- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Advanced Options for Mobile App Testing Steps
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Mobile Application Testing is not supported on this site.
Overview
This page describes advanced options for Synthetic mobile app tests.
Locate an element
Datadog algorithm
To ensure that your mobile app test does not validate an unexpected change to your mobile application’s UI, use assertions in your test creation. Assertions allow you to define what is and what is not expected behavior associated with the test step journey.
User specified locator
By default, mobile app tests use the Datadog locator system. When a test searches for a specific element to interact with (for example, a checkout button), instead of looking at an element with a specific XPath or a specific CSS selector, the test uses several different points of reference to locate the element (for example, XPath, text, classes, and nearby elements).
These points of reference become a set of locators, each of which uniquely define the element. You should only use custom selectors in edge cases because the Datadog locator system enables tests to be self-maintaining.
Custom selectors are created by performing a step in the recorder (such as a tap, double tap, or open deep link) on any element of your page. This specifies the kind of step that needs to be performed.
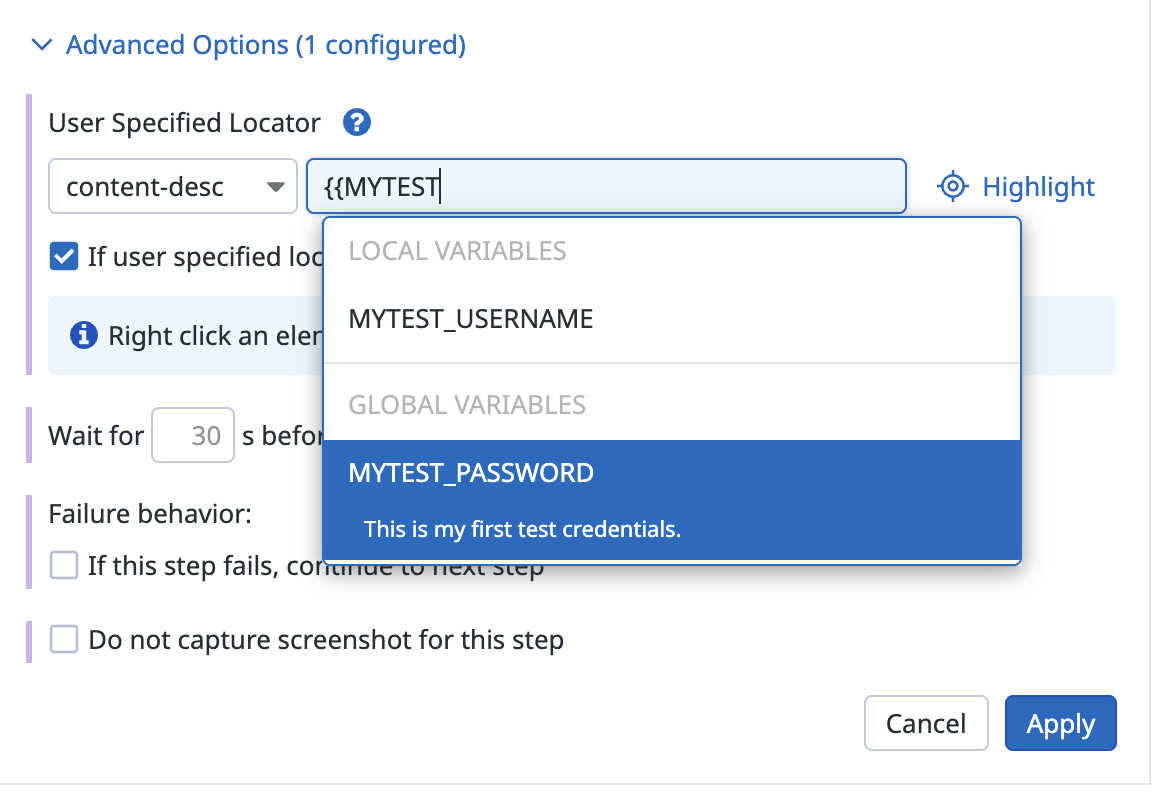
Optionally, under advanced options, use handlebars ({{) syntax to insert dynamic content. A pre-populated dropdown list of variables is shown:
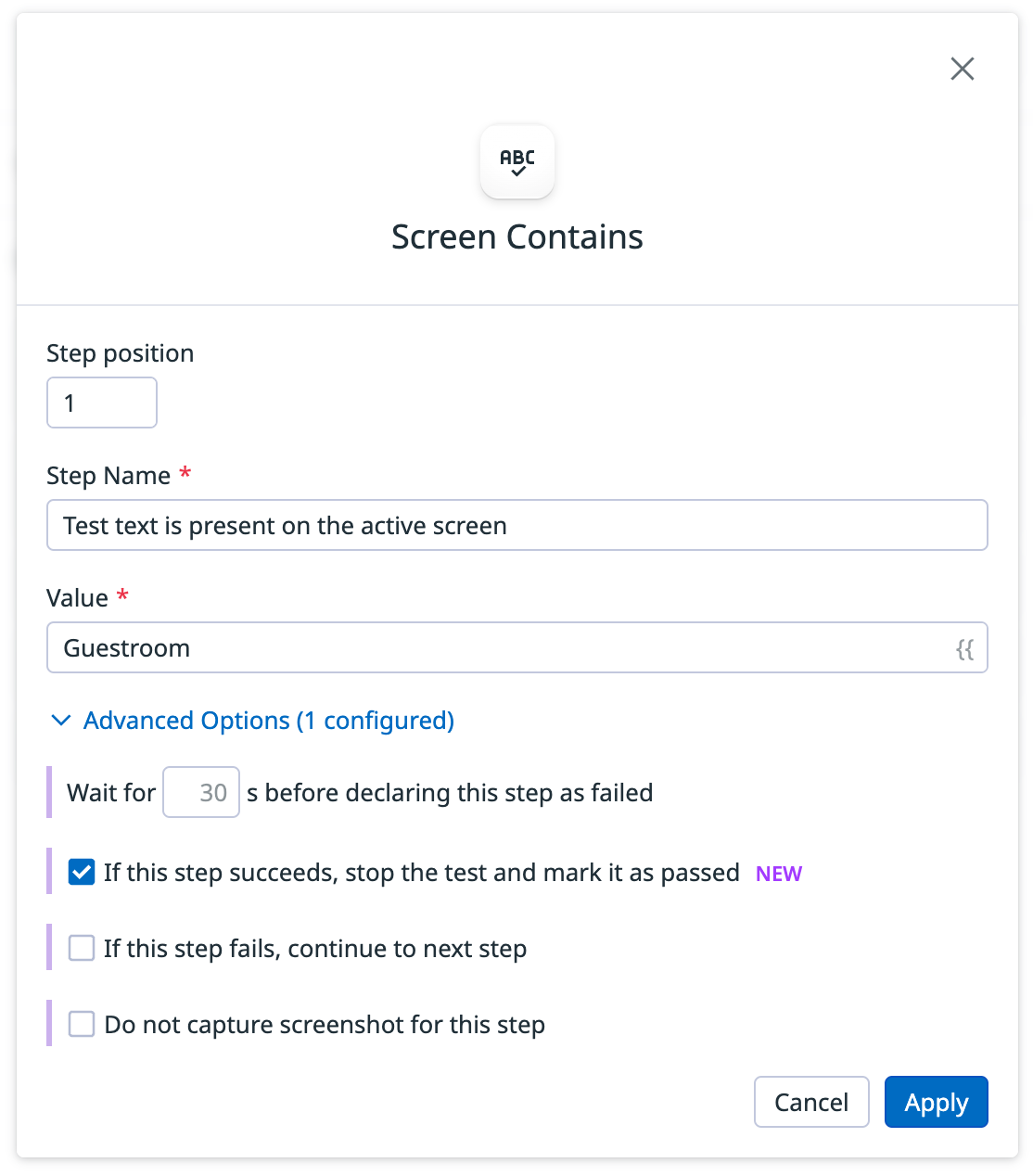
Timeout
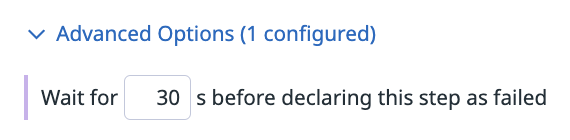
If a mobile app test cannot locate an element, it retries the step for 60 seconds by default.
You can customize this timeout up to 60 seconds if you want your test to wait for less time to be able to find the step targeted element.
Optional step
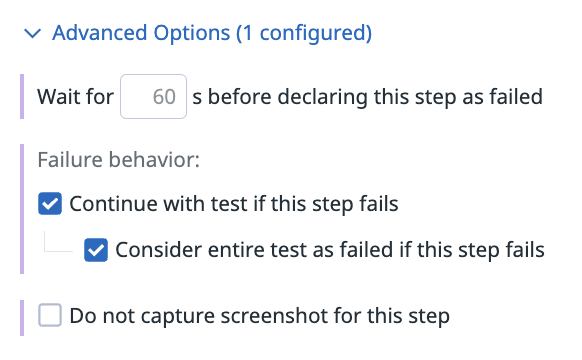
In some cases, such as in the event of a pop-up, you may want to make some steps optional. To configure this option, select Continue with test if this step fails. If the step fails after the amount of minutes specified on the timeout option, then the mobile app test moves on and executes the next step.
Optionally, click Consider entire test as failed if this step fails to ensure important steps are performing.
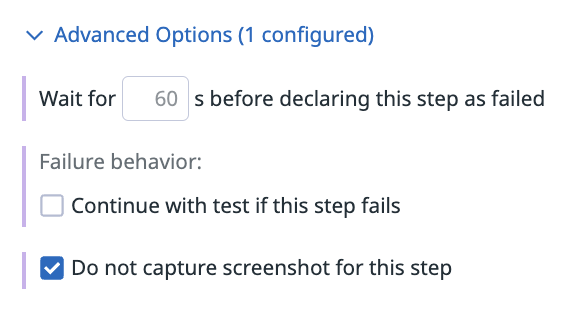
Prevent screenshot capture
You can prevent a step screenshot from being captured at test execution by clicking Do not capture screenshot for this step.
This is helpful to ensure no sensitive data gets featured in your test results. Use mindfully as it can make failure troubleshooting more difficult. For more information, see Synthetic Monitoring Data Security.
Exit on success
Configure this option to exit the test after a successful step completion. This prevents running unnecessary steps and avoids marking the test as a failure.
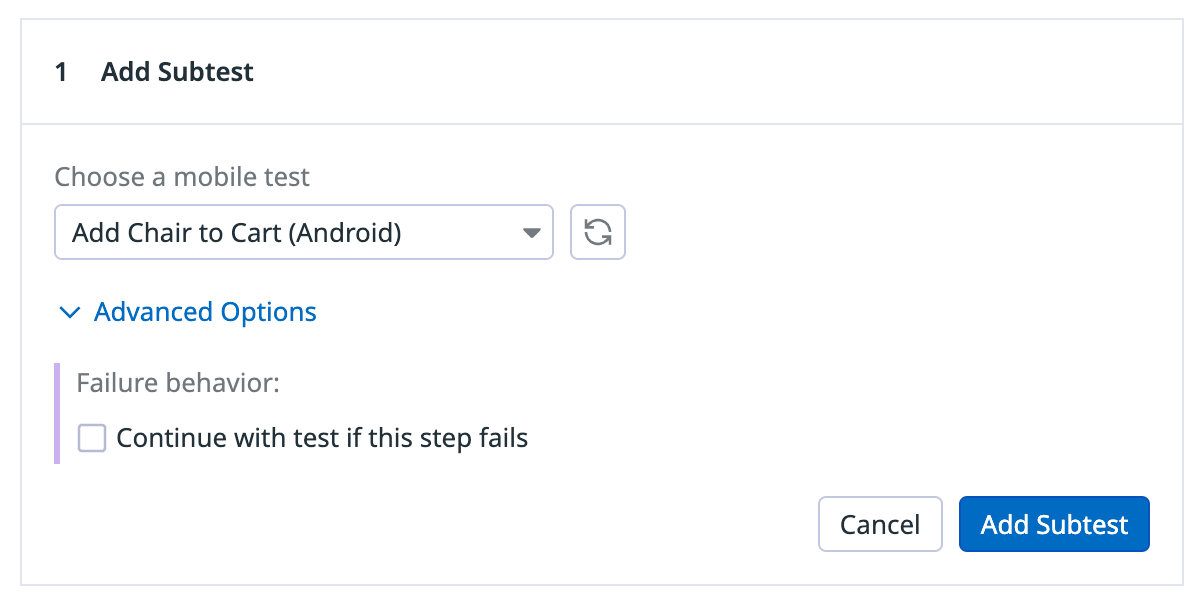
Subtests
The advanced options for subtests allow you to set the behavior of your mobile app test if the subtest fails.
Set failure behavior
Click Continue with test if this step fails to ensure your mobile app test continues if the subtest fails.
Further reading
Documentation, liens et articles supplémentaires utiles: