- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
ブラウザテストでのポップアップの処理
概要
Synthetic のブラウザテストで、モーダルやアプリケーションウィンドウなどのポップアップを管理する方法について説明します。
モーダル
JavaScript
Synthetic ブラウザテストは自動的に JavaScript モーダルを処理します。
alertモーダルは OK の場合は即座に却下されます。- Google Chrome または Microsoft Edge のテストでは、
promptモーダルがLorem Ipsumで埋められます。 - 確認を求める
confirmモーダルは受け付けられます。
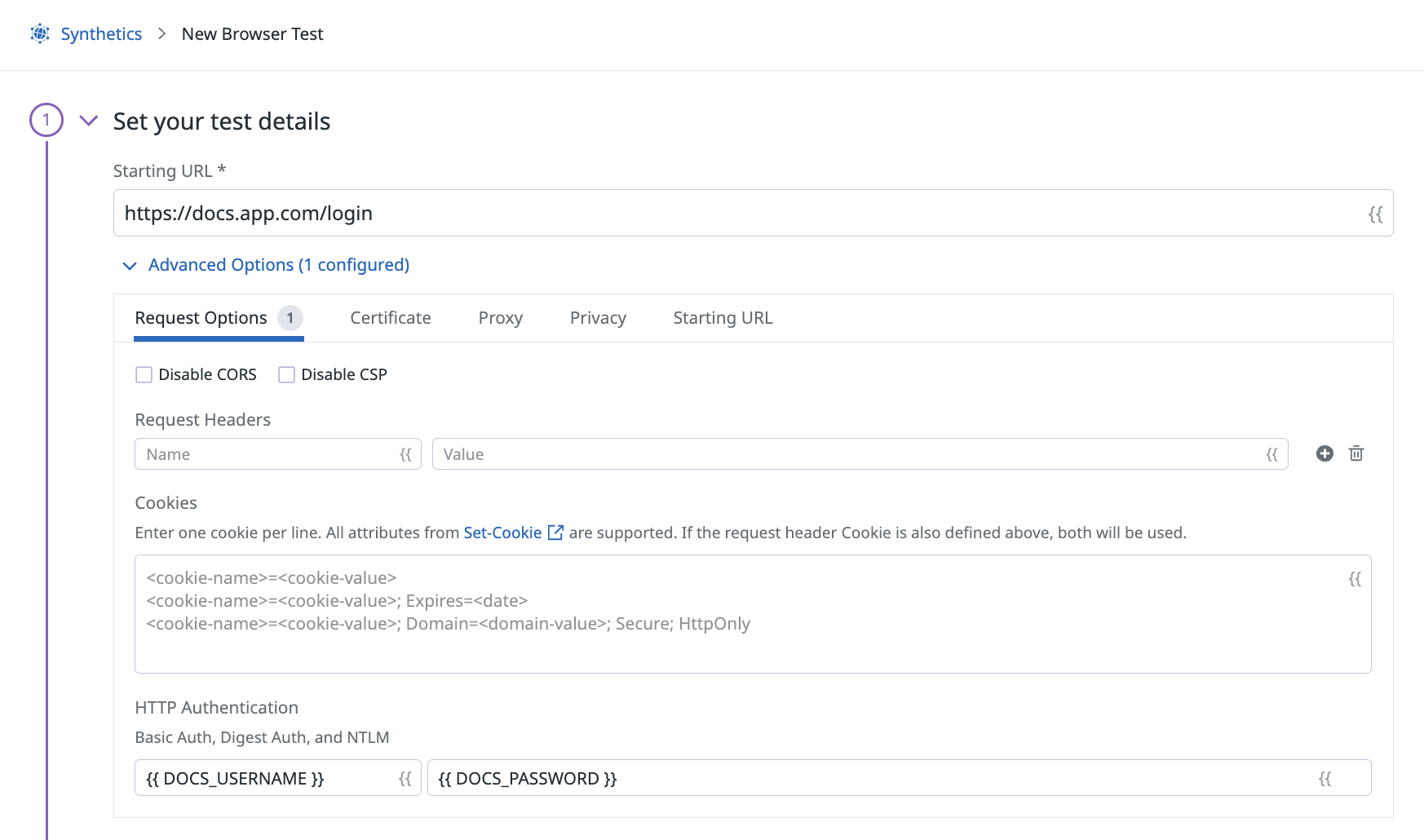
基本認証
基本認証ポップアップの場合、ブラウザテスト構成の Advanced Options で関連する資格情報を指定します。
アプリケーションポップアップ
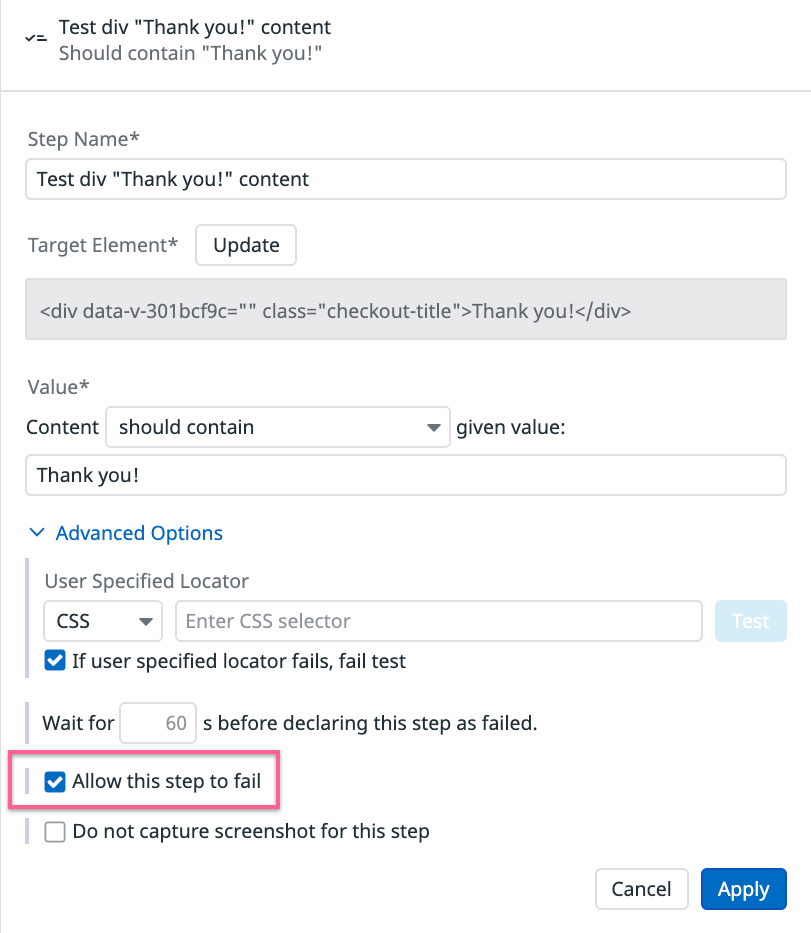
固定ポップアップ
ユーザージャーニーの特定の時点でポップアップが表示された場合、閉じるためのステップを記録し、対応するオプションを使いそのステップを失敗させることができます。それにより、テストはポップアップが表示された際の対応を学ぶことができます。ポップアップが表示されない場合、ステップは失敗しますが、テスト全体が失敗に終わることはありません。
ポップアップの移動
セッション中にポップアップが表示される時間を予測できない場合は、ブラウザテストの実行中にポップアップが表示されないようにするルールを作成してもらえないか、ポップアップを出すサードパーティーに確認してください。例えば、テストの Advanced Options セクションに挿入できるクッキーなどがあるかもしれません。
または、次のいずれかの方法でポップアップが閉じたままテストが続行できるようにします。
ブラウザテストの開始時に JavaScript アサーションを作成し、ポップアップを定期的に閉じるようにします。
if (document.querySelector("<ELEMENT>")) { return true; } else { return new Promise((resolve, reject) => { const isPopupDisplayed = () => { if (document.querySelector("<ELEMENT>")) { clearInterval(popup); resolve(true); } }; let popup = setInterval(isPopupDisplayed, 500); }); }ポップアップを閉じるためのステップを記録し、他のブラウザテストのステップの間に追加し、それぞれに対しこのステップの失敗を許可 オプションを選択します。
その他の参考資料
お役に立つドキュメント、リンクや記事: