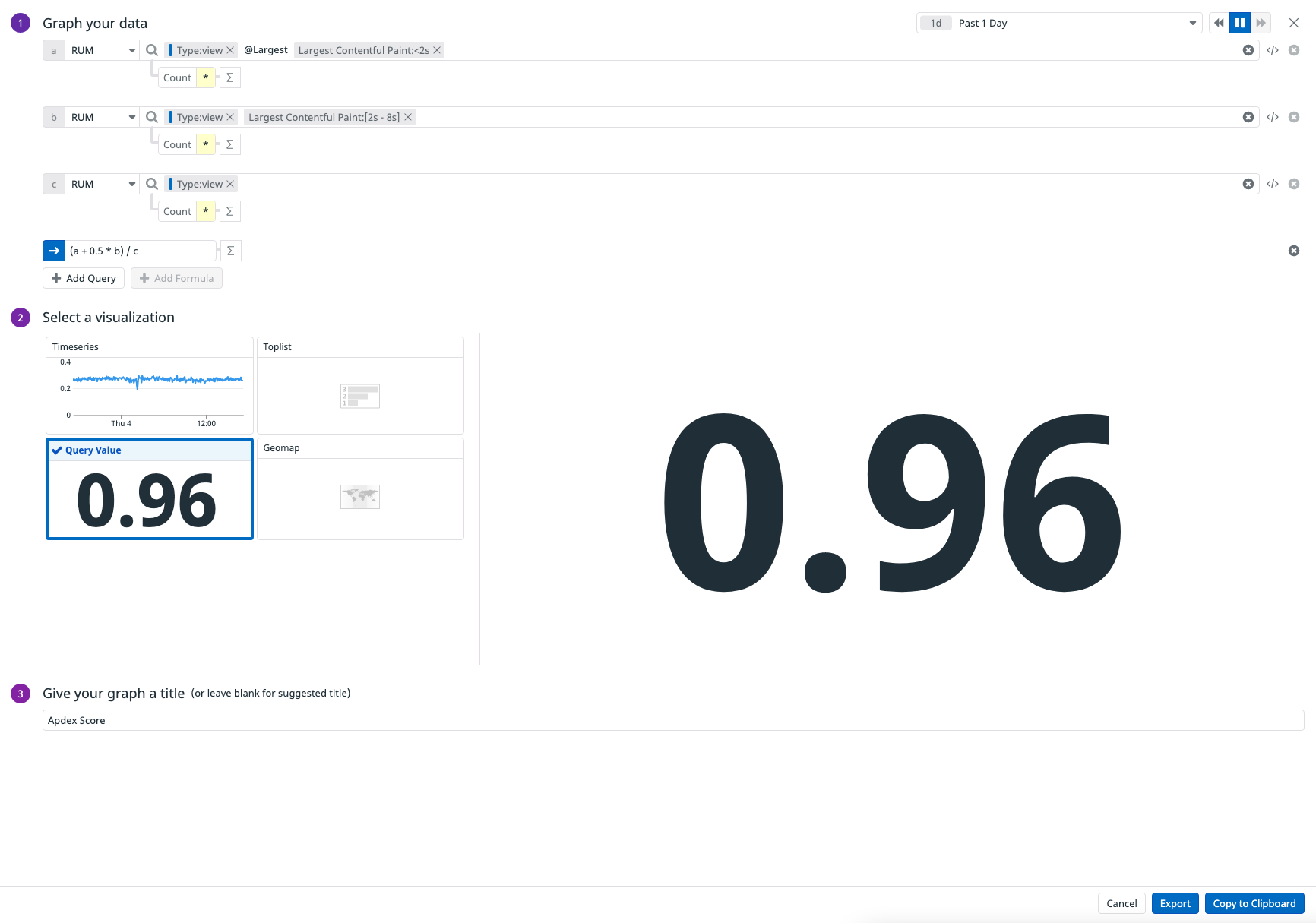
L’exemple ci-dessous permet de calculer un score Apdex en utilisant la métrique de performance Largest Contentful Paint des événements RUM, avec un seuil hypothétique de T = 2 sec. La latence minimale de frustration est de 4T = 8 sec. La valeur résultante est affichée dans un graphique rapide avec le widget Valeur de requête, et vous pouvez l’exporter vers un dashboard ou un notebook.
Créer un graphique rapide
- Accédez à Dashboards > Quick Graph.
- Créez trois requêtes RUM :
- Requête
a: pour tous les chargements de page satisfaisants (vues RUM où le Largest Contentful Paint prend moins de 2 secondes à charger). - Requête
b: pour tous les chargements de page acceptables (vues RUM où le Largest Contentful Paint prend moins de 8 secondes à charger). - Requête
c: pour tous les chargements de page (toutes les vues RUM).
- Requête
- Dans le champ Formula, entrez la formule Apdex
(a + 0.5 * b) / c. - Sous Select a visualization, cliquez sur Query Value. Un widget Valeur de requête apparaît.
- Dans le sélecteur d’intervalle, sélectionnez Past 1 Day. Par défaut, le widget affiche les données en Global Time.
- Donnez un nom à votre graphique, par exemple
Apdex Score. - Si vous le souhaitez, vous pouvez exporter ou copier/coller le graphique rapide vers un dashboard ou un notebook. Vous pouvez également cliquer sur Export > New Dashboard pour créer un dashboard avec ce graphique rapide.
Requête A
- Dans Graph your data, sélectionnez
RUMcomme source de données pour la requêteaet saisissez@view.largest_contentful_paint:<2s. - Appuyez sur Entrée ou cliquez sur Update query dans le menu déroulant. La requête
Largest Contentful Paint:<2sapparaît à proximité deRUMpour la requêtea.
Requête B
- Pour créer la requête
b, cliquez sur + Add Query. - Sélectionnez
RUMcomme source de données pour la requêtebet saisissez@view.largest_contentful_paint:[2s TO 8s]. - Appuyez sur Entrée ou cliquez sur Update query dans le menu déroulant. La requête
Largest Contentful Paint:[2s - 8s]apparaît à proximité deRUMpour la requêteb.
Requête C
- Pour créer la requête
c, cliquez sur + Add Query. - Sélectionnez
RUMcomme source de données pour la requêtecet saisissez@Type:view. - Appuyez sur Entrée ou cliquez sur Update query dans le menu déroulant. La requête
Type:viewapparaît à proximité deRUMpour la requêtec.
Configuration JSON
Pour accéder au code JSON de ce graphique, cliquez sur l’onglet JSON à côté de Edit.
Cliquez sur l’icône Copier située sur la droite pour copier le JSON du graphique rapide dans votre presse-papiers.
JSON
{
"viz": "query_value",
"requests": [
{
"formulas": [
{
"formula": "(query1 + 0.5 * query2) / query3"
}
],
"queries": [
{
"search": {
"query": "@type:view @view.largest_contentful_paint:<2000000000"
},
"data_source": "rum",
"compute": {
"aggregation": "count"
},
"name": "query1",
"indexes": [
"*"
],
"group_by": []
},
{
"search": {
"query": "@type:view @view.largest_contentful_paint:[2000000000 TO 8000000000]"
},
"data_source": "rum",
"compute": {
"aggregation": "count"
},
"name": "query2",
"indexes": [
"*"
],
"group_by": []
},
{
"search": {
"query": "@type:view"
},
"data_source": "rum",
"compute": {
"aggregation": "count"
},
"name": "query3",
"indexes": [
"*"
],
"group_by": []
}
],
"response_format": "scalar",
"conditional_formats": []
}
],
"autoscale": true,
"precision": 2
}Visualisations et scores Apdex supplémentaires
Dans l’exemple qui précède, le score Apdex prend en compte les événements RUM de type View et la métrique de performance Largest Contentful Paint.
Vous pouvez également calculer d’autres scores Apdex à l’aide des méthodes suivantes :
- Pour visualiser l’évolution d’un score Apdex dans le temps, sélectionnez
Timeseriesau lieu deQuery Valuedans Select your visualization. - Pour calculer le score Apdex d’une application spécifique, ajoutez une requête
@application.namesupplémentaire et mettez à jour votre formule. - Pour calculer le score Apdex à partir d’une autre métrique de performance RUM, telle que First Contentful Paint, remplacez
@view.LargestContentfulPaintpar@view.FirstContentfulPaintdans les requêtes.
Pour calculer d’autres indicateurs de performance pour vos applications, déterminez les points de données dont vous avez besoin ainsi que les événements RUM à prendre en compte avant de créer un graphique rapide.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: