- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
JavaScript Expressions
This page is not yet available in Spanish. We are working on its translation.
If you have any questions or feedback about our current translation project, feel free to reach out to us!
If you have any questions or feedback about our current translation project, feel free to reach out to us!
App Builder is not supported for your selected Datadog site ().
You can use JavaScript (JS) expressions anywhere in App Builder to create custom interactions between the different parts of your app. As you begin an expression, App Builder offers autocomplete suggestions based on the existing queries and components in your app. Click on an autocomplete suggestion to use it in your expression, or use the arrow keys on your keyboard and make a selection with the Enter key.
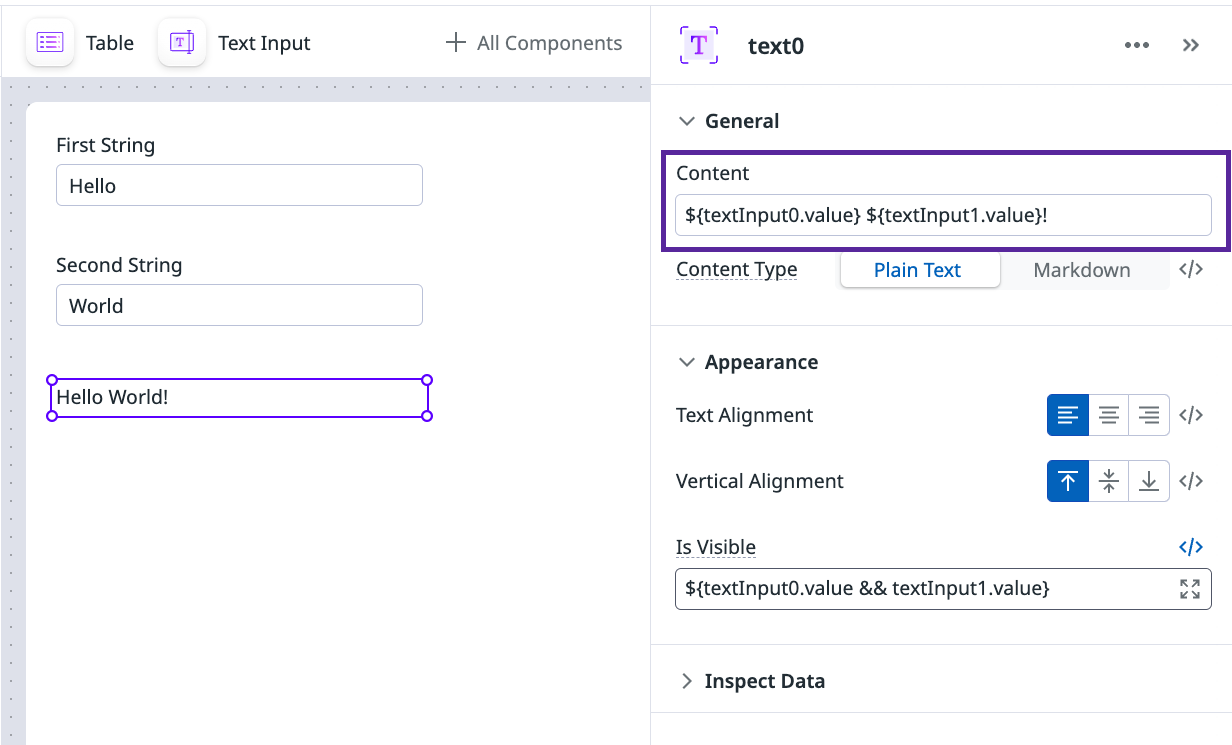
Some fields, like post-query transformation, display a code editor by default and accept plain JS. In all other fields, enclose your JS expressions in ${}. For example, to interpolate the values of two text input components named textInput0 and textInput1 into the Content property of a text component (and add an exclamation mark), use the expression ${textInput0.value} ${textInput1.value}!.
App Builder accepts standard vanilla JavaScript syntax, with the following caveats:
- The result of the expression must match the result expected by the component or query property. For example, the text component’s Is Visible property expects a Boolean. To find out what type of data a component property expects, see View component properties.
- Your code has read-only access to the app state, but App Builder executes the code in a sandboxed environment with no access to the Document Object Model (DOM) or browser APIs.
View component properties
Before you create an expression, it’s helpful to know the available properties and defaults or current values for the component you want to interact with.
You can view the available properties and values for a component in the following ways:
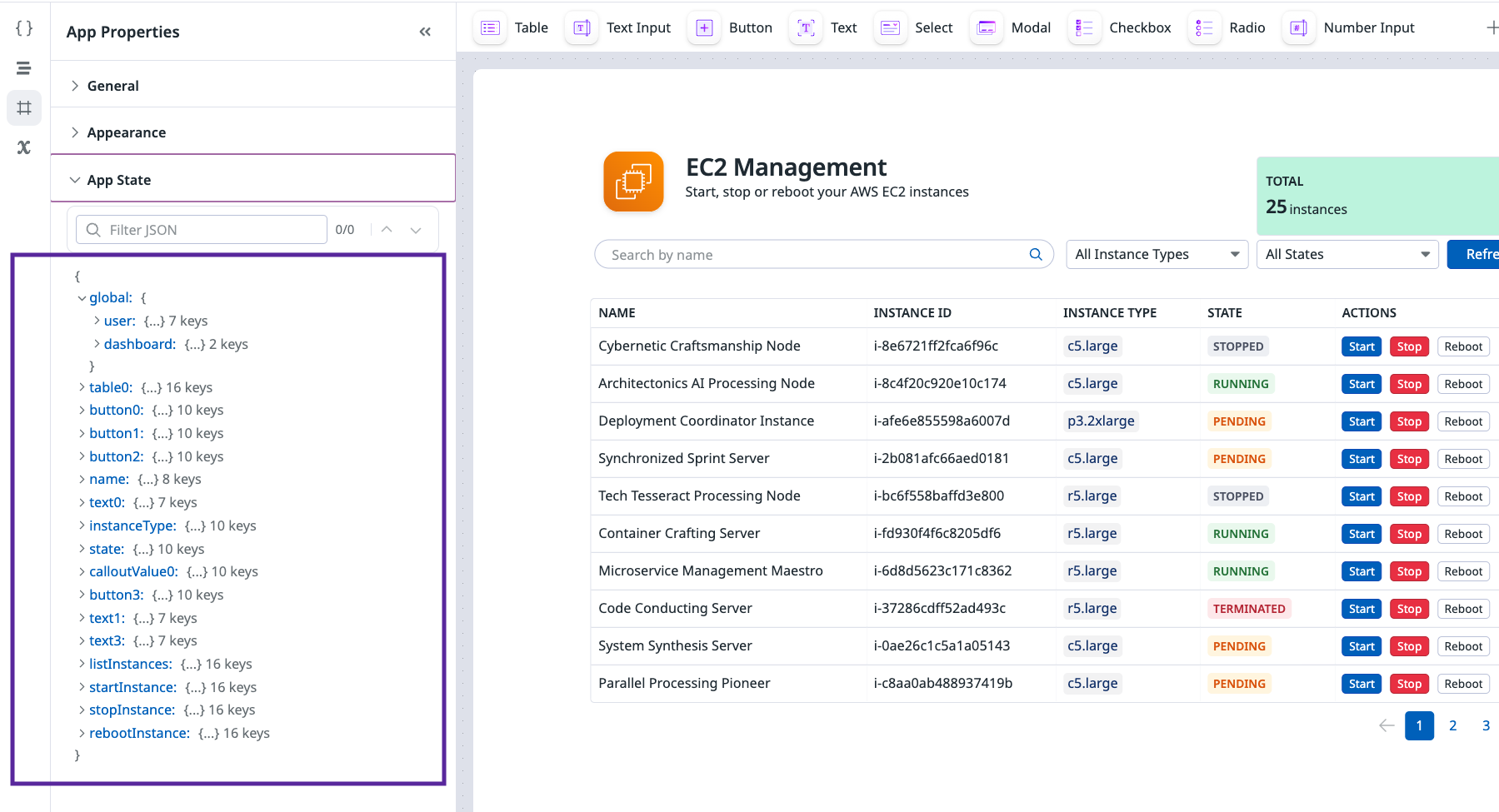
- App State: Provides properties and values for all components and queries in your app, as well as global variables such as state variables or dashboard template variables.
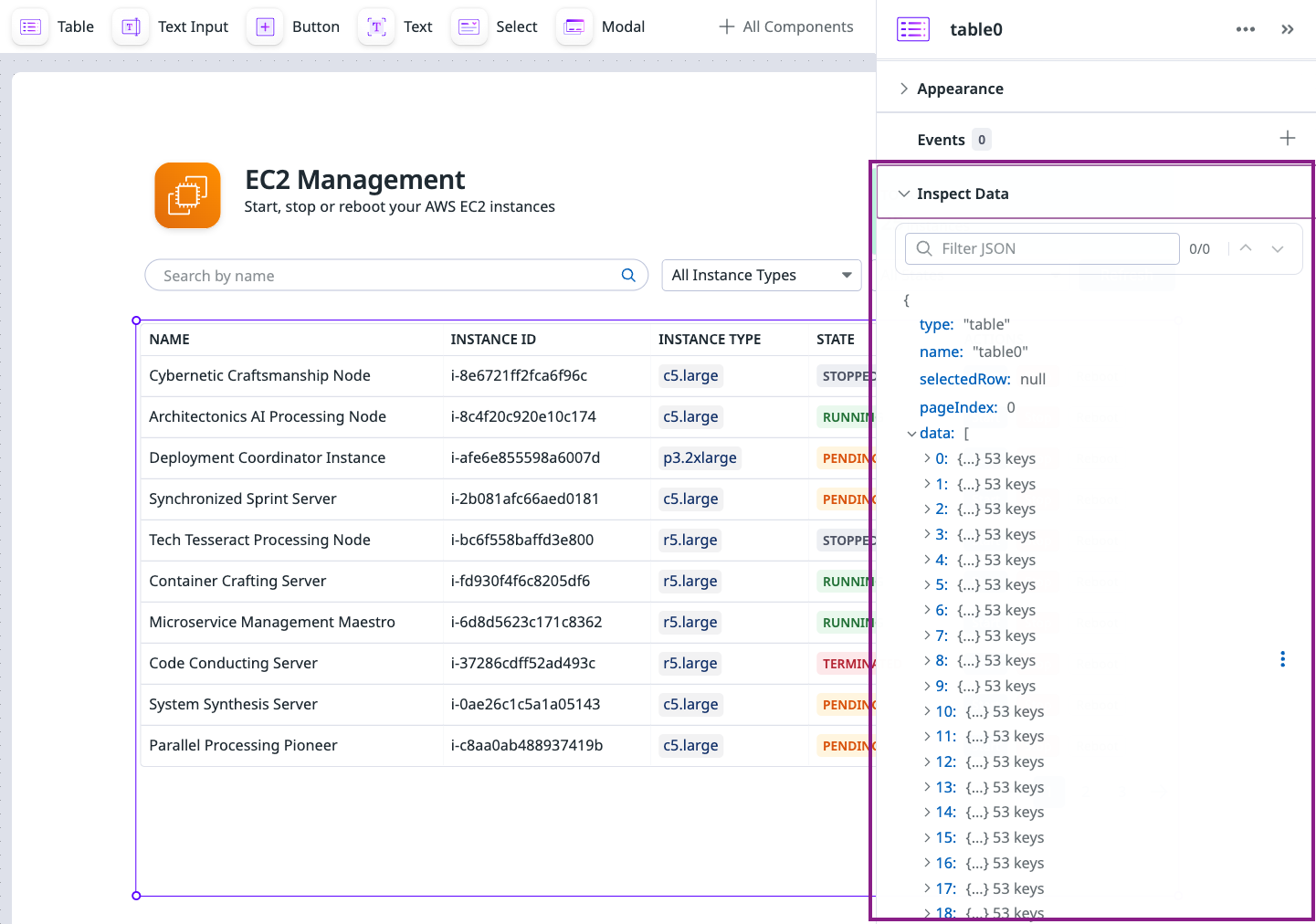
- Inspect Data: Provides properties and values for a specific component or query in your app.
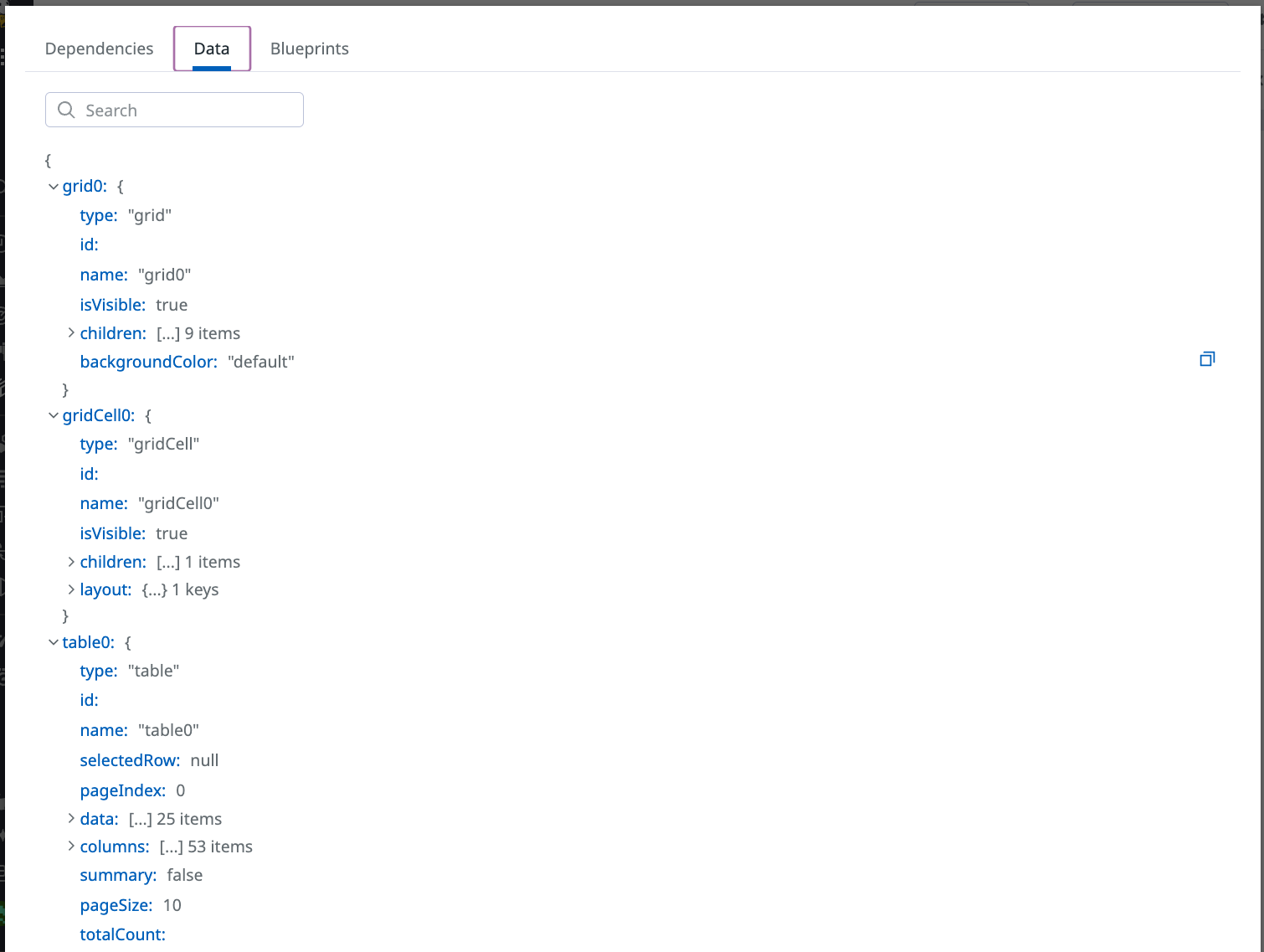
- The Admin Console: The Data tab of the Admin Console provides properties and values for all components and queries in your app.
App State
App State
To access App State:
- Click App Properties in the left side-panel.
- Scroll down to the App State section.
Inspect Data
Inspect Data
To access Inspect Data:
- Click on the query or component you want to inspect.
- Scroll down to the Inspect Data section.
Admin Console
Admin Console
To access the Admin Console:
- Click on the cog (Settings) icon and select Admin Console.
- Click Data.
Custom component interactions
Most UI components provide built-in options, such as toggles and text alignment, that cover basic app usage. To add a custom interaction to a component, click the code editor symbol (</>) and enter a JS expression.
Conditional visibility
You can make the visibility of a component dependent on other components.
For example, if you want a text component to be visible only when two text input components named textInput0 and textInput1 have values, use the expression ${textInput0.value && textInput1.value} in the Is Visible property.
Disable a component conditionally
Similar to visibility, you can disable a component unless conditions are met by other aspects of your app, such as other components or the app context.
Disable a component based on visibility
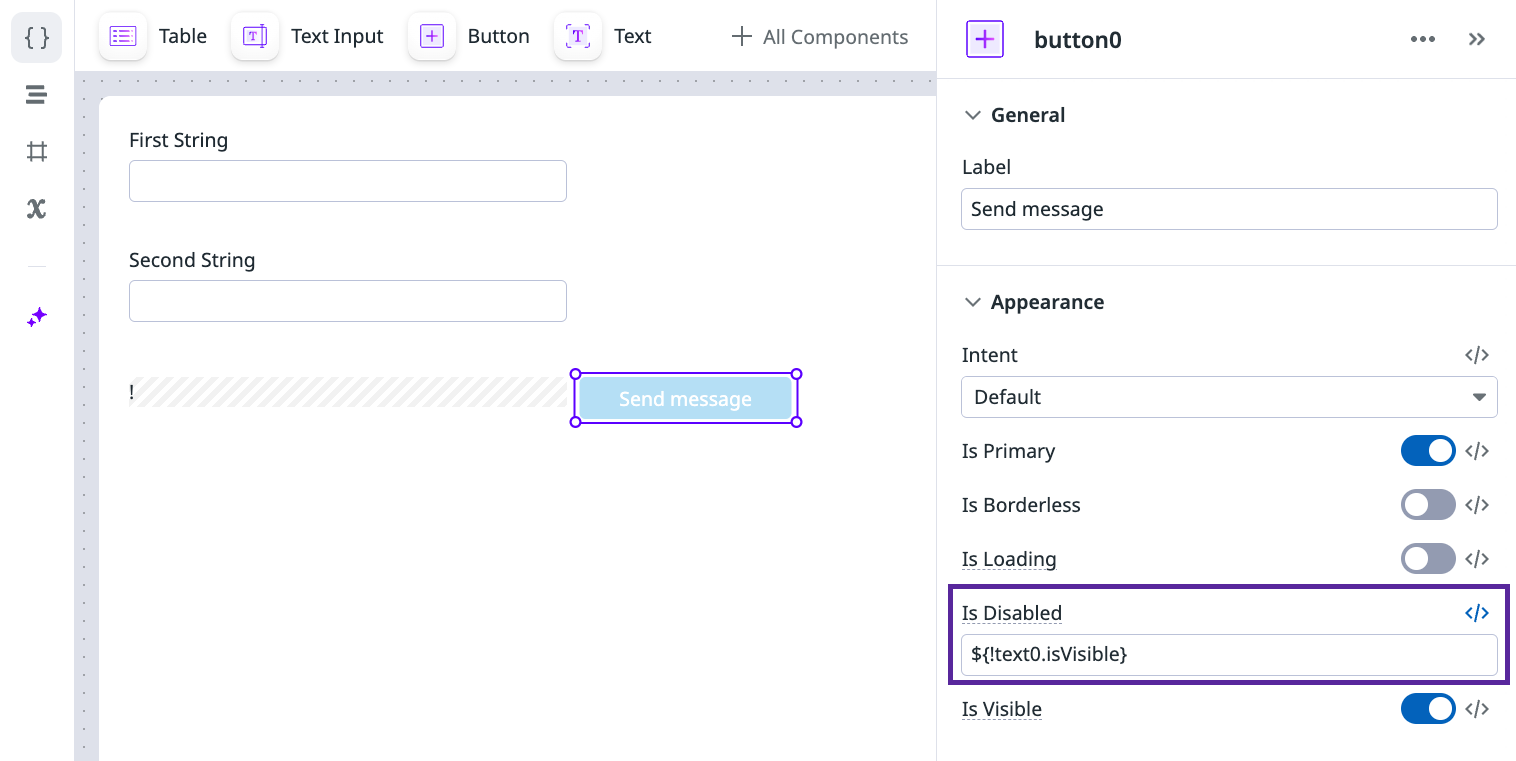
If your app has a button that uses the content from a text component to send a message, you can disable the button unless the text component is visible:
- Click the button component on your canvas.
- Click the code editor symbol (</>) next to the Is Disabled property.
- Add the expression
${!text0.isVisible}.
The text component is invisible and the button is disabled unless both text input fields have content.
Disable a component based on the app context
You can also disable a component based on the app context, such as the team that the user is on.
For example, you can enable a component only for users who are in the Product Management team:
- Click the button component on your canvas.
- Click the code editor symbol (</>) next to the Is Disabled property.
- Add the expression
${global.user.teams[0].name == 'Product Management'}.
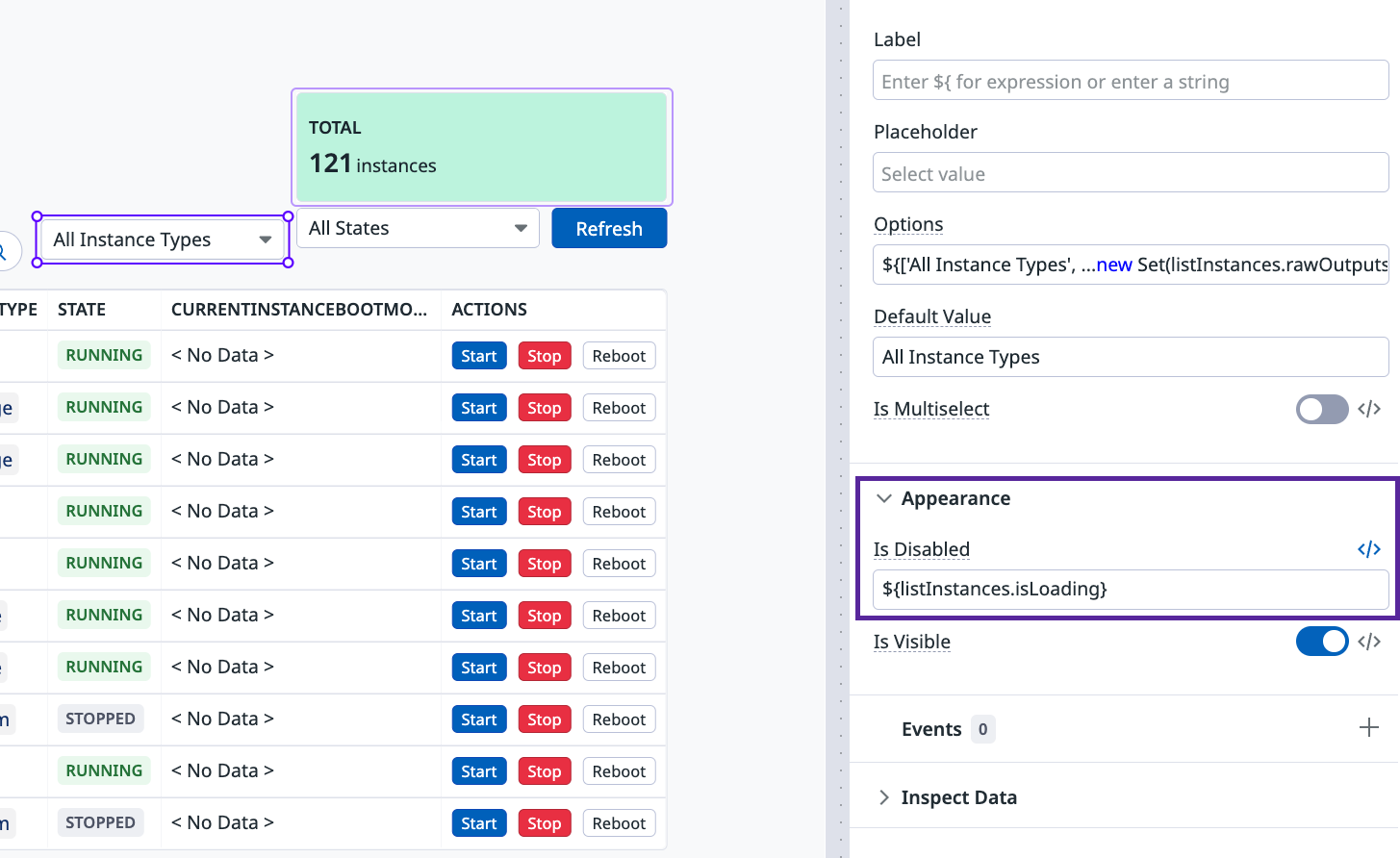
Disable a component while loading
Another common use case is disabling a component while a query is in a loading state. In the EC2 Instance Manager blueprint, the instanceType select component is disabled while the listInstances query is loading. To accomplish this, the Is Disabled property uses the expression ${listInstances.isLoading}.
Custom query interactions
Similar to components, you can use JS expressions to alter your queries based on user interaction.
Filter query results on user input
The PagerDuty On-call Manager blueprint filters the result of the listSchedules query based on input from the user. The user selects a team and user from the team and user select components.
Inside the listSchedules query, the following post-query transformation filters the results based on the values of team and user:
return outputs.body.schedules.map( s => {
return {
...s,
users: s.users.map(u => u.summary),
teams: s.teams.map(u => u.summary)
}
}).filter(s => {
const matchesName = !name.value.length ? true : s.name.toLowerCase().includes(name.value.toLowerCase());
const matchesTeam = team.value === 'Any Team' ? true : s.teams.includes(team.value);
const matchesUser = user.value === 'Any User' ? true : s.users.includes(user.value);
return matchesName && matchesUser && matchesTeam ;
}) || []Setting the query’s Run Settings to Auto allows the query to run each time a user changes a value in the team or user components.
Further reading
Más enlaces, artículos y documentación útiles: