- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
セッションリプレイブラウザ開発ツール
概要
セッションリプレイのブラウザ開発ツールは、アプリケーションの問題のトラブルシューティングに役立つ組み込みのデバッグツールです。ブラウザ開発ツールを使用するために、何かを構成する必要はありません。
ブラウザ開発ツール
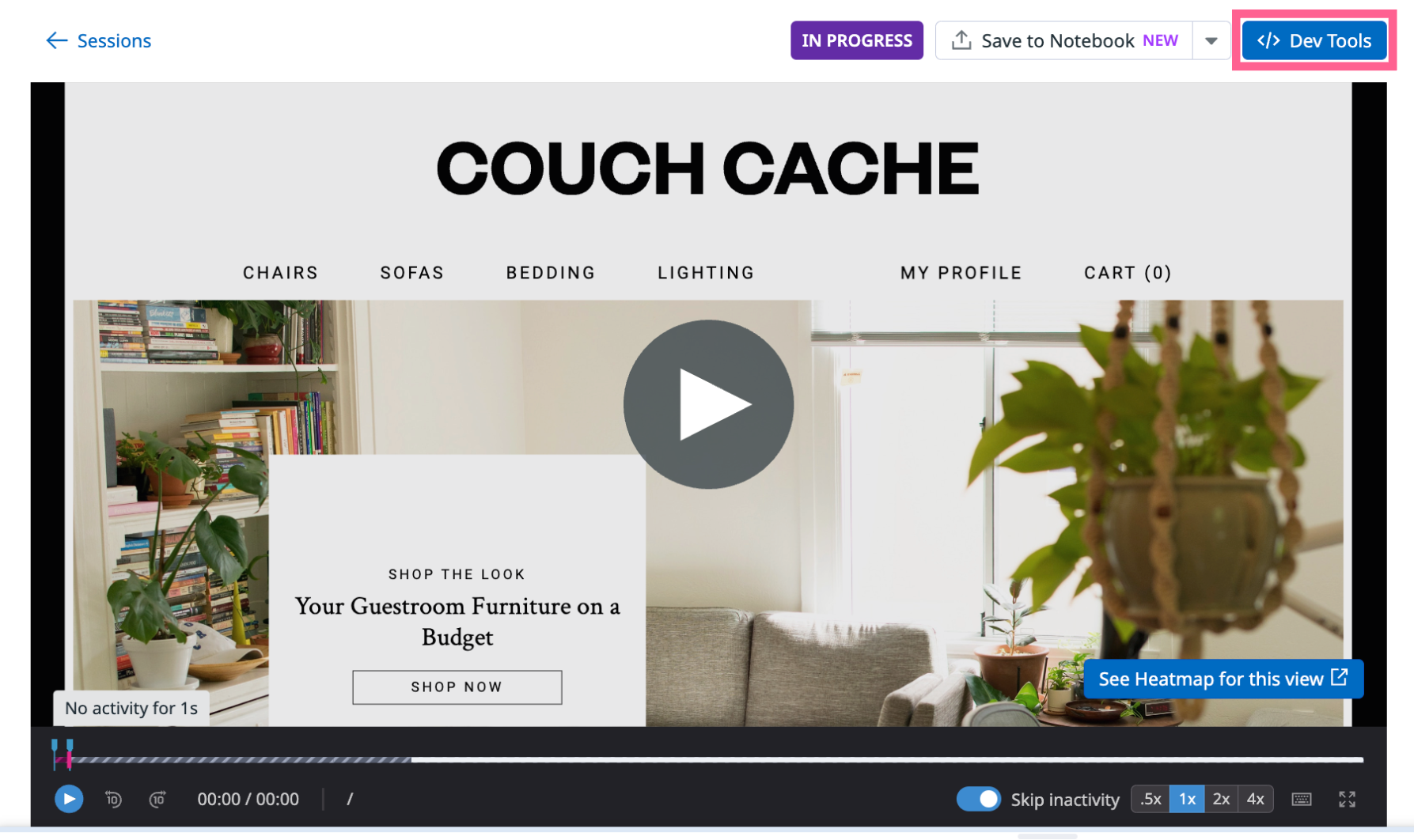
ブラウザ開発ツールにアクセスするには、Sessions タブのセッションの左側にある Jump to Replay ボタンをクリックするか、セッションをクリックして RUM Explorer の右上にある Replay Session をクリックします。
Share ボタンの右側に、</> Dev Tools ボタンが表示されます。パフォーマンスデータ、コンソールログ、エラー、リプレイに関する属性などを確認することができます。
パフォーマンス
Performance タブには、セッション内のイベント (アクション、エラー、リソース、ロングタスクなど) とタイムスタンプのウォーターフォールが表示されます。
Network、Events、Timings の各フィルターを選択して適用すると、表示されるリソースやイベントの種類を変更することができます。また、ウォーターフォールのスライダーをドラッグアンドドロップすると、時間範囲を拡大することができます。
コンソール
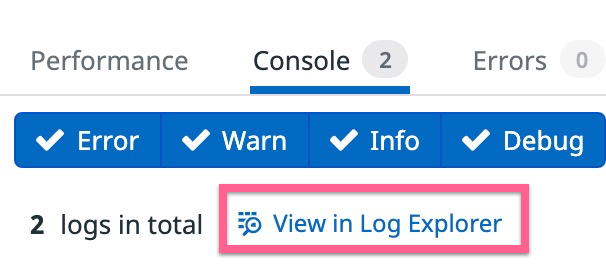
Console タブには、各ビューのすべての Web ブラウザから収集したログとエラーが表示されます。
Error、Warn、Info、Debug をクリックすると、重要度に基づいてログをフィルタリングできます。ログエクスプローラーでこれらのログを検索するには、View in Log Explorer をクリックします。
ログエクスプローラーは、あらかじめ検索クエリが入力された状態で別タブに表示されます。
エラー
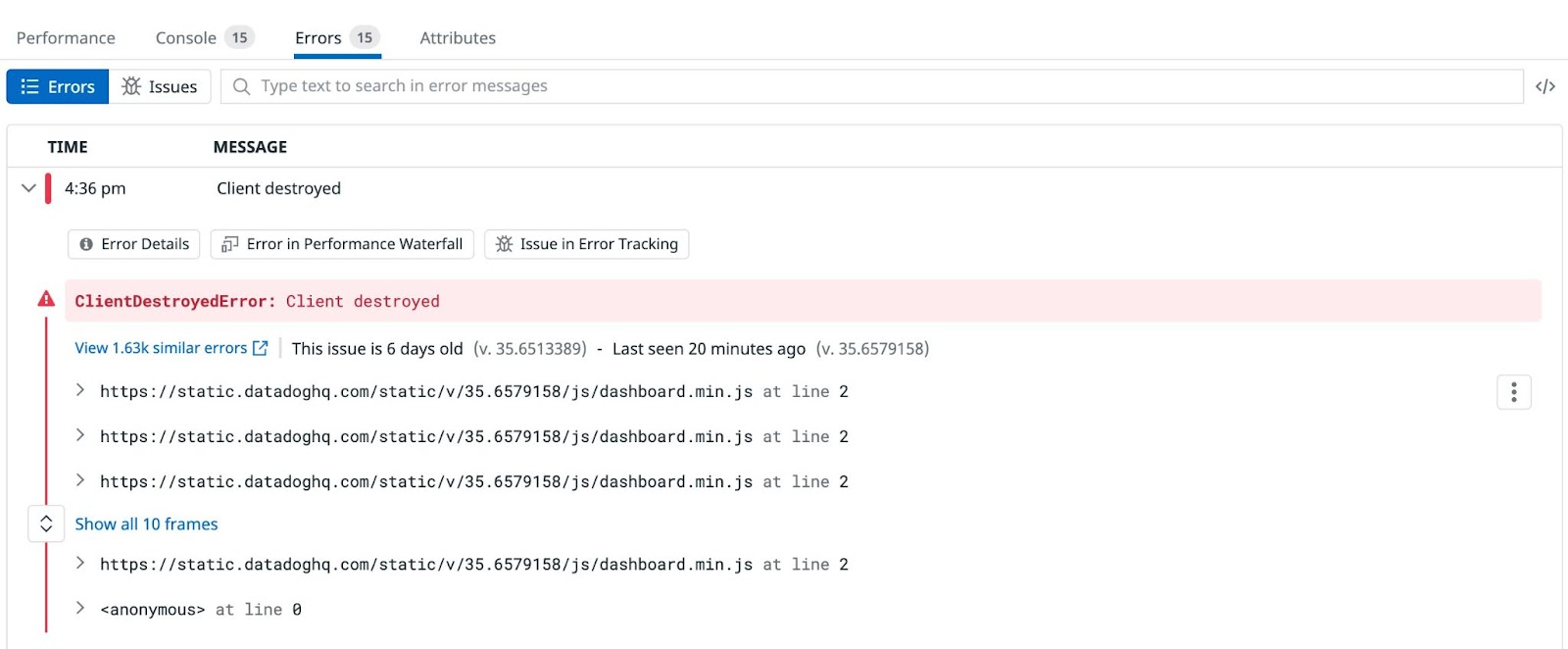
Errors タブには、セッションに関連する RUM エラーとエラー追跡の問題が表示されます。
属性
Attributes タブには、セッションに関連するすべての属性が表示されます。詳しくは、デフォルトの属性を参照してください。
その他の参考資料
お役に立つドキュメント、リンクや記事: