- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Gestion des fenêtres contextuelles lors des tests Browser
Présentation
Ce guide décrit comment gérer les fenêtres contextuelles telles que les fenêtres modales ou d’applications dans un test de navigateur Synthetic.
Fenêtres modales
JavaScript
Les tests Browser Synthetic gèrent automatiquement les fenêtres modales JavaScript :
- Les
alertmodales sont immédiatement ignorées pour OK. - Les
promptmodales sont remplies parLorem Ipsumpour les tests sur Google Chrome ou Microsoft Edge. - Les
confirmmodaux qui demandent une confirmation sont acceptés.
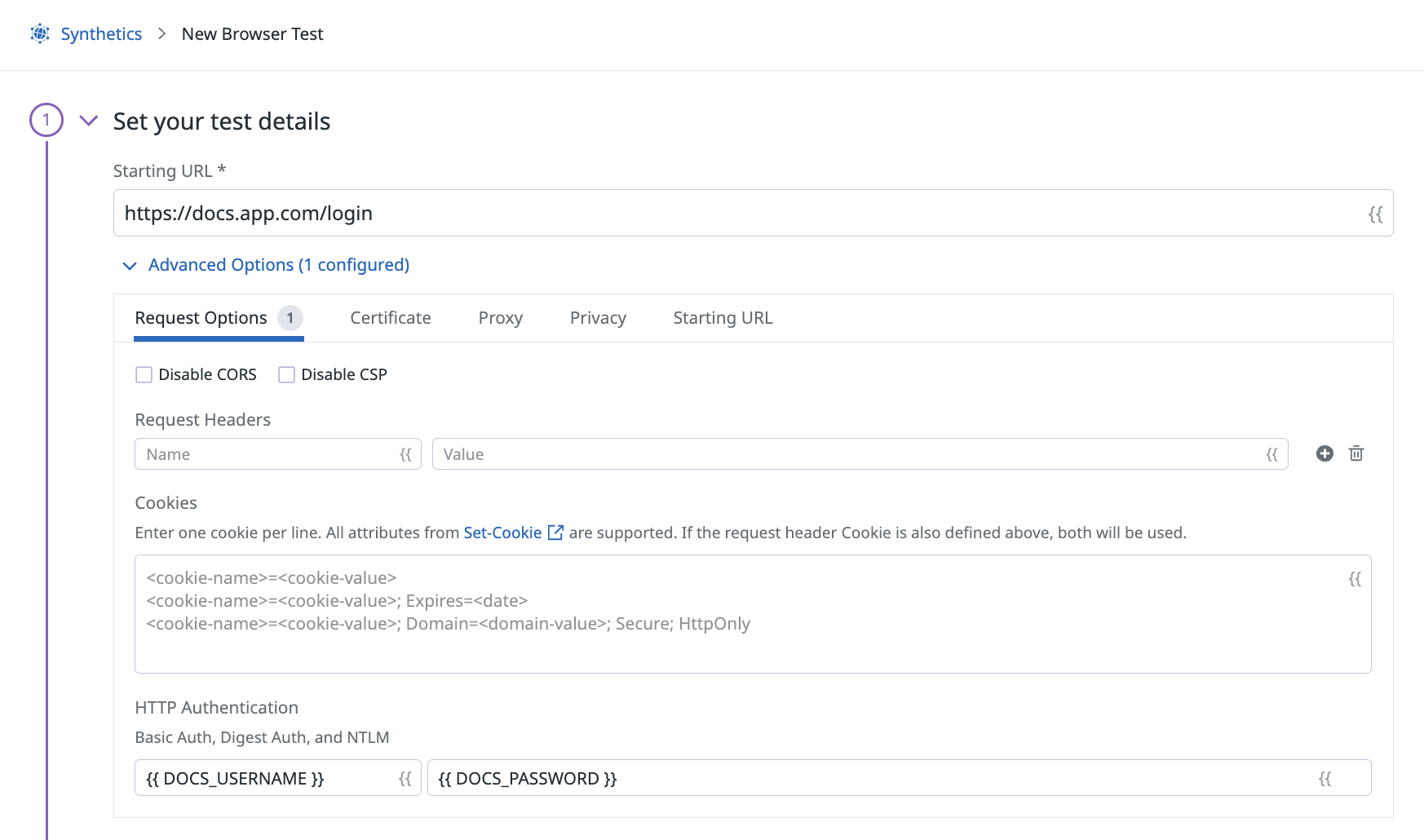
Authentification de base
Pour les fenêtres contextuelles d’authentification de base, spécifiez les identifiants requis dans la configuration de votre test Browser, sous Advanced Options :
Fenêtres contextuelles d’applications
Fenêtres contextuelles ancrées
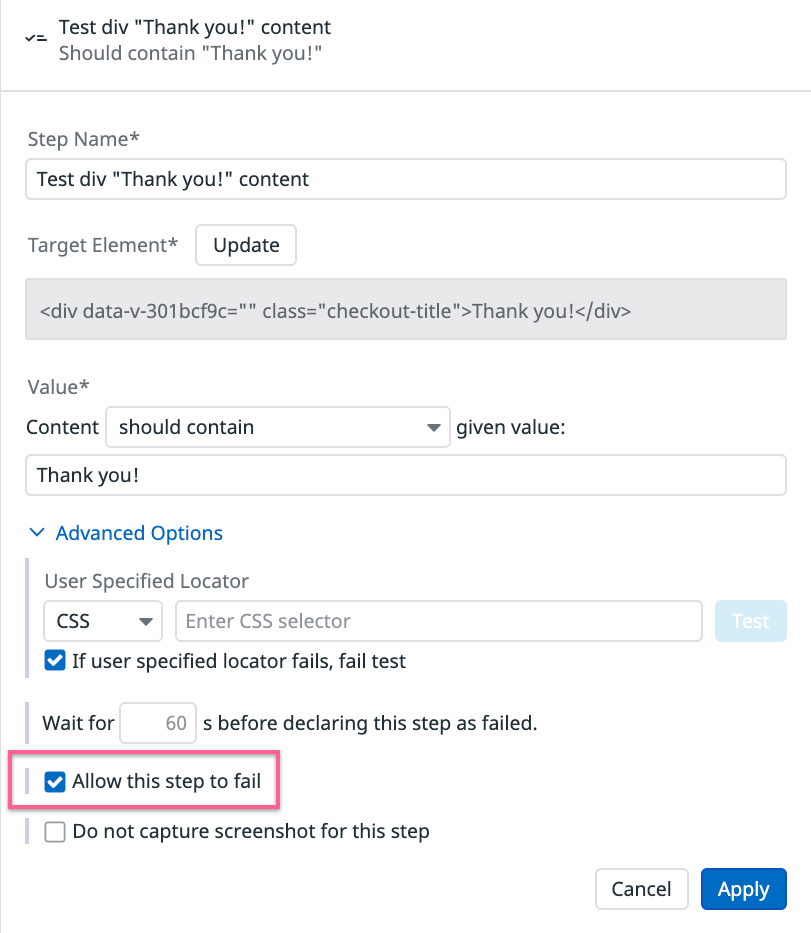
Si une fenêtre contextuelle apparaît à un moment spécifique de votre parcours, vous pouvez enregistrer une étape pour la fermer et autoriser l’échec de cette étape à l’aide de l’option correspondante. Votre test saura ainsi comment réagir si jamais une telle fenêtre s’affiche. Dans le cas contraire, l’étape échoue sans que cela entraîne l’échec de l’ensemble du test.
Déplacer les fenêtres contextuelles
S’il n’est pas possible de prédire à quel moment ces fenêtres contextuelles apparaissent, adressez-vous au tiers qui fournit la fenêtre contextuelle afin de vérifier s’il est possible de créer une règle empêchant l’affichage de la fenêtre contextuelle pendant l’exécution du test Browser. Il peut par exemple s’agir d’un cookie à ajouter dans la section Advanced Options de votre test.
Sinon, vous pouvez employer l’une des méthodes suivantes afin de garantir la fermeture de la fenêtre contextuelle et le bon fonctionnement de votre test :
Créez une assertion JavaScript au début de votre test Browser pour essayer régulièrement de fermer la fenêtre :
if (document.querySelector("<ELEMENT>")) { return true; } else { return new Promise((resolve, reject) => { const isPopupDisplayed = () => { if (document.querySelector("<ELEMENT>")) { clearInterval(popup); resolve(true); } }; let popup = setInterval(isPopupDisplayed, 500); }); }Enregistrez les étapes de fermeture de la fenêtre contextuelle, ajoutez-les entre toutes les autres étapes de votre test Browser, puis sélectionnez l’option Allow this step to fail pour chacune d’entre elles.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: