- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Resultados de tests del navegador
Información general
Después de la ejecución de un test Synthetic, las ejecuciones de los tests aparecen en una página de detalles de tests. Los Resultados de muestra se correlacionan con las ejecuciones más recientes de tests aprobados y fallidos durante un intervalo de tiempo y en un número específico de localizaciones y dispositivos.
Propiedades de los tests
En la sección Propiedades, se pueden ver el ID del test, las fechas de creación y modificación del test, una lista de etiquetas (tags), la prioridad de los tests y un vínculo a un dashboard de tests del navegador Synthetic predefinido.
- Información general
- Esta sección describe la URL del test, el número de localizaciones, el número de dispositivos, el intervalo de los tests y el número de pasos de los tests, incluidos los pasos personalizados.
- Monitor
- Esta sección contiene el nombre del monitor de tests Synthetic y el mensaje de notificación configurado.
- Ejecución CI/CD
- Esta sección contiene un menú desplegable para cambiar la regla de ejecución para la ejecución de este test como parte de un pipeline CI de tests continuos.
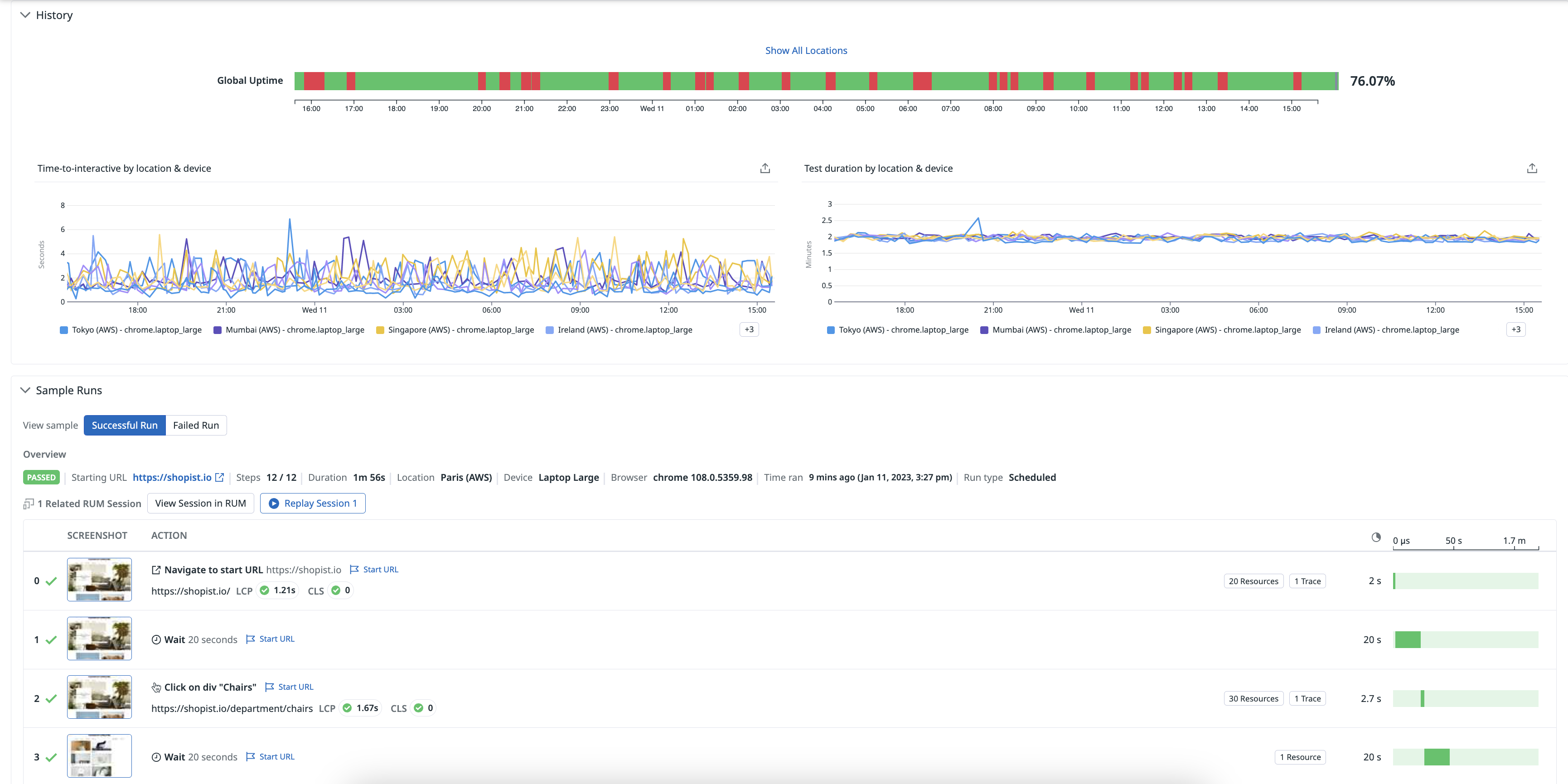
Historial de tests
En la sección Historial, puedes ver tres gráficos:
- El gráfico de Tiempo de actividad global muestra el tiempo total de actividad de todas las localizaciones de test durante un intervalo dado de tiempo. El tiempo de actividad global tiene en cuenta las condiciones de alerta configuradas para un test.
- El gráfico Tiempo hasta la interactividad por localización y dispositivo muestra la cantidad de tiempo en segundos hasta que se pueda interactuar con una página. Para obtener más información sobre la monitorización de tiempos de actividad, consulta la guía Monitorización de tiempos de actividad de sitios web con SLOs.
- El gráfico Duración de test por localización y dispositivo muestra la cantidad de tiempo en minutos que se tarda en completar cada localización y dispositivo en un intervalo dado de tiempo.
Resultados de muestra
Las ejecuciones de tests de navegador incluyen componentes como capturas de pantalla, datos de rendimiento de página, errores, recursos y trazas (traces) de backend para ayudar a solucionar tests fallidos.
En la sección Ejecuciones de muestra, se pueden analizar las ejecuciones de tests fallidas más recientes y compararlas con las ejecuciones de tests que han tenido éxito recientes.
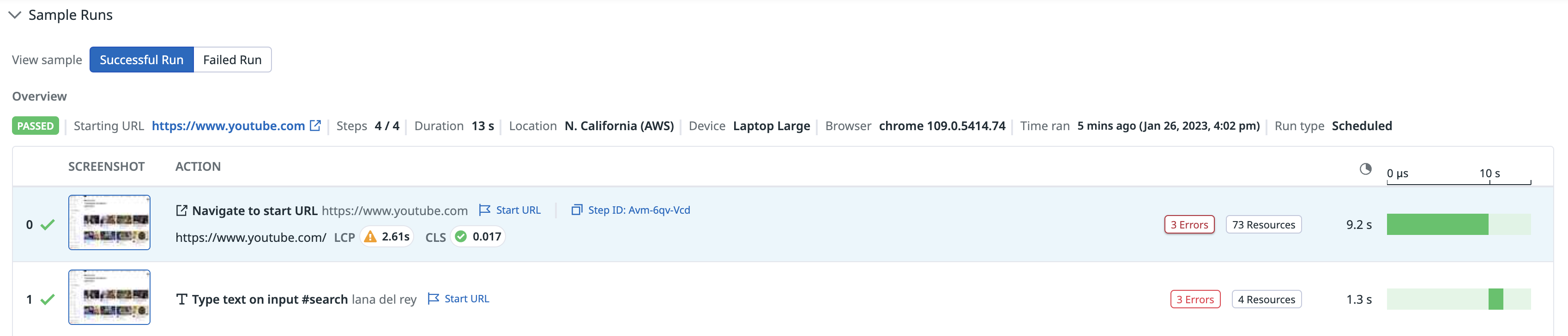
Atributos de información general
- Estado
- El estado de ejecución de tu test (
PASSEDoFAILED). - URL de inicio
- La URL del escenario de test del navegador.
- Pasos
- El número de pasos completados en la ejecución de muestra.
- Duración
- El tiempo que ha tardado la ejecución del test.
- Localización
- La localización, tanto gestionada como privada, desde donde se ha ejecutado el test.
- Dispositivo
- El tipo de dispositivo desde el que se ha ejecutado el test.
- Navegador
- El tipo de navegador desde el que se ha ejecutado el test.
- Tiempo desde ejecución
- El tiempo transcurrido desde la ejecución del test.
- Tipo de ejecución
- El tipo de ejecución de test (CI, reintento rápido, activada manualmente o programada).
Sesiones RUM
Para ver sesiones asociadas y reproducciones disponibles en el Explorador RUM, haz clic en Ver Sesión en RUM. Para acceder a una sesión de usuario para realizar una acción o un paso específico en Session Replay, haz clic en Reproducir sesión. Para obtener más información, consulta Explorar RUM y Session Replay en Synthetics.
Capturas de pantalla y acciones
Cada paso que se ejecuta contiene una captura de pantalla de la acción del paso, un vínculo a la sesión de Session Replay, la descripción del paso, la URL de inicio para un paso dado, la ID del paso, la duración del paso y la información del rendimiento de la página.
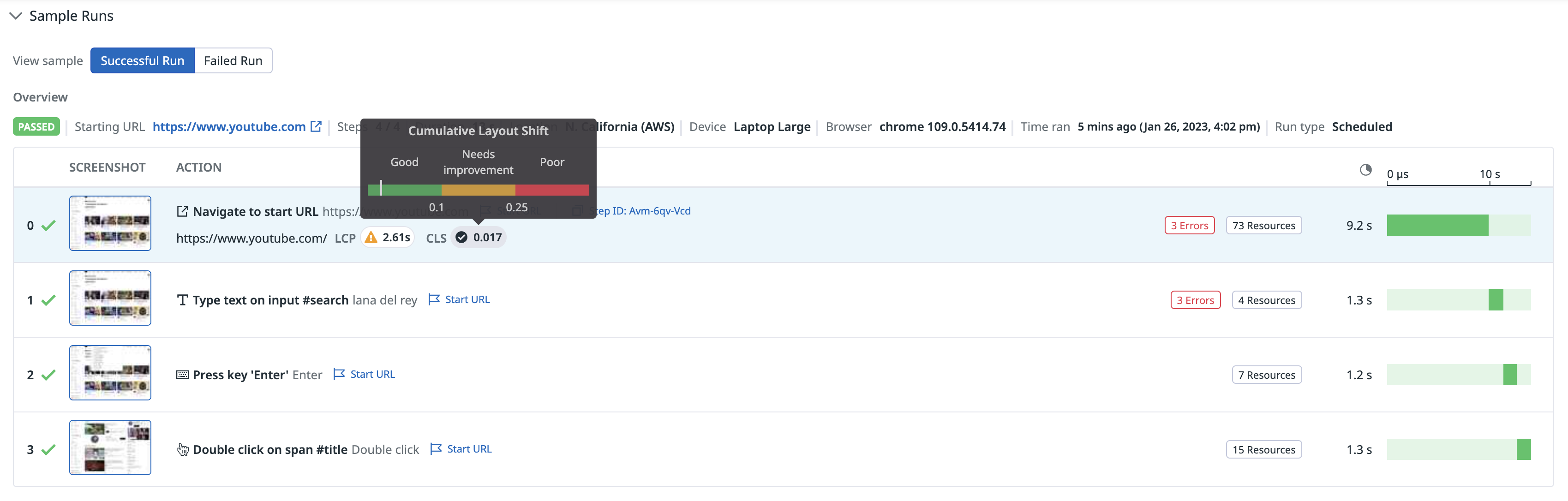
Rendimiento de la página
La monitorización Synthetic incluye dos métricas Core Web Vital (Largest Contentful Paint y Cambio de Diseño Acumulativo) como métricas de laboratorio y las muestra como secciones a la derecha de la URL de cada paso.
First Input Delay está disponible como una métrica real si se estás utilizando Real User Monitoring para recopilar datos de usuarios reales. Para obtener más información, consulta Monitorización del rendimiento de la página.
Errores y advertencias
Haz clic en la sección Errores para acceder a la pestaña de Errores y advertencias y poder examinar la lista de errores agrupados por tipo de error (js o network) y estado (el código de estado de la red).
El tipo de error se registra cuando el test del navegador interactúa con la página. Corresponde a los errores recopilados desde el momento en que se abrió la página hasta el momento en que se puede interactuar con la página. El número máximo de errores que se pueden mostrar es 8, por ejemplo: 2 network + 6 js errores.
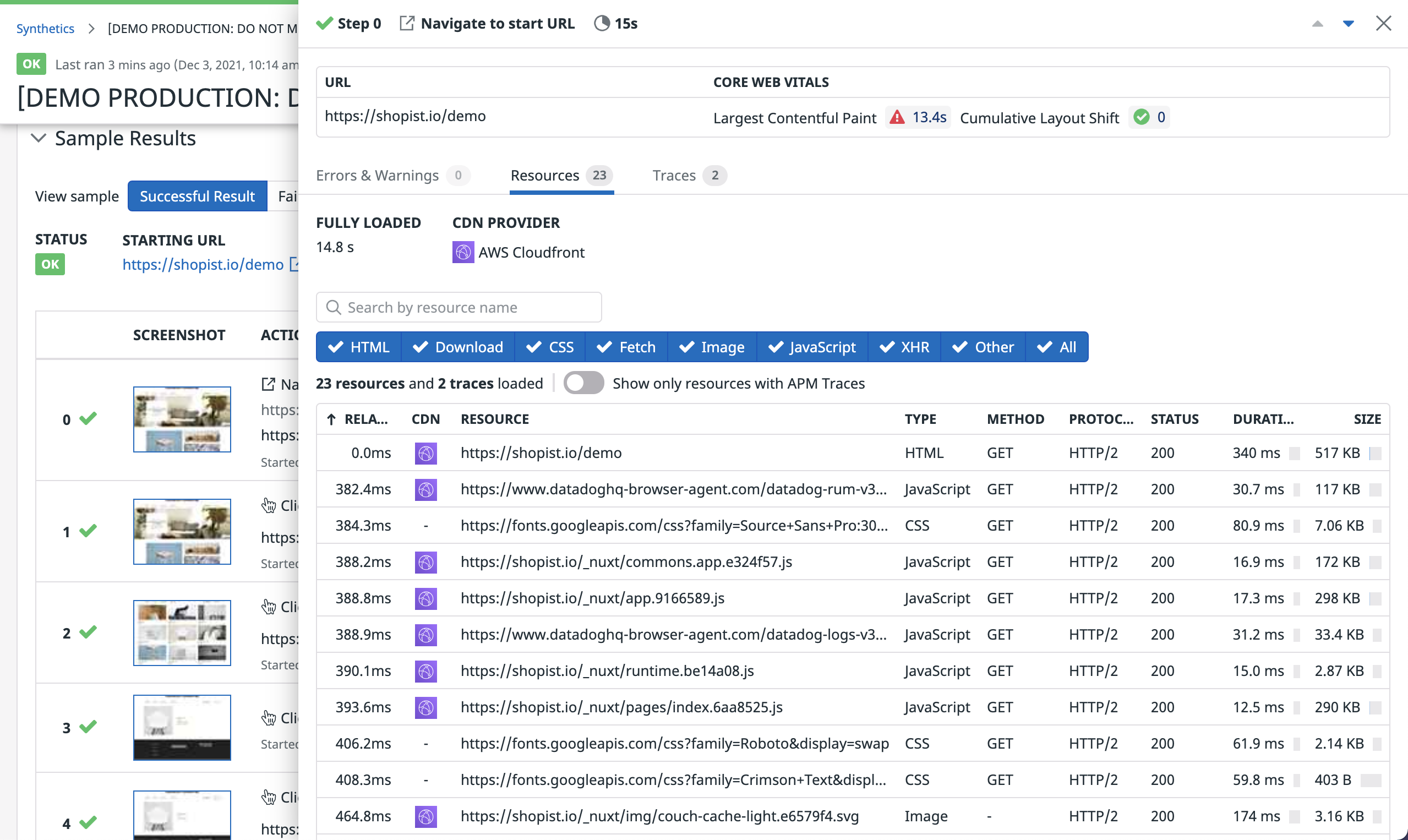
Recursos
Haz clic en la sección Recursos para acceder a la pestaña Recursos y poder examinar la combinación de solicitudes y recursos, incluida la duración total del paso en Completamente cargado y el proveedor CDN que proporciona los recursos.
Se pueden filtrar los recursos por tipo y realizar una búsqueda por nombre en la barra de búsqueda. Se pueden mostrar un número máximo de 100 recursos. Los recursos se ordenan por la hora en que se inician y se muestran los primeros 100 en Datadog.
- Tiempo relativo
- La duración del recurso durante el tiempo total de interacción.
- CDN
- El proveedor CDN que ha proporcionado el recurso. Pasa el cursor sobre el icono de un proveedor CDN para ver el estado del cache sin procesar. Datadog detecta Akamai, Cloudflare, Fastly, Amazon Cloudfront, Netlify, Google Cloud CDN, Imperva y Sucuri.
- Recurso
- La URL del recurso.
- Tipo
- El tipo de recurso (HTML, Download, CSS, Fetch, Image, JavaScript, XHR u otro).
- Método
- El método de la solicitud.
- Protocolo
- El protocolo de la solicitud.
- Estado
- El código HTTP de estado de respuesta.
- Duración
- El tiempo necesario para realizar la solicitud.
- Tamaño
- El tamaño de la respuesta a la solicitud.
Trazas de backend
Haz clic en la sección Trazas para acceder a la pestaña Trazas y poder explorar las trazas de APM asociadas al test del navegador. Aunque la interfaz de usuario es similar a la Vista de trazas en el Explorador de trazas, un paso del test de navegador puede enviar varias solicitudes a distintas URL o endpoints. El resultado son varias trazas asociadas, dependiendo de tu configuración de rastreo y de las URL que hayas autorizado en los tests de navegador en la página de configuración de la monitorización Synthetic.
Para obtener más información sobre la correlación entre productos, consulta la guía Facilitar la resolución de problemas con la correlación entre productos.
Duración de los pasos
La duración de los pasos es la cantidad de tiempo que tarda el paso en ejecutarse utilizando el sistema localizador de Datadog. Además de la acción (como las interacciones del usuario), la duración del paso incluye el mecanismo de espera y reintento, lo que permite que los tests de navegador garanticen que se pueda interactuar con un elemento. Para obtener más información, consulta Opciones avanzadas para los pasos de tests de navegador.
Resultados fallidos
El resultado de un test se considera FAILED si no cumple las aserciones o si el paso ha fallado por alguna otra razón. Se pueden solucionar problemas de ejecuciones fallidas inspeccionando sus capturas de pantallas, buscando errores potenciales a nivel de los pasos y examinando los recursos y trazas de backend generadas por los pasos.
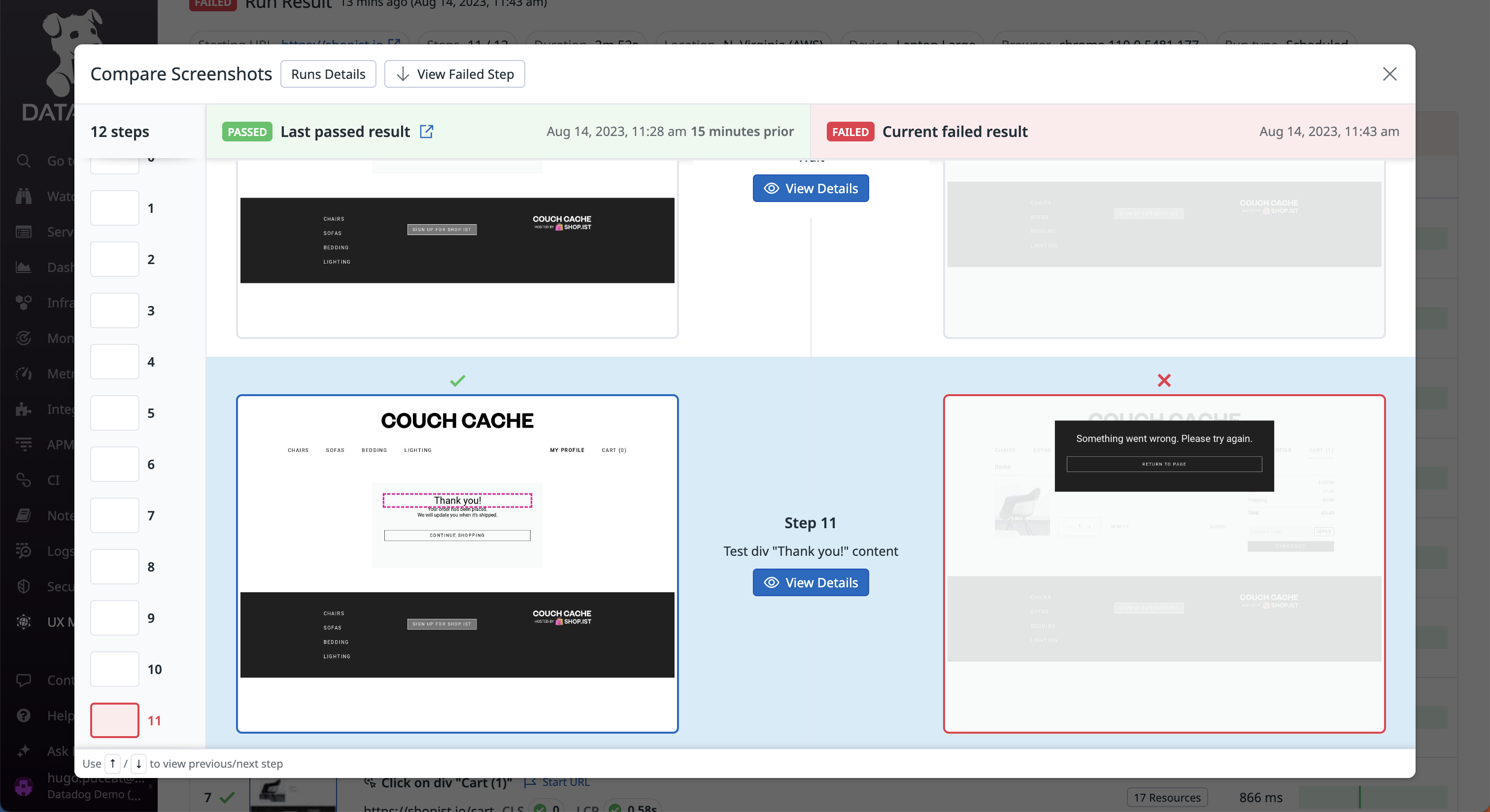
Comparar capturas de pantalla
Para obtener ayuda durante la investigación, haz clic en Comparar capturas de pantalla para recibir capturas de pantalla paralelas del resultado fallido y de la última ejecución exitosa. La comparación te ayudará a detectar cualquier diferencia que pueda haber provocado el fallo del test.
Nota: La comparación se realiza entre dos ejecuciones de test con la misma versión, URL de inicio, dispositivo, navegador y tipo de ejecución (programada, activación manual, CI/CD). Si no hay ninguna ejecución anterior exitosa con los mismos parámetros, no se ofrece ninguna comparación.Errores comunes en los tests de navegador
Element located but it's invisible- El elemento está en la página pero no se puede hacer clic en él, por ejemplo, si hay otro elemento sobrepuesto.
Cannot locate element- El elemento no se encuentra en el HTML.
Select did not have option- La opción especificada no está en el menú desplegable.
Forbidden URL- Es probable que el test haya encontrado un protocolo incompatible. Para obtener más información, ponte en contacto con el servicio de asistencia.
General test failure- Un mensaje general de error. Para obtener más información, ponte en contacto con el servicio de asistencia.
Eventos de tests
Las alertas de los monitores de tests Synthetic aparecen en la pestaña Eventos debajo de Ejecuciones de tests. Para realizar una búsqueda de alertas de tests Synthetic en el Explorador de eventos, ve a Eventos > Explorador e introduce Event Type:synthetics_alert en la consulta de búsqueda. Para obtener más información, consulta Uso de monitores de tests Synthetic.