- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Monitoring Resource Performance
The RUM Browser SDK collects resources and assets for every RUM view (page load): XMLHttpRequest (XHRs) and Fetch requests, but also images, CSS files, JavaScript assets, and font files. A RUM Resource event is generated for each one of them, with detailed timings and metadata.
RUM Resources inherit from all the context related to the active RUM View at the time of collection.
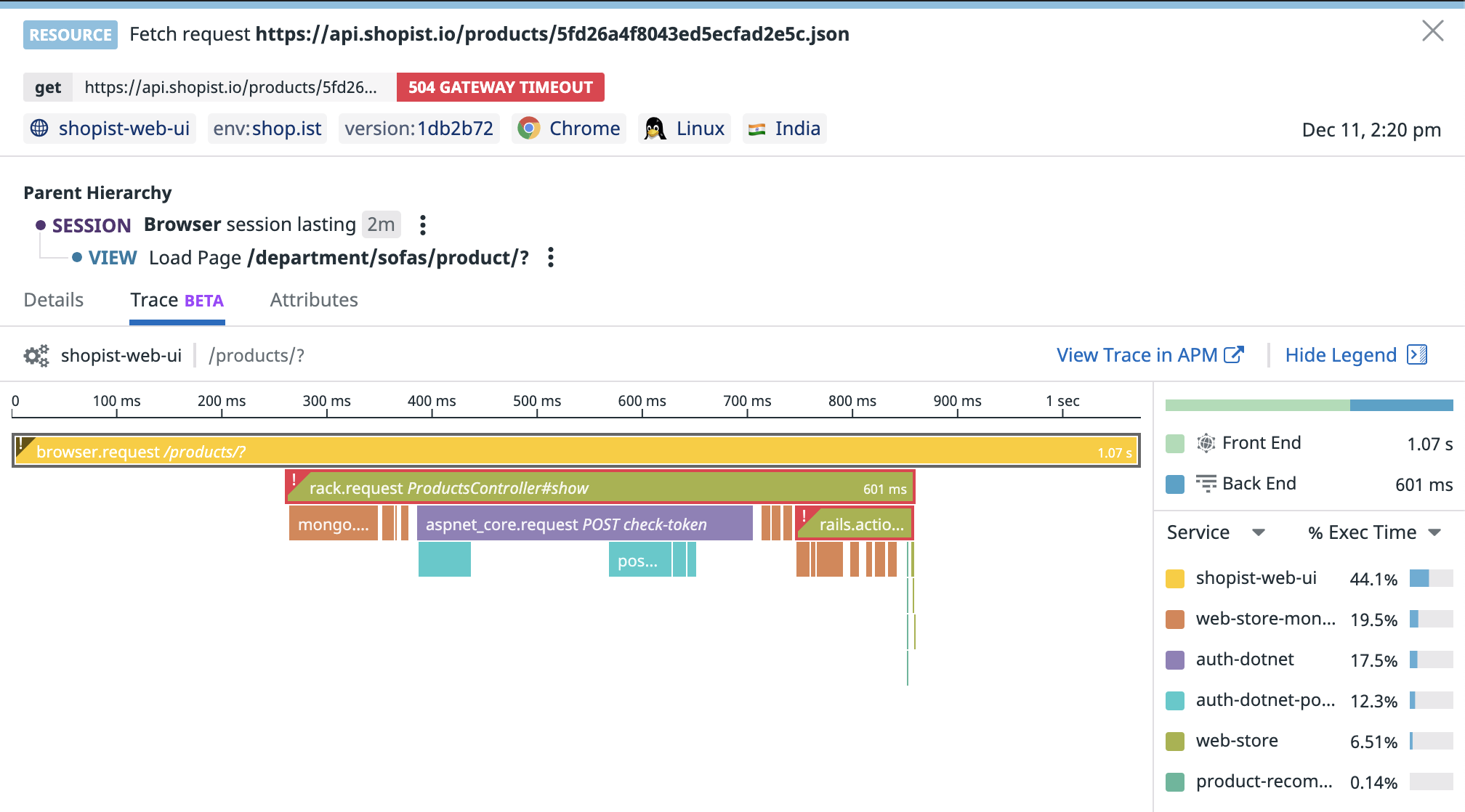
Link RUM Resources to APM traces
To get even more complete, end-to-end visibility into requests as they move across layers of your stack, connect your RUM data with corresponding backend traces. This enables you to:
- Locate backend problems that resulted in a user-facing error.
- Identify the extent to which users are affected by an issue within your stack.
- See complete end-to-end requests on the flame graphs, allowing you to seamlessly navigate between RUM and APM and back with precise context.
See Connect RUM and Traces for information about setting up this feature.
Resource timing and metrics
Detailed network timing data for resources is collected from the Fetch and XHR native browser methods and from the Performance Resource Timing API.
| Attribute | Type | Description |
|---|---|---|
duration | number | Entire time spent loading the resource. |
resource.size | number (bytes) | Resource size. |
resource.connect.duration | number (ns) | Time spent establishing a connection to the server (connectEnd - connectStart). |
resource.ssl.duration | number (ns) | Time spent for the TLS handshake. If the last request is not over HTTPS, this metric does not appear (connectEnd - secureConnectionStart). |
resource.dns.duration | number (ns) | Time spent resolving the DNS name of the last request (domainLookupEnd - domainLookupStart). |
resource.redirect.duration | number (ns) | Time spent on subsequent HTTP requests (redirectEnd - redirectStart). |
resource.first_byte.duration | number (ns) | Time spent waiting for the first byte of response to be received (responseStart - RequestStart). |
resource.download.duration | number (ns) | Time spent downloading the response (responseEnd - responseStart). |
Note: If you are having trouble collecting detailed timing for some resources, see Resource timing and CORS.
Resource attributes
| Attribute | Type | Description |
|---|---|---|
resource.type | string | The type of resource being collected (for example, css, javascript, media, XHR, image). |
resource.method | string | The HTTP method (for example POST, GET). |
resource.status_code | number | The response status code. |
resource.url | string | The resource URL. |
resource.url_host | string | The host part of the URL. |
resource.url_path | string | The path part of the URL. |
resource.url_query | object | The query string parts of the URL decomposed as query params key/value attributes. |
resource.url_scheme | string | The protocol name of the URL (HTTP or HTTPS). |
resource.provider.name | string | The resource provider name. Default is unknown. |
resource.provider.domain | string | The resource provider domain. |
resource.provider.type | string | The resource provider type (for example first-party, cdn, ad, analytics). |
Identify third-party resources
RUM infers the name and category of the resource provider from the resource URL host part. If the resource URL host matches the current page URL host, the category is set to first party. Otherwise, the category will be cdn, analytics, or social for example.
Resource timing and CORS
The Resource Timing API is used to collect RUM resource timing. It is subject to the cross-origin security limitations that browsers enforce on scripts. For example, if your web application is hosted on www.example.com and it loads your images via images.example.com, you will only get timing for resources loaded hosted on www.example.com by default.
To resolve this, enable extended data collection for resources subject to CORS by adding the Timing-Allow-Origin HTTP response header to your cross-origin resources. For example, to grant access to the resource timing to any origin, use Timing-Allow-Origin: *. Find more about CORS on the MDN Web Docs
Further Reading
Additional helpful documentation, links, and articles: