- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- Administrator's Guide
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Componente Etiqueta de texto
Información general
El componente Etiqueta de texto puede utilizarse para etiquetar componentes, iconos y áreas en un diagrama, aumentando la legibilidad y el atractivo visual.
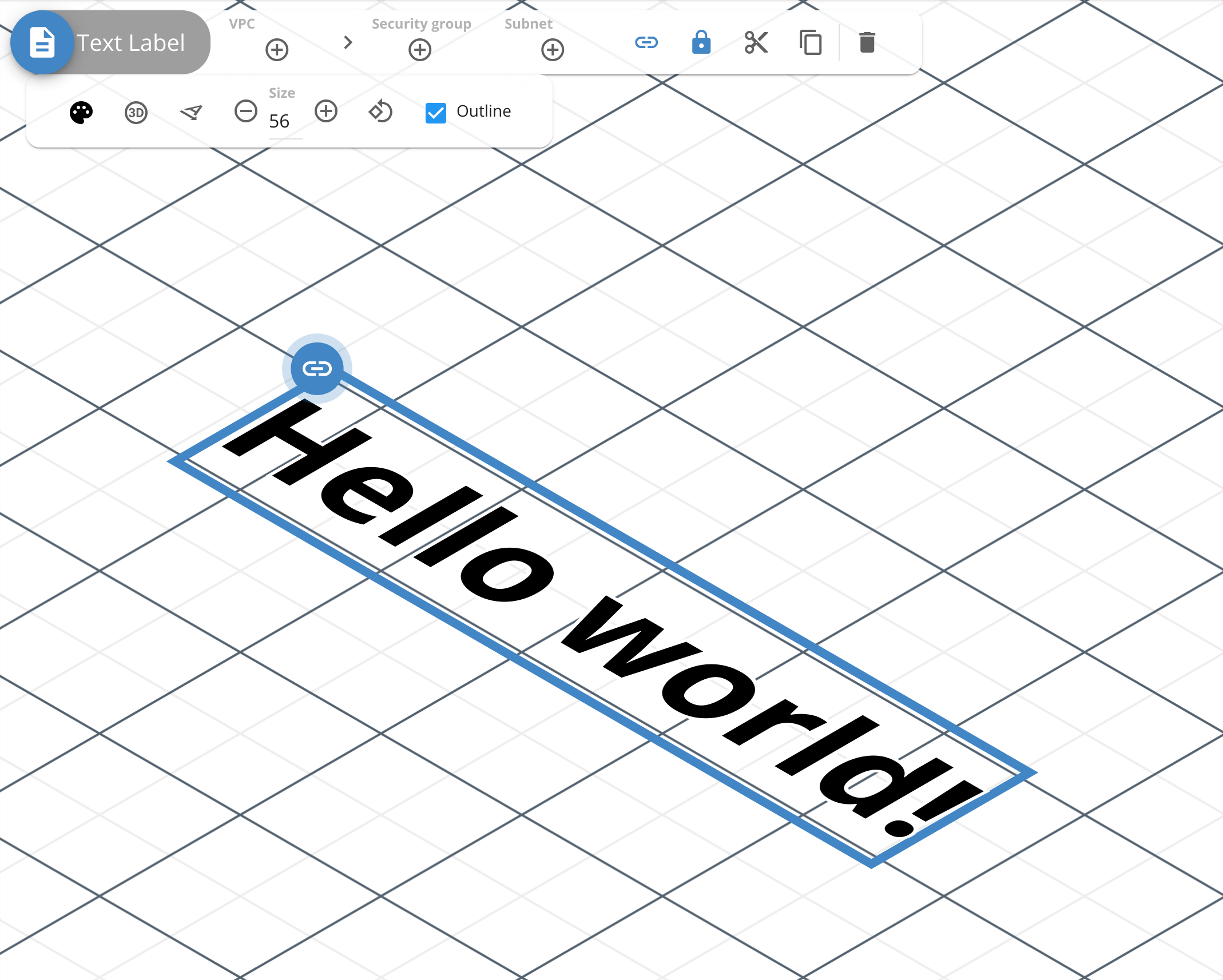
Barra de herramientas
Utiliza la barra de herramientas para configurar y personalizar el componente. Dispone de las siguientes opciones:
- Color: selecciona un color predefinido o introduce el valor hexadecimal del color. Acepta el mismo color para las vistas 2D y 3D, o colores diferentes para cada una.
- Toggle 3D/2D projection (Conmutar entre proyección 3D/2D): muestra la etiqueta en vista 3D o 2D.
- Toggle flat/standing projection (Conmutar entre proyección plana y vertical): muestra la etiqueta en plano o vertical. No disponible cuando la proyección 2D está activada.
- Size (Tamaño): el tamaño de la etiqueta de texto. Acepta un valor máximo de 112.
- Rotate item (Girar elemento): gira el componente de etiqueta de texto y cambia su dirección.
- Outline (Contorno): añade un contorno a la etiqueta de texto para aumentar el contraste de color.
API
Utiliza la API de Cloudcraft para acceder mediante programación y renderizar tus diagramas de arquitectura como objetos JSON. El siguiente es un ejemplo de objeto JSON de un componente de etiqueta de texto:
{
"type": "isotext",
"id": "8f2a0f5f-c373-42dd-b4df-f06f455f5f94",
"mapPos": [3.5, 9],
"text": "Hello world!",
"textSize": 56,
"isometric": true,
"standing": false,
"direction": "down",
"outline": true,
"color": {
"2d": "#000000",
"isometric": "#000000"
},
"link": "https://blog.cloudcraft.co/welcome-to-cloudcraft/",
"locked": true
}
- type: isotext: el tipo de componente.
- id: string: un identificador único para el componente en el formato
uuid. - mapPos: [number, number]: la posición del componente en el plano, expresada como un par de coordenadas x,y.
- text: string: el texto utilizado para la etiqueta.
- textSize: number: el tamaño de la etiqueta de texto. Por defecto es 25.
- isometric: boolean: si es true, la etiqueta se muestra utilizando una proyección 3D, mientras que false muestra la etiqueta en una proyección 2D. Por defecto es true.
- standing: boolean: si es true, muestra la etiqueta vertical en lugar de plano. Por defecto es false.
- direction: string: la rotación o dirección de la etiqueta. Acepta
down, up, right, leftcomo valor, condownpor defecto. - outline: booleano: si es true, añade un contorno al texto para aumentar el contraste de color. Por defecto es false.
- color: object: el color de relleno para el componente.
- isometric: string: color de relleno para el componente en la vista 3D. Debe ser un color hexadecimal.
- 2d: string: color de relleno para el componente en la vista 2D. Debe ser un color hexadecimal.
- link: uri: componente de enlace a otro diagrama en el formato
blueprint://IDo a un sitio web externo en el formatohttps://LINK. - locked: boolean: si es true, los cambios en el componente a través de la aplicación se desactivan hasta que se desbloquee.