- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
ブラウザテストの概要
概要
ブラウザテストは、Datadog が Web アプリケーション上で実行するシナリオです。定期的なインターバルを設定して、複数の場所、デバイス、ブラウザからテストを実行したり、CI/CD パイプラインから実行したりすることが可能です。
これらのテストは、ユーザーがアプリケーション上で主要なビジネストランザクションを実行できること、および最近のコード変更によってマイナスの影響を受けていないことを検証します。
ブラウザテストを作成
以下の例は、カートにアイテムを追加してから正常にチェックアウトするまでのユーザーのジャーニーをマップするブラウザテストの作成を示しています。
テストの詳細を構成する
Datadog サイトで、左側のメニューから Digital Experience にカーソルを合わせ、Tests (Synthetic Monitoring & Testing の下) を選択します。
右上隅にある New Test > Browser Test をクリックします。
ブラウザテストを定義します。
- 監視する Web サイトの URL を追加します。追加する URL がない場合は、テスト用の e コマース Web アプリケーションである
https://www.shopist.ioを使用してください。 - Advanced Options を選択して、カスタムリクエストオプション、証明書、認証情報などを設定します。 この例では、特定の詳細オプションは必要ありません。
- テストに名前を付け、
env:prodやapp:shopistなどのタグを設定します。タグを使用すると、テストスイートを整理し、ホームページで興味のあるテストをすばやく見つけることができます。 - テストするブラウザとデバイスを選択します。
- 監視する Web サイトの URL を追加します。追加する URL がない場合は、テスト用の e コマース Web アプリケーションである
ロケーションを選択する
テストを実行する 1 つ以上の Managed Locations または Private Locations を選択します。
管理ロケーションでは、公開されている Web サイトとエンドポイントをテストすることができます。内部アプリケーションをテストしたり、個別の地理的領域でユーザーの行動をシミュレートしたりするには、代わりにプライベートロケーションを使用します。
Shopist アプリケーションは https://www.shopist.io/ で公開されているため、テストを実行する管理ロケーションを選択できます。
テストの頻度を指定する
テストを実行する頻度を選択します。デフォルトの頻度である 1 時間のままでも構いません。
スケジュールに従って Synthetic テストを実行することに加えて、CI/CD パイプラインから手動または直接トリガーすることができます。
アラート条件を定義する
アラート条件を定義して、散発的なネットワークブリップなどのテストがトリガーされないようにすることができます。これにより、アプリケーションに実際の問題が発生した場合にのみアラートが送信されます。
ロケーションが失敗したと見なす前に発生する必要がある連続した失敗の数を指定できます。
Retry test 2 times after 300 ms in case of failure
アプリケーションが特定の時間とロケーションの数だけダウンしたときにのみ通知をトリガーするようにテストを構成することもできます。次の例では、2 つの異なるロケーションでテストが 3 分間失敗した場合に、アラートルールが通知を送信するように設定されています。
An alert is triggered if your test fails for 3 minutes from any 2 of 13 locations
テストモニターを構成する
アラートメッセージを設計し、テストでアラートを送信するメールアドレスを追加します。
Slack、PagerDuty、Microsoft Teams、Webhook などの通知インテグレーションを使用することもできます。これらの通知ツールへの Synthetic アラートをトリガーするには、最初に対応するインテグレーションを設定する必要があります。
テストの構成とモニターを保存する準備ができたら、Save & Edit Recording をクリックします。
詳しくは、Synthetic テストモニターの使用をご覧ください。
記録を作成する
テストコンフィギュレーションが保存されると、Datadog は Chrome 拡張機能の Datadog テストレコーダーをダウンロードしてインストールするように要求します。
拡張機能をインストールしたら、Start Recording をクリックしてテストステップの記録を開始します。
レコーダーページの右側にある iframe のページを操作します。div、画像、またはページの任意の領域を選択すると、Datadog はブラウザテストで関連するステップを記録および作成します。
テストステップの記録を終了するには、Stop Recording をクリックします。
以下の例は、カートに商品を追加してから https://www.shopist.io で正常にチェックアウトするまでのユーザージャーニーをマッピングする方法を示しています。
- サンプル Web サイトの Chairs などの家具セクションの 1 つに移動し、Add to cart を選択します。
- Cart そして Checkout をクリックします。
- Add New で Assertion を選択し、“Test that some text is present on the active page” (アクティブなページにテキストが存在することをテストする) をクリックします。
- チェックアウト後に “Thank you!” という言葉が表示されることを確認するには、Value フィールドに
Thank you!と入力します。 - Save & Quit を押します。
定義されたユーザージャーニーの後にアプリケーションが期待される状態になることを確認するために、アサーションでブラウザテストを終了することが重要です。
サンプル Web サイトは定期的にエラーを発生させ、意図的に失敗します。Configure the monitor for this test フィールドにメールアドレスを入力すると、テストが失敗したときや回復したときにメール通知が届きます。
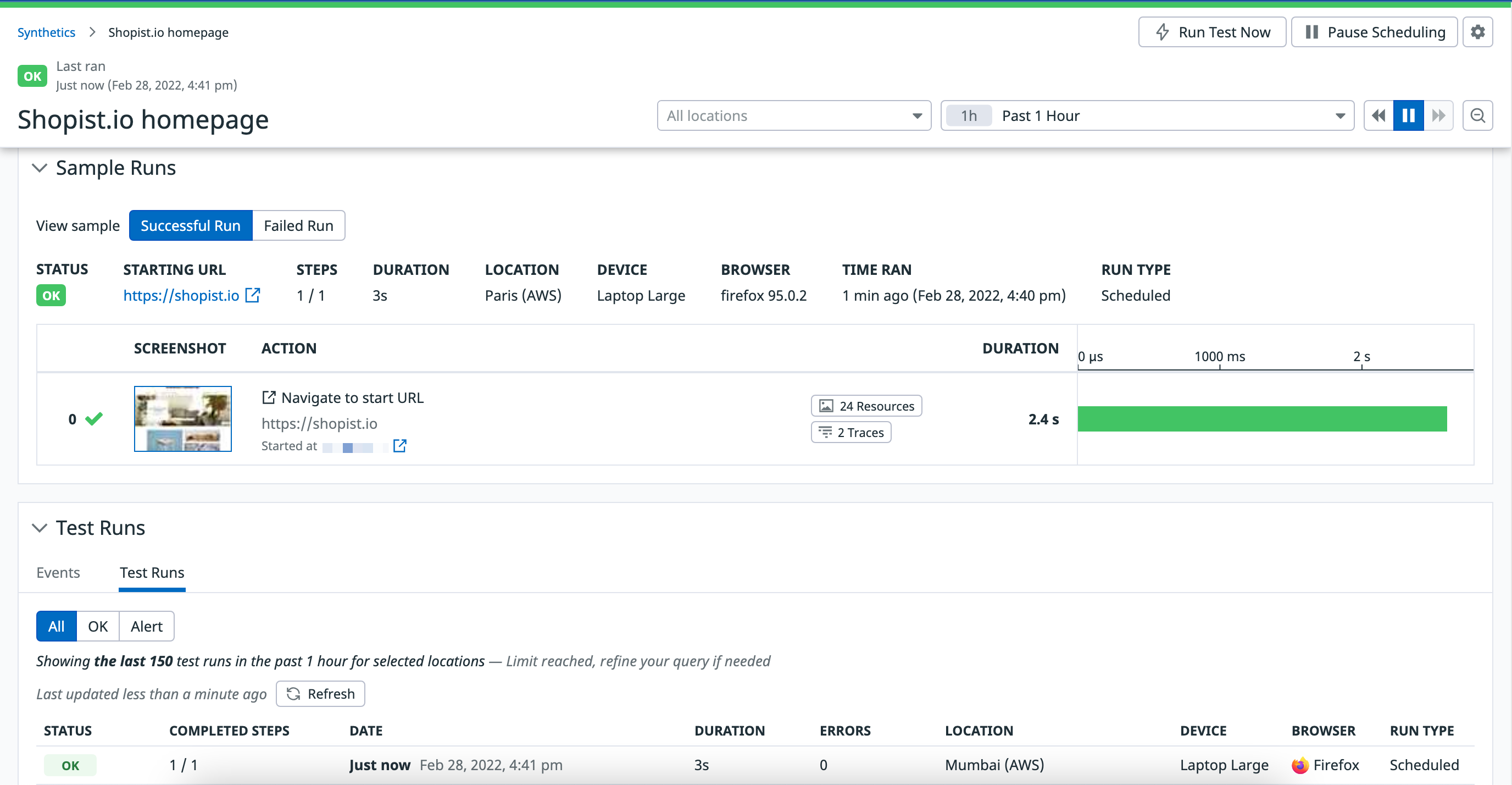
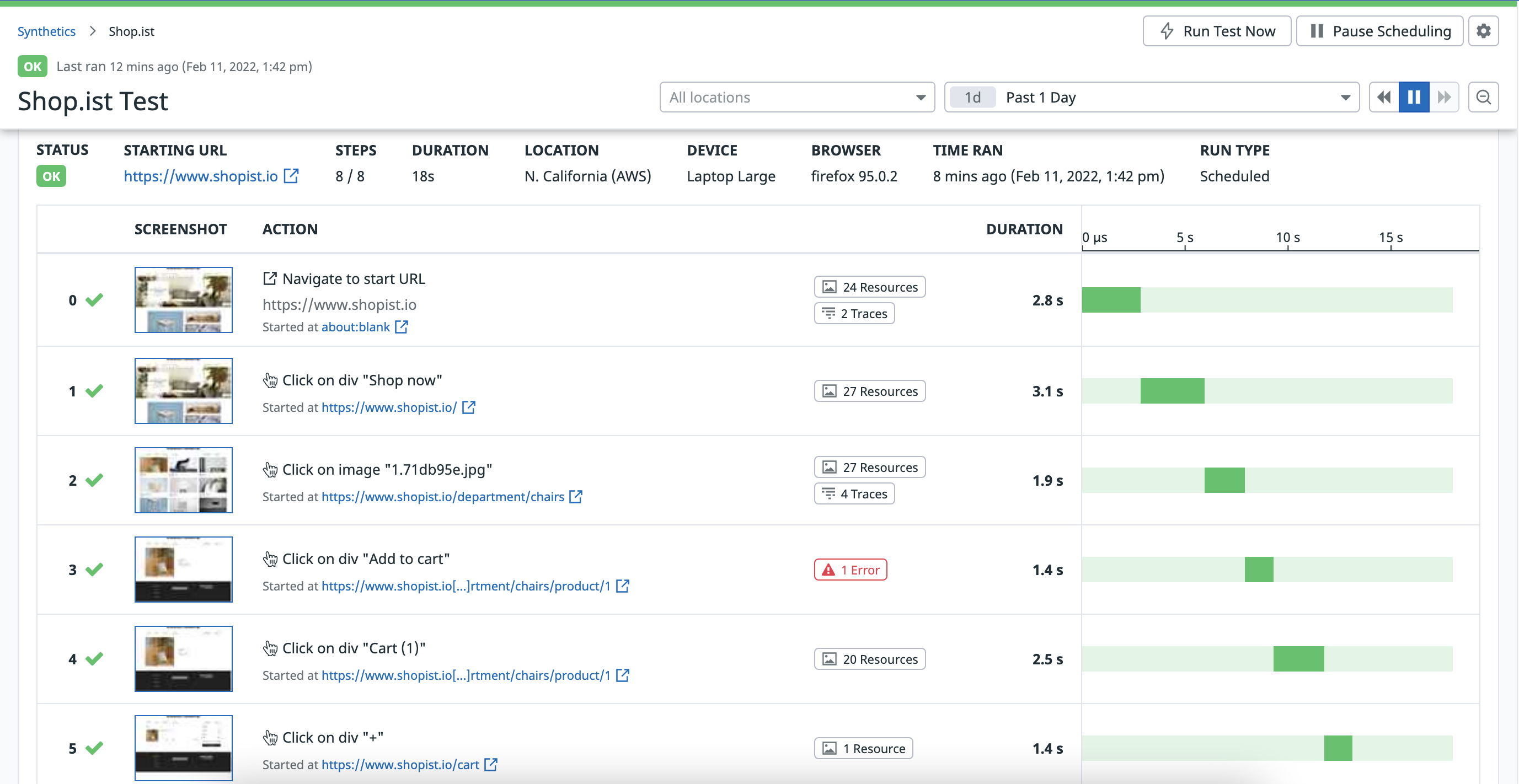
テスト結果を確認する
Browser Test の詳細ページには、テストコンフィギュレーションの概要、グローバルおよびロケーションごとのアップタイム、対話までの時間とテスト期間に関するグラフ、成功したテスト結果と失敗したテスト結果のサンプル、すべてのテスト結果のリストが表示されます。テストの長さによっては、最初のテスト結果が表示されるまで数分待つ必要がある場合があります。
失敗したテストのトラブルシューティングを行うには、失敗したテスト結果を選択し、失敗したステップに至るまでのスクリーンショットを確認します。潜在的な**エラーと警告、リソース、およびコア Web バイタル**を確認して、問題を診断することもできます。
以下の例では、サーバーのタイムアウトの結果としてテストが失敗しました。
Datadog の APM と Synthetic Monitoring のインテグレーションを使用して、Traces タブからのテスト実行によってバックエンドから生成されたトレースを表示します。