- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
インテグレーションダッシュボードの作成
概要
Datadog ダッシュボードは、主要なメトリクスを表示・追跡することで、インフラストラクチャーやインテグレーションを効率的に監視することができます。Datadog は、多くの機能やインテグレーションに対して、すぐに使えるダッシュボードのセットを提供しています。これらのダッシュボードには、ダッシュボードリストからアクセスすることができます。
Datadog インテグレーションを作成した場合、インテグレーションのユーザーがより迅速にインテグレーションの価値を見出すことができるよう、すぐに使えるダッシュボードを作成する必要があります。このガイドでは、インテグレーションダッシュボードを作成するための手順と、作成プロセスで従うべきベストプラクティスを説明します。
Datadog インテグレーションを作成するには、Agent インテグレーションの作成を参照してください。
インテグレーションダッシュボードの作成
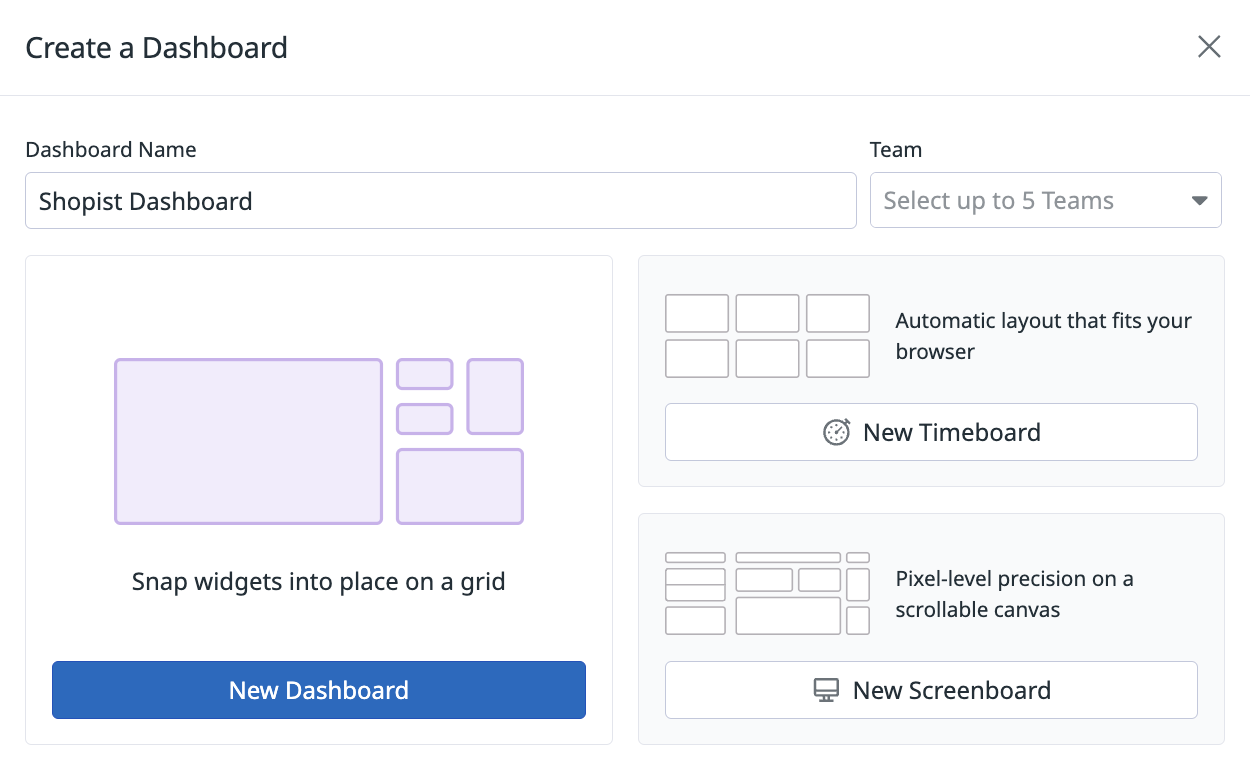
ダッシュボードの作成
Datadog の Dashboard List から、+ New Dashboard をクリックします。
ダッシュボードに要素を追加する際は、本ガイドのベストプラクティスに従ってください。
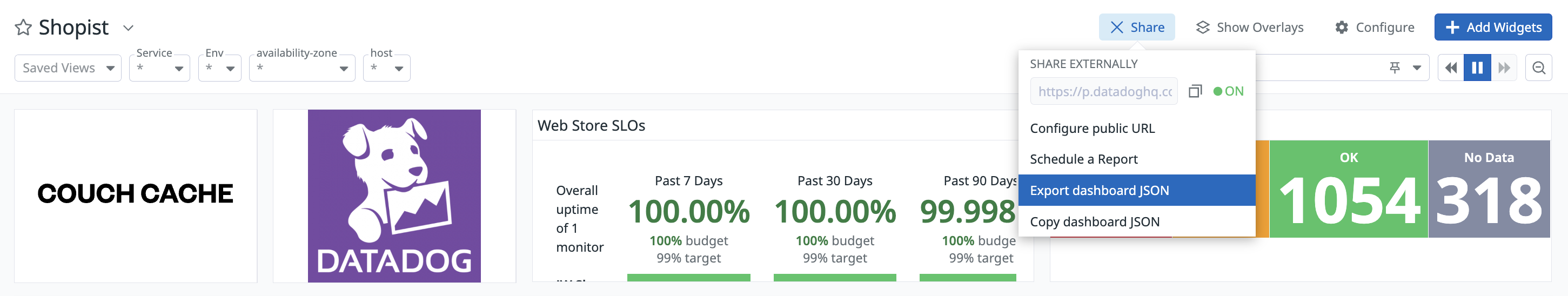
ダッシュボードのエクスポート
ダッシュボードを JSON 形式でエクスポートするには、Share または Configure アイコンをクリックし、Export dashboard JSON を選択します。
ダッシュボードのタイトルに従ってファイル名を付けます。例: your_integration_name_overview.json
このファイルを、インテグレーションの assets/dashboards フォルダに保存します。アセットを manifest.json ファイルに追加します。インテグレーションのファイル構造とマニフェストファイルの詳細については、インテグレーションアセットリファレンスを参照してください。
- Datadog Agent Integration Developer ツール (
ddev) がインストールされていることを確認します。 - Ensure you have set an
api_keyandapp_keyfor the organization that contains your dashboard in theddevconfiguration file.
ddev meta dash export コマンド を --extras または -e フラグを付けて実行し、ダッシュボードの定義をエクスポートします。
ddev meta dash export <URL_OF_DASHBOARD> <INTEGRATION> --extras
ダッシュボードのタイトルに従ってファイル名を付けます。
このコマンドはインテグレーションの manifest.json ファイルにダッシュボードの定義を追加します。ダッシュボードの JSON ファイルはインテグレーションの assets/dashboards フォルダにあります。
注: ダッシュボードは各地域で /dash/integration/<DASHBOARD_KEY> というアドレスで利用できます。<DASHBOARD_KEY> はダッシュボードの manifest.json ファイルに記述されているものと一致します。ダッシュボードの中に別のダッシュボードへのリンクを追加したい場合は、この値を入れ替えることができます。
プルリクエストを開く
integrations-extras の GitHub リポジトリについては、プルリクエスト (PR) を開き、ダッシュボードの JSON ファイルと更新されたマニフェストファイルを対応するインテグレーションフォルダに追加します。Datadog はすべての integration-extras PR をレビューします。承認されると、Datadog は PR をマージし、インテグレーションダッシュボードは本番環境にプッシュされます。
ダッシュボードを本番環境で検証する
関連するインテグレーションタイルが Datadog に Installed (インストール) されていることを確認します。関連するすぐに使えるダッシュボードを見るには、インテグレーションをインストールする必要があります。
Dashboard List ページでダッシュボードを見つけます。ロゴがプリセットダッシュボード内で正しくレンダリングされることを確認します。
ダッシュボードのベストプラクティスに従う
インテグレーションダッシュボードは、以下のビジュアルスタイルガイドラインを遵守する必要があります。
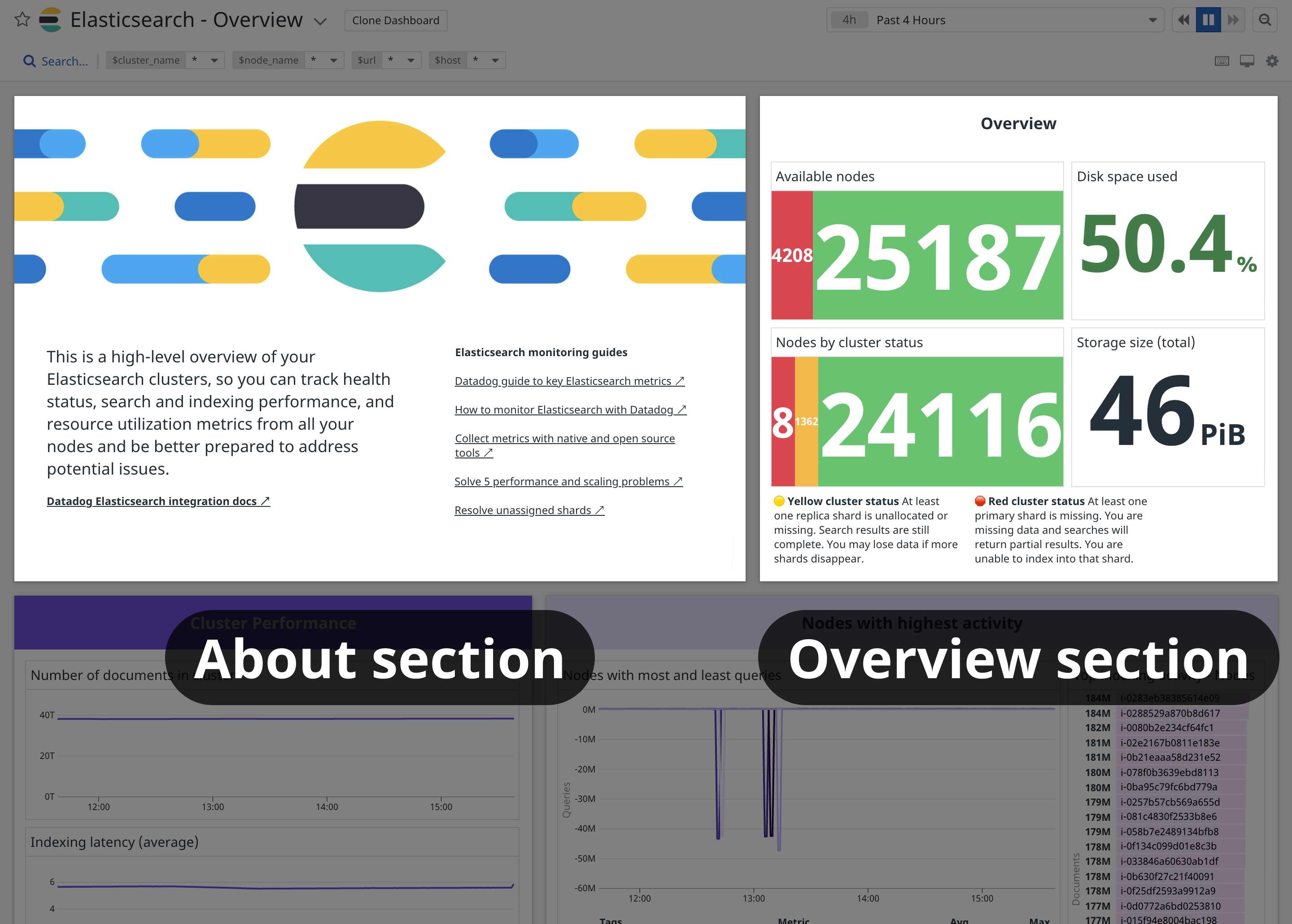
- バナー画像、簡潔なコピー、便利なリンク、優れたタイポグラフィで注目を集める About グループ
- 最も重要な統計情報を先頭に、簡単な注釈をつけた Overview グループ
- シンプルなグラフのタイトルとタイトルケースのグループ名
- 高密度モードでの対称性
- 簡潔で整ったメモ
- 関連グループ間、グループ内のメモ、グループ内のグラフのカラーコーディネート
一般的なガイドライン
新しいダッシュボードを作成する際に、デフォルトのダッシュボードタイプを選択します。
ダッシュボードのタイトルにインテグレーション名を入れます。ダッシュボードのタイトルの例としては、
ScyllaやCilium Overviewなどがあります。注: ダッシュボードの URL はタイトルから生成されるため、ダッシュボードのタイトルに-(ハイフン) を使用しないようにしてください。ダッシュボードのヘッダーにロゴを追加します。インテグレーションロゴは、アイコンが存在し、
integration_idがアイコン名と一致すれば、自動的にヘッダーに表示されます。簡単な説明と役立つリンクを含む、インテグレーションのための About グループを含めます。About セクションには、データではなく、コンテンツを含める必要があります。About セクションを全幅にすることは避けてください。ダッシュボードのタイトルにカーソルを合わせると表示されるホバーカードに、About セクションの内容をコピーすることを検討してください。
About セクションを編集し、バナー表示オプションを選択します。次に、次のファイルの場所に従って、バナー画像にリンクすることができます:
/static/images/integration_dashboard/your-image.png最も重要なメトリクス、有効性チェックや準備完了チェックなどのサービスチェック、そしてこのインテグレーションに対して既に設定されているモニターがあればそのサマリーを含む Overview グループを追加してください。Overview グループはダッシュボードの最上部に配置してください。このグループにはデータを含めることができます。
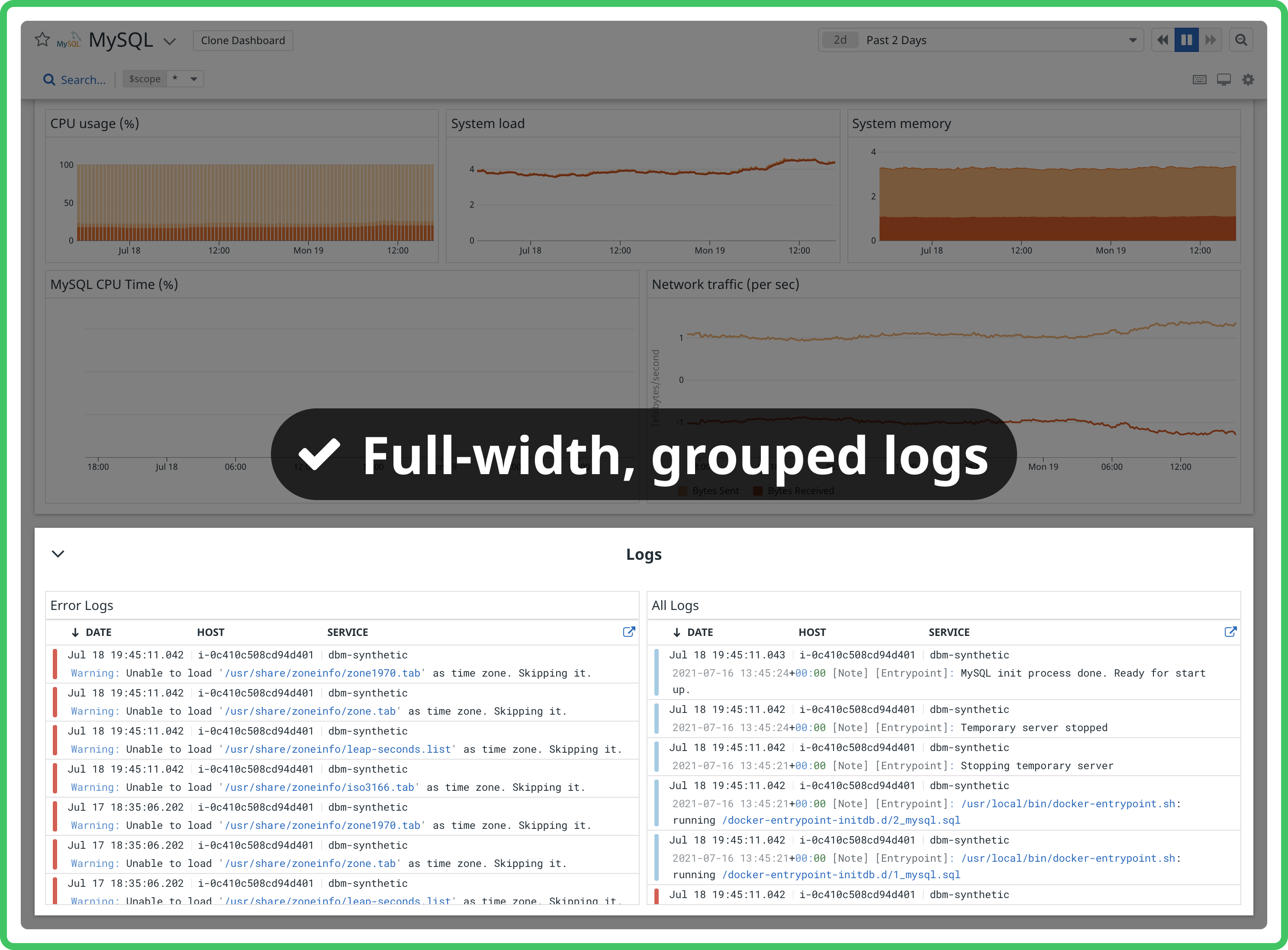
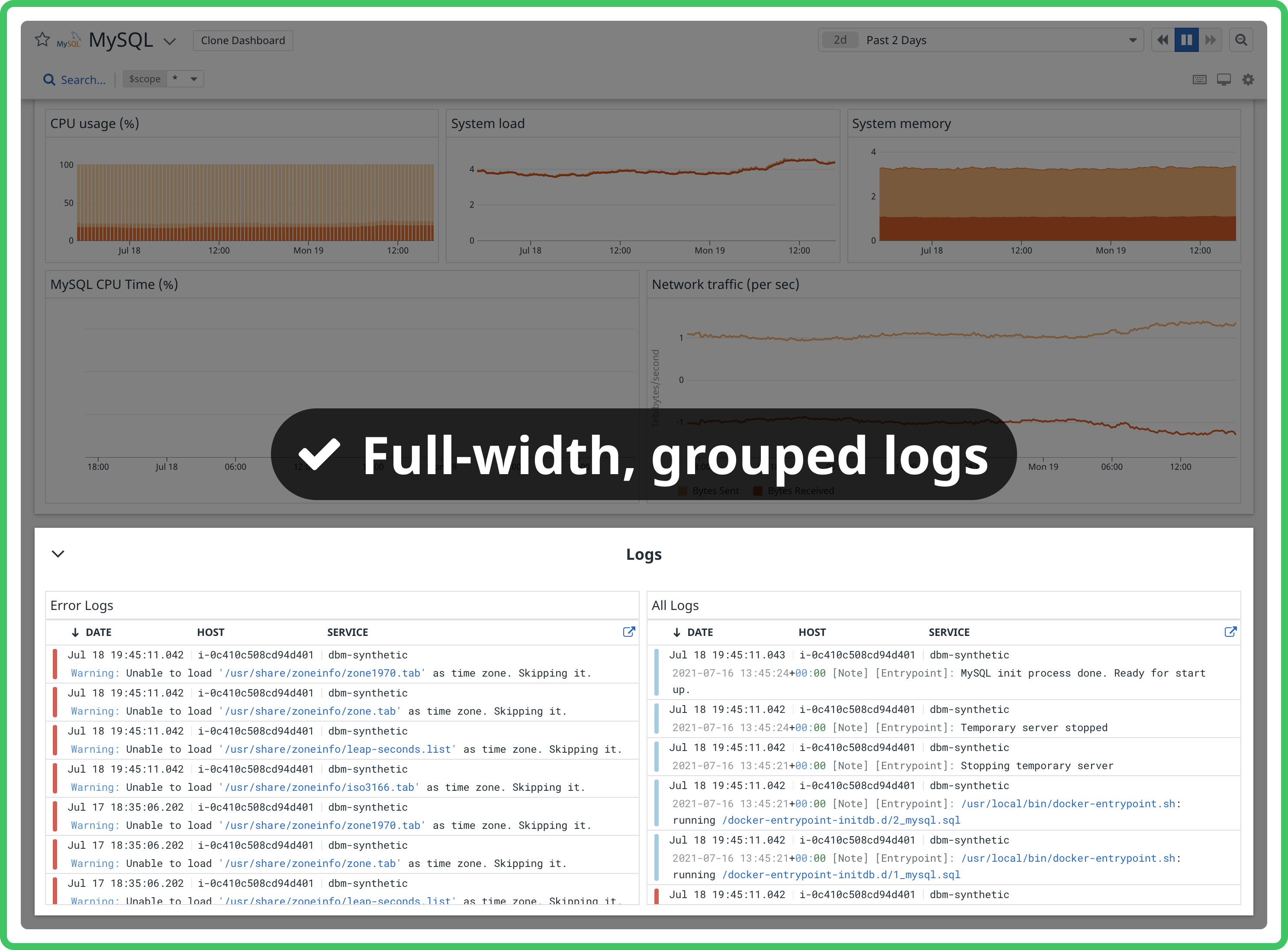
インテグレーションでログ収集が有効である場合、Logs グループをダッシュボードに含めてください。このグループには、ステータス別に時間経過とともにログを表示する棒グラフの時系列ウィジェットと、
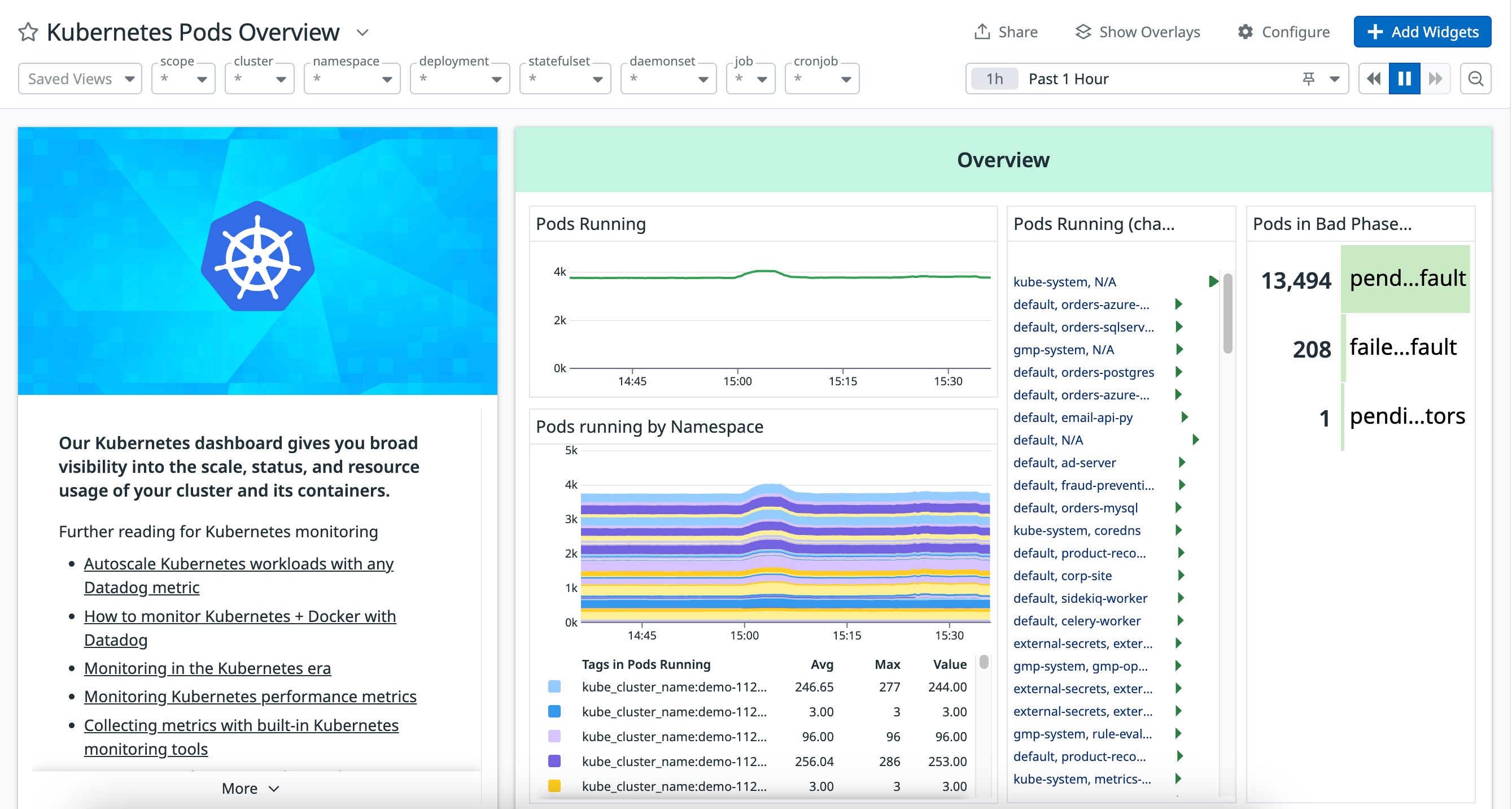
ErrorもしくはCriticalステータスを持つログのログストリームが含まれます。注: インテグレーションの種類にかかわらず、同じウィジェットを一から毎回追加するのではなく、正しいフォーマットで一括でグループを挿入できるように、ダッシュボードに繰り返し表示されるグループはパワーパックに変更することを検討してください。幅 1280px と幅 2560px でダッシュボードの見え方を確認します。これは、小型のノートパソコンと大型のモニターで、それぞれダッシュボードがどのように表示されるかを示しています。ダッシュボードの最も一般的な画面幅は、1920、1680、1440、2560、1280px です。お使いのモニターが高密度モードに対応する大きさでない場合は、ブラウザのズームコントロールを使用してズームアウトしてください。
<div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/qa-widths.d4bd57e9f3d40740ade725aeeb32216e.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/qa-widths.d4bd57e9f3d40740ade725aeeb32216e.png?auto=format" width="80%" alt="1280 ピクセルのダッシュボードの例" /> </picture></a></figure> </div><div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/qa-large-widths.77b13793ac5b6450662d315abe9f1f73.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/qa-large-widths.77b13793ac5b6450662d315abe9f1f73.png?auto=format" width="100%" alt="2560 ピクセルのダッシュボードの例" /> </picture></a></figure> </div>
ウィジェットとグループ化
インテグレーションによってサポートされるメトリクスを調査し、関連するカテゴリにグループ化することを検討します。インテグレーションのパフォーマンスと概要の鍵となる重要なメトリクスは、一番上にあるべきです。
- システム内でマクロレベルからミクロレベルへと移る
- 例えばデータベースインテグレーションのダッシュボードにおいて、ノードのメトリクスを一つのグループ、インデックスのメトリクスを次のグループ、シャードのメトリクスを三つ目のグループに分けることができます。
- システム内でアップストリームからダウンストリームへと進む
- 例えばデータストリームインテグレーションのダッシュボードにおいて、プロデューサーのメトリクスを一つのグループ、ブローカーのメトリクスを次のグループ、コンシューマーのメトリクスを三つ目のグループに分けることができます。
- 同じ実践的な洞察につながるメトリクスを一つのグループにまとめる
- どのインデックスやシャードを最適化すべきかを示すインデキシングメトリクスを一つのグループに集め、ディスクスペースやメモリ使用量のような、割り当てやリソースの再配布を決定するのに役立つリソース利用メトリクスを別のグループに集めることができます。
メモウィジェットではなく、グループウィジェットを使用してセクションのタイトルとグループ化を行います。グループを横に並べて表示するには、部分幅のグループを使用します。ほとんどのダッシュボードでは、グループ内のすべてのウィジェットを表示する必要があります。
時系列ウィジェットは、小さいディスプレイで潰れて表示されないように、少なくとも 4 列の幅が必要です。
ストリームウィジェットの幅は、読みやすさを考慮して、少なくとも 6 列、またはダッシュボードの幅の半分にする必要があります。ダッシュボードの末尾に配置すると、スクロールの妨げになりません。ストリームウィジェットを単独でグループ化し、折りたたむことができるようにすると便利です。イベントストリームは、ダッシュボードが監視するサービスがイベントを報告している場合にのみ追加します。
sources:service_nameを使用してください。ウィジェットの種類やサイズを組み合わせて使用してみてください。ダッシュボードが可能な限り明確になるまで、視覚化やフォーマットの選択肢を探求してください。ダッシュボード全体が時系列で構成されていても問題ない場合もありますが、さまざまなタイプのウィジェットを使用することで読みやすさが向上する場合もあります。最も一般的に使用されるメトリクスウィジェットは、時系列、クエリ値、テーブルです。クエリ値ウィジェットが空白ではなく時系列の背景 (例えば、「バー」) を持つようにします。利用可能なウィジェットタイプの詳細については、サポートされるダッシュボードウィジェットのリストを参照してください。
高密度モードでダッシュボードの左右が対称になるよう努めてください。大型モニターを使用するユーザーは、デフォルトで高密度モードでダッシュボードを見るため、グループの関係が理にかなっていて、ダッシュボードが美しく見えることが重要です。そのためには、グループの高さを調整したり、グループを左半分と右半分の間で移動させることができます。
<div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/symmetrical-dashboard.12e7c32b8053203812ae14e180ea0008.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/symmetrical-dashboard.12e7c32b8053203812ae14e180ea0008.png?auto=format" width="100%" alt="左右対称のダッシュボードの例" /> </picture></a></figure> </div><div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/symmetrical_example_2.bb591c892c8e61103192d124e0930db8.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs-staging.imgix.net/images/developers/create-an-integration-dashboard/symmetrical_example_2.bb591c892c8e61103192d124e0930db8.png?auto=format" width="100%" alt="左右対称のダッシュボードの例" /> </picture></a></figure> </div>テンプレート変数を使用すると、ダッシュボード内の 1 つまたは複数のウィジェットを動的にフィルタリングできます。テンプレート変数はユニバーサルであり、インテグレーションテクノロジーのタイプに基づいてカスタマイズされ、モニタリングサービスを使用しているすべてのユーザーまたはアカウントからアクセスできる必要があります。
インテグレーションテクノロジーのタイプ 典型的なテンプレート変数 データベース シャード データストリーミング コンシューマー MLモデルサービング モデル 関連するすべてのグラフが、関連するテンプレート変数フィルターをリスニングしていることを確認します。注: テンプレート変数として
*=scopeを追加すると、ユーザーが自分のタグすべてにアクセスできるので便利です。
コピー
グラフのタイトルは、最も重要な情報から始まる簡潔なものを使用してください。一般的なフレーズは避けて、インテグレーションタイトルを含めないでください (例: “Memcached Load”)。
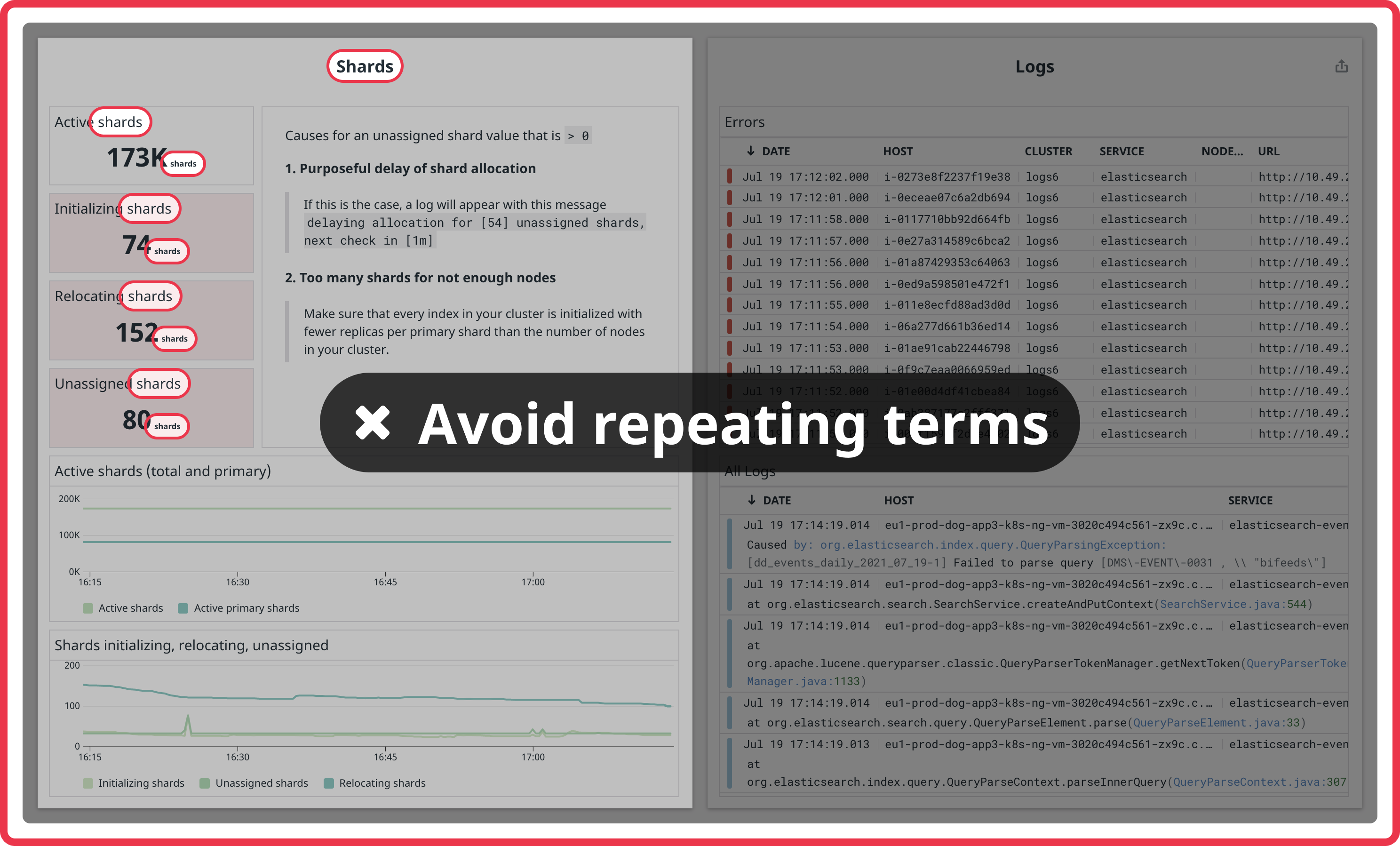
簡潔なタイトル (良い) 冗長なタイトル (悪い) ノードあたりのイベント数 ノードあたりの Kubernetes イベントの数 保留タスク: [$ノード名] [$ノード名]の保留中のタスクの総数 読み/書き操作 読み出し/書き込み操作の回数 サーバー接続 - 率 サーバーへの接続の率 負荷 Memcached の負荷 特に、ウィジェットが同名のカスタムユニットを持つクエリ値である場合、グループ内のすべてのウィジェットでグループタイトルやインテグレーション名を繰り返すことは避けてください。この例では、“Shards” というグループ内の各ウィジェットのタイトルに “shards” という単語があることに注意してください。
時系列ウィジェットの場合は、常にエイリアス式を指定します。
グループのタイトルはタイトルケースを、ウィジェットのタイトルはセンテンスケースを使用します (英語の場合)。
凡例を表示する場合は、エイリアスをわかりやすく表示するようにしましょう。
グラフのタイトルは、クエリされたメトリクスを要約する必要があります。単位はメタデータから自動的に表示されるため、グラフタイトルに単位を表示しないでください。ただし、クエリの計算が異なるタイプの単位を表している場合は例外です。
ビジュアルスタイル
メモを用途に合わせてフォーマットすることができます。キャプション」、「注釈」、「ヘッダー」のプリセットや、独自のスタイルの組み合わせを試してみてください。長いメモや、箇条書きやコードブロックのような複雑な書式を含むメモには、最小のフォントサイズを使用しないようにしましょう。
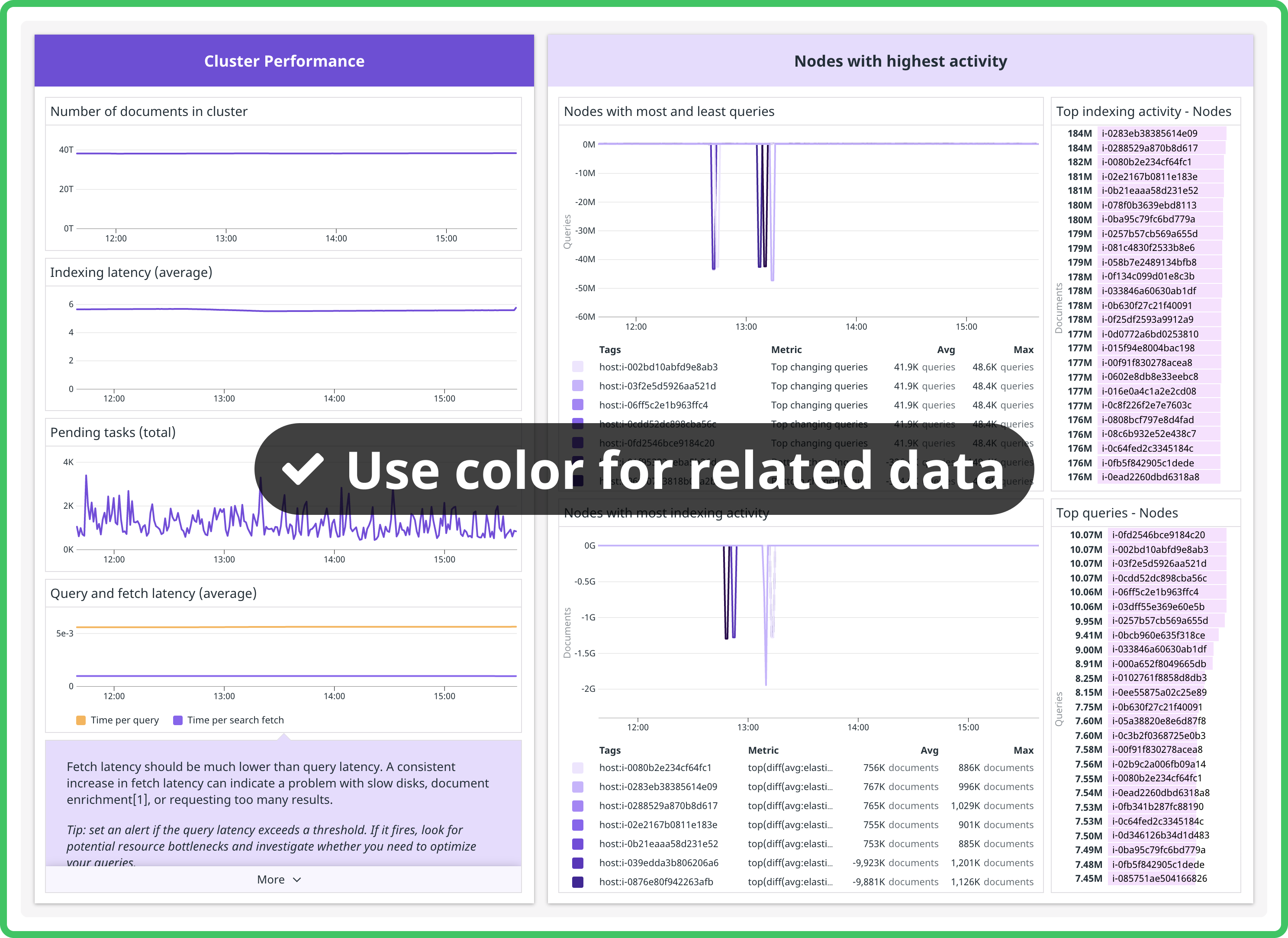
色は重要な関係を強調し、読みやすさを向上させるために使用し、スタイルのために使用するのではありません。複数のグループが関連している場合は、すべてのグループに同じグループヘッダーカラーを適用します。あるグループの見出し色を緑にした場合、そのグループのメモも緑にしてみましょう。2 つのグループが関連しているが、どちらかがより重要である場合、重要なグループには「鮮やかな」色を、重要でないグループには「明るい」色を使ってみてください。グループのヘッダーを白にすることを恐れず、色の使いすぎに注意しましょう。例えば、ダッシュボード上のすべてのグループをビビッドブルーにするのはやめましょう。また、ヘッダーをグレーにするのも避けましょう。
しきい値やゾーンが明らかな視覚化では、グラフにはセマンティックフォーマット、クエリ値にはカスタムの赤/黄/緑のテキストフォーマットを使用します。
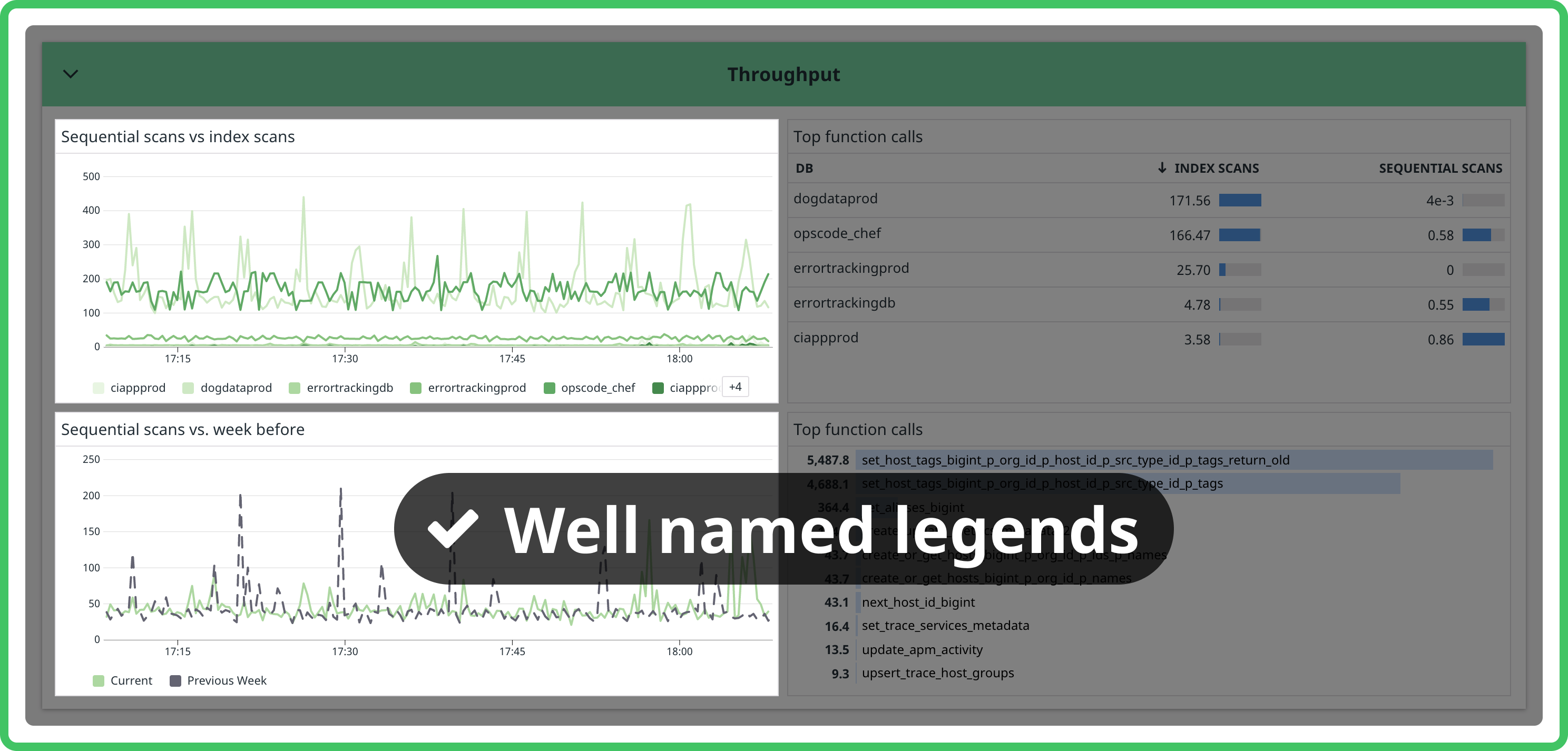
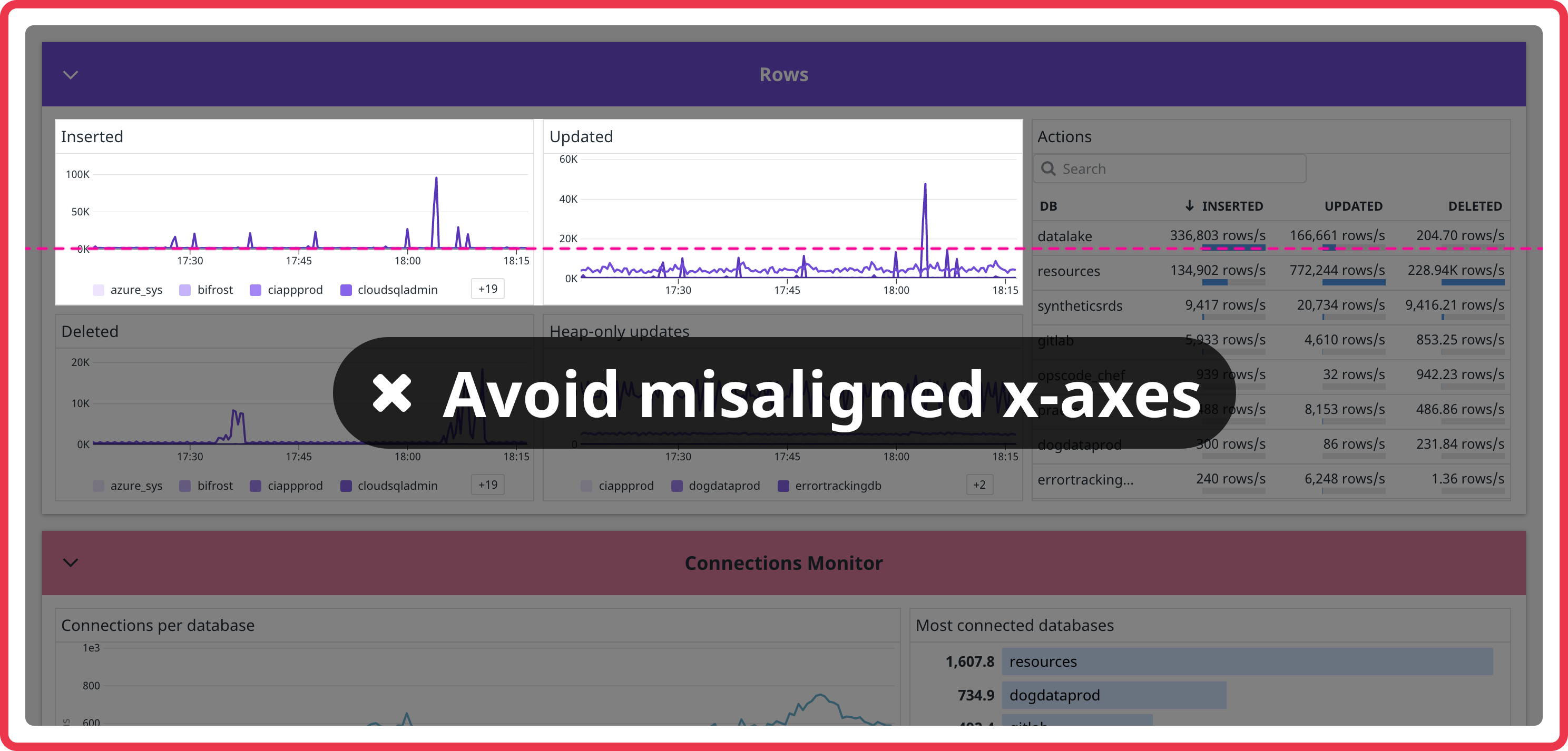
凡例は意味があるときに使います。凡例があれば、各系列にカーソルを合わせたり、ウィジェットを最大化したりしなくても、グラフを簡単に読むことができます。凡例が読みやすいように、必ず時系列のエイリアスを使用してください。凡例の自動モードは、スペースに余裕がないときは凡例を隠し、余裕があるときは凡例を表示する優れたオプションです。
2 つのグラフを並べて比較させたい場合は、X 軸が揃っていることを確認する必要があります。片方のグラフに凡例が表示され、もう片方には表示されていない場合、X 軸の位置は揃いません。両方のグラフに凡例が表示されているか、または表示されていないことを確認してください。
時系列の場合、表示タイプはメトリクスのタイプに基づきます。
メトリクスのタイプ 表示タイプ ボリューム (例: 接続数) areaカウント (例: エラー数) bars複数のグループまたはデフォルト lines
参考資料
お役に立つドキュメント、リンクや記事: