- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Dashboards de información general del rendimiento de RUM
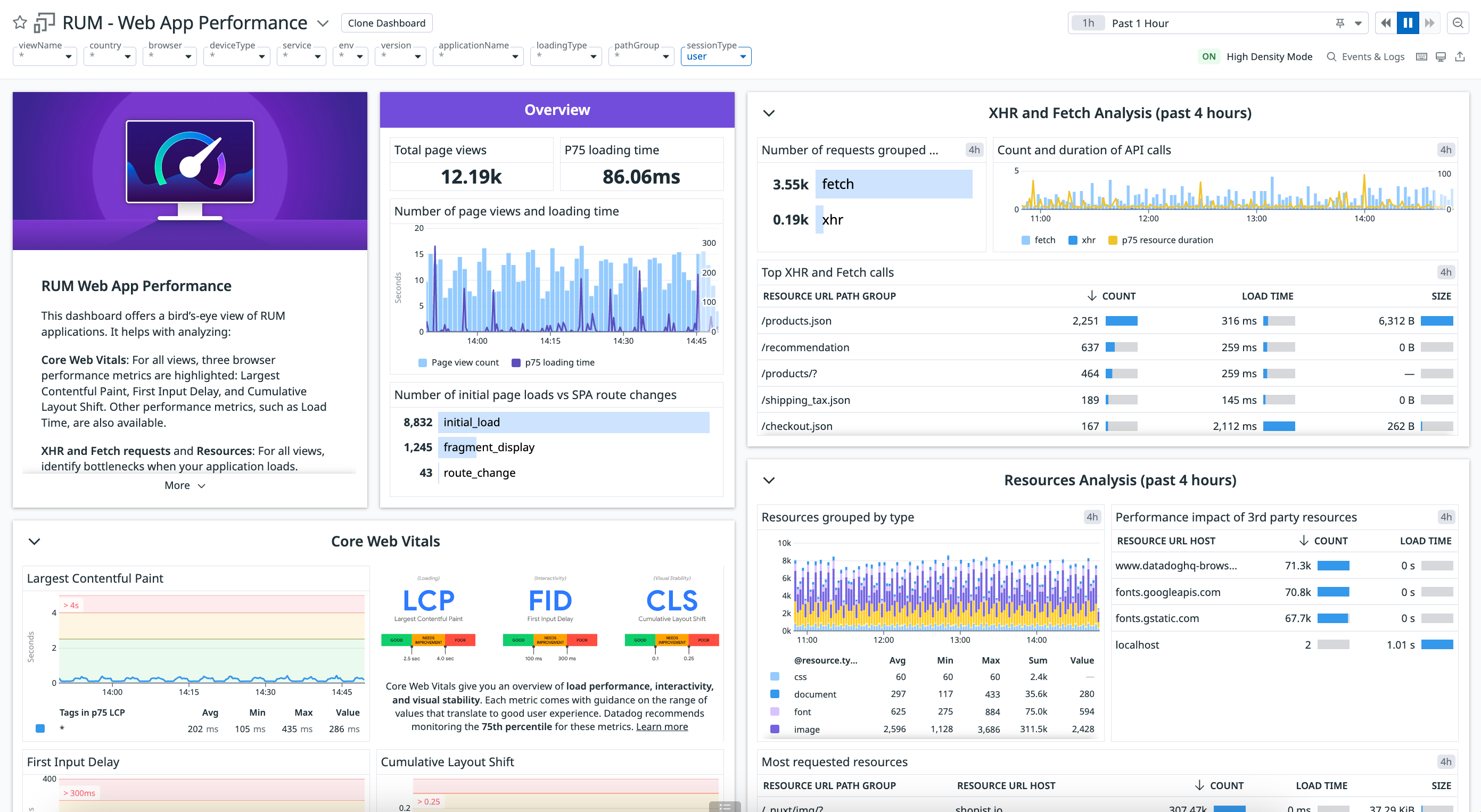
Rendimiento de la aplicación web
El dashboard del rendimiento de las aplicaciones web ofrece una vista de pájaro de las aplicaciones web RUM. Muestra:
- Core web vitals: Para todas las vistas, se destacan tres métricas de rendimiento del navegador: Largest Contentful Paint, First Input Delay y Cumulative Layout Shift. También están disponibles otras métricas de rendimiento, como Tiempo de carga.
- Solicitudes y recursos XHR y Fetch: Para todas las vistas, identifica los cuellos de botella cuando se carga tu aplicación.
- Tareas prolongadas: Eventos que bloquean el subproceso principal del navegador durante más de 50 ms.
Para obtener más información sobre los datos mostrados, consulta Datos recopilados del navegador RUM.
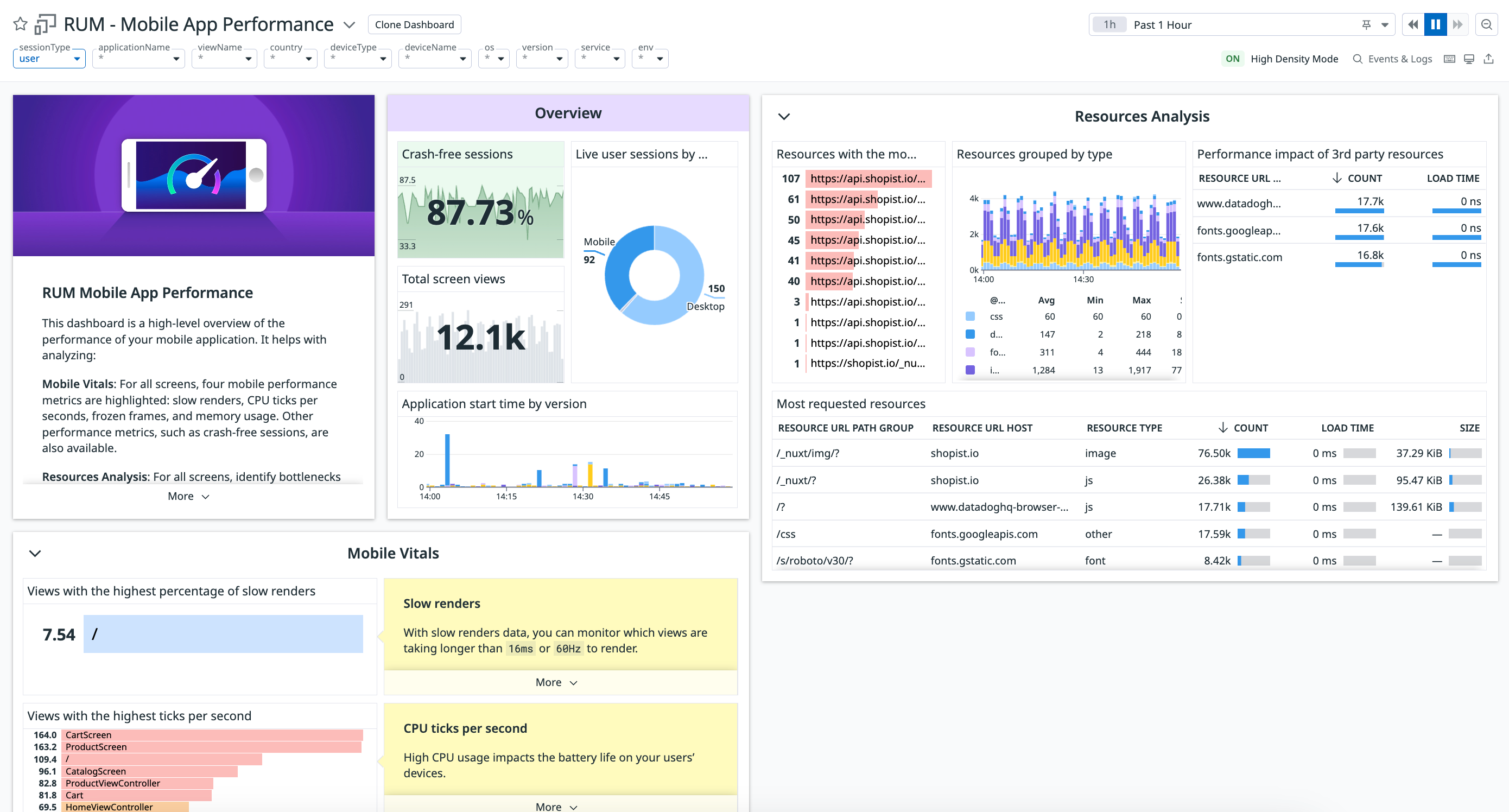
Rendimiento de la aplicación móvil
El dashboard del rendimiento de las aplicaciones móviles ofrece información general de las aplicaciones web RUM. Muestra:
- Mobile vitals: Para todas las pantallas, se destacan cuatro métricas de rendimiento de móviles: presentaciones lentas, ticks de CPU por segundo, fotogramas congelados y uso de memoria. También están disponibles otras métricas de rendimiento, como las sesiones sin fallos.
- Análisis de recursos: Para todas las pantallas, identifica los cuellos de botella cuando tu aplicación solicita contenidos.
- Fallos y errores: Identifica dónde pueden surgir fallos y errores en tu aplicación.
Para obtener más información sobre los datos mostrados, consulta nuestra documentación para cada plataforma: iOS RUM, Android RUM, React Native RUM y Flutter RUM.
Recursos
El dashboard de recursos RUM te ayuda a identificar qué recursos tienen el mayor impacto en tu aplicación. Muestra:
- Recursos más solicitados: Visualiza qué recursos se cargan más y mide su tamaño y su tiempo de carga.
- Solicitudes XHR y Fetch: Solicita repartición, método y códigos de estado de error.
- Tiempos de carga de los recursos: Monitoriza las tendencias en los tiempos de los recursos (búsqueda DNS, conexión inicial, tiempo hasta el primer byte, descarga) recopilados por el SDK del navegador.
- Recursos de terceros: Descubre cuáles de tus recursos de terceros tienen mayor impacto en tu aplicación.
Para obtener más información sobre los datos mostrados, consulta Seguridad de los datos de Real User Monitoring.
Referencias adicionales
Más enlaces, artículos y documentación útiles: