- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
埋め込みアプリ
選択した Datadog サイト () では App Builder はサポートされていません。
Datadog App Builder アプリをダッシュボードに埋め込むと、リソースに対して直接アクションを実行でき、関連するデータやコンテキストがすべて即座に利用可能になります。アプリをダッシュボードの時間枠やテンプレート変数にリンクすることで、アプリのアクションのスコープを動的に設定でき、必要な範囲で環境内のアクションを実行することが可能です。
ダッシュボードにアプリを追加する
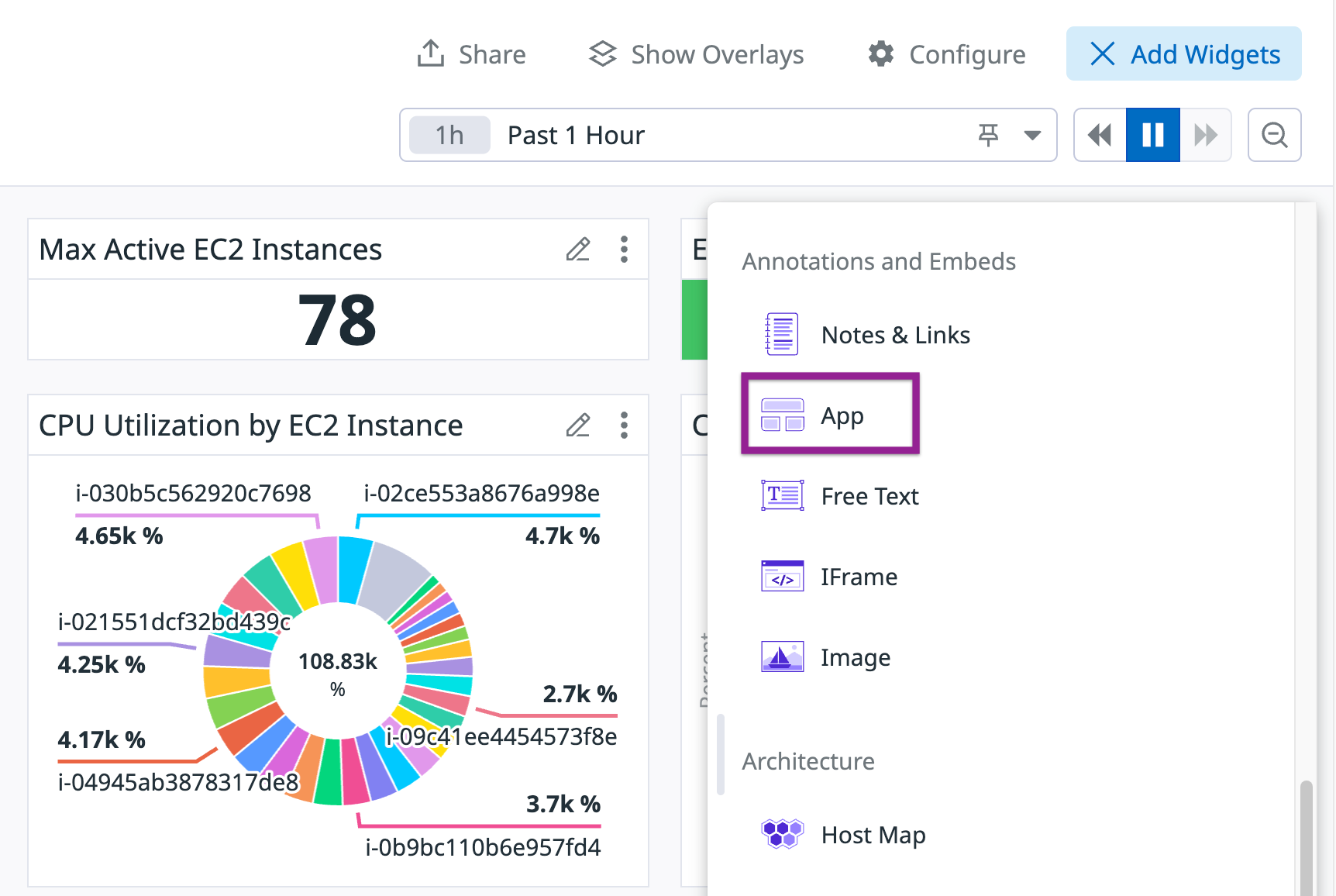
以前に公開されたアプリをダッシュボードに追加するには、ダッシュボードのウィジェットトレイから App ウィジェットタイプをドラッグします。
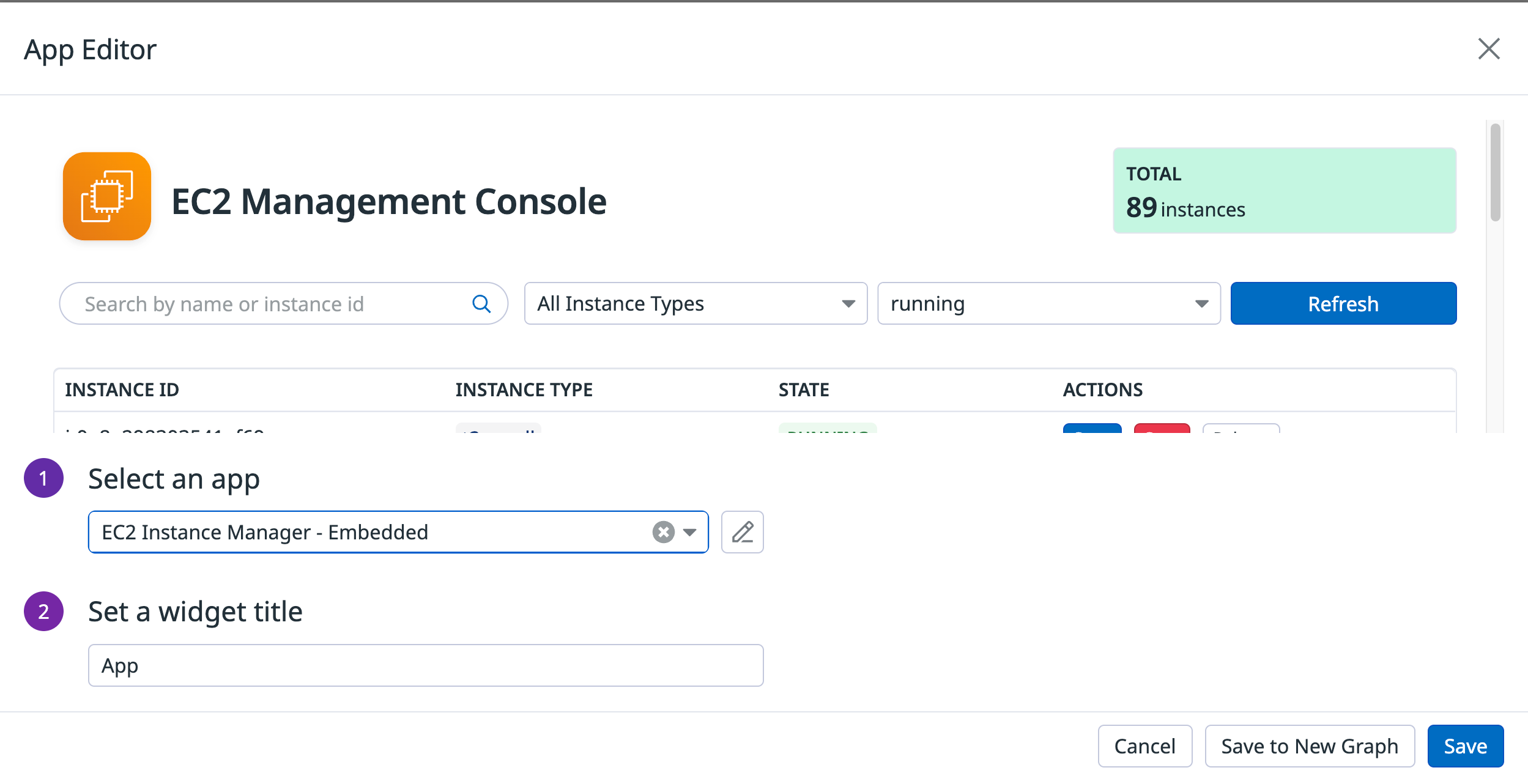
アプリエディタのモーダルウィンドウが表示され、アプリを選択し、タイトルを入力できます。
アプリをダッシュボードテンプレートと時間枠変数と同期させる
アプリをクエリやアプリ要素でテンプレート式をサポートする任意の場所でテンプレート変数にリンクすることが可能です。また、ダッシュボード上で選択された時間枠にもアプリをリンクできます。
ダッシュボードのテンプレート変数や時間枠の値を変更すると、リンクされたアプリ要素は自動的に更新されます。例えば、テンプレート変数のドロップダウンやグラフから instance_id の値を選択すると、その instance_id の値がアプリのフィルターに追加され、その特定のインスタンスに対してアクションを実行できるようになります。
テンプレート変数の例
すべての利用可能なテンプレート変数のリストを選択コンポーネントに表示するには、選択コンポーネントの Options フィールドに次のテンプレート式を追加します。
${global?.dashboard?.templateVariables?.map(tvar => tvar.name )}特定のテンプレート変数のすべての利用可能な値を一覧表示するには、以下のテンプレート式を使用します。
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.availableValues}テンプレート変数の選択された値を取得するには、以下のテンプレート式を使用します。
- 単一選択のテンプレート変数の場合:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.value} - 複数選択のテンプレート変数の場合:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.values}
時間枠の例
時間枠の開始値を取得するには、以下のテンプレート式を使用します。
- 数値タイムスタンプの場合:
${global?.dashboard?.timeframe?.start} - フォーマットされた日付と時刻の場合:
${new Date(global?.dashboard?.timeframe?.start).toLocaleString()}
時間枠の終了値を取得するには、以下のテンプレート式を使用します。
- 数値タイムスタンプの場合:
${global?.dashboard?.timeframe?.end} - フォーマットされた日付と時刻の場合:
${new Date(global?.dashboard?.timeframe?.end).toLocaleString()}
日付範囲選択コンポーネントの値をダッシュボードの時間枠に設定するボタンを追加するには、次の手順を実行します。
- 日付範囲選択コンポーネントをアプリに追加し、「dateRangePicker0」と名付けます。
- アプリにボタンを追加します。
- Events の項目に以下の値を入力します。
- Event: click
- Reaction: Set Component State
- Component: dateRangePicker0
- State Function: setValue
- Value:
${global?.dashboard?.timeframe}
- アプリを保存して公開します。
参考資料
お役に立つドキュメント、リンクや記事:
質問やフィードバックがありますか?Datadog Community Slack の #app-builder チャンネルに参加してください。