- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
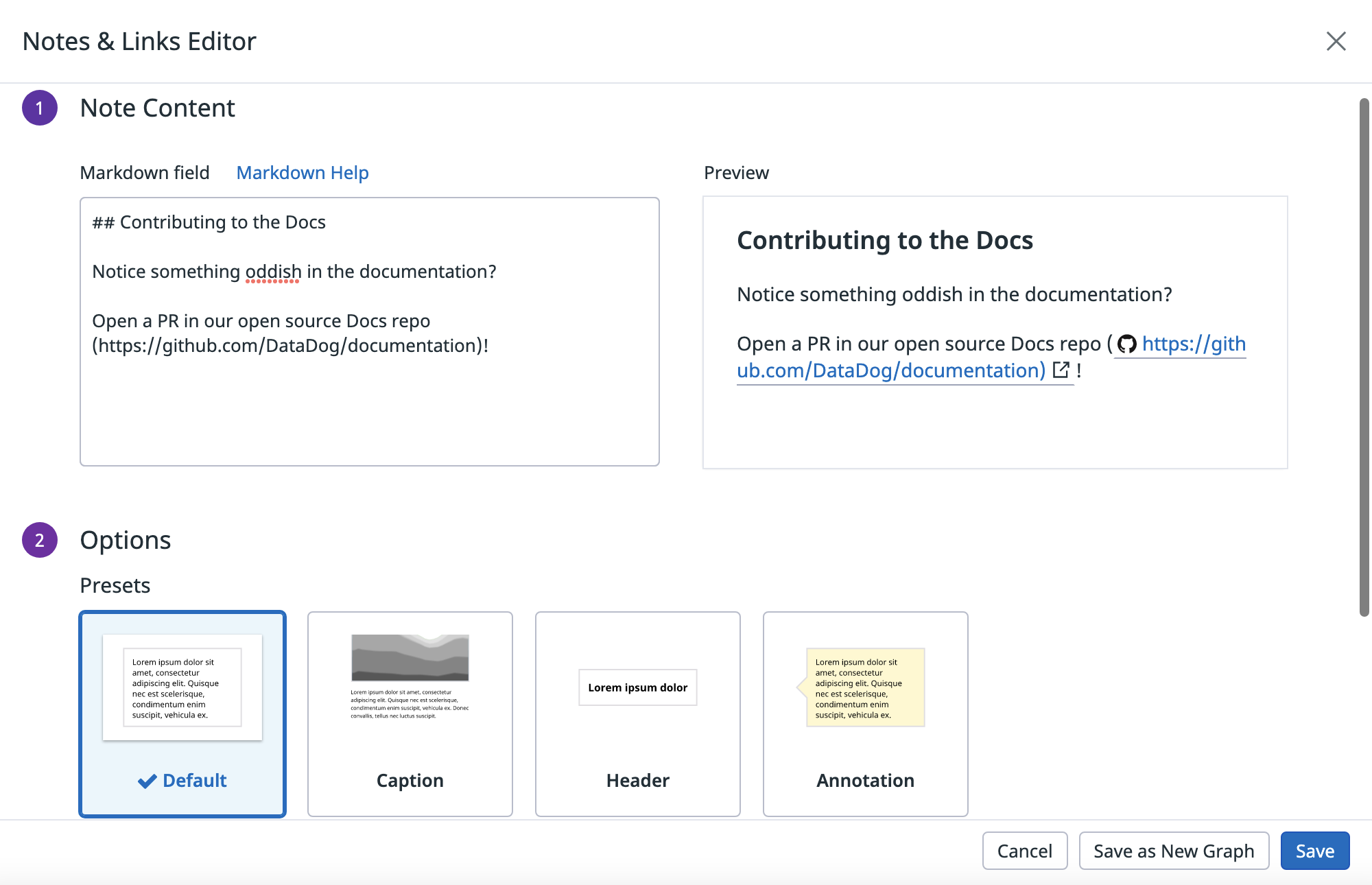
Widget Notes et liens
Le widget Notes et liens fonctionne comme le widget Texte libre, mais il offre davantage d’options d’affichage et de mise en forme.
Remarque : le widget Notes et liens ne prend pas en charge le HTML intégré.
Configuration
- Saisissez le texte que vous souhaitez afficher. Le format Markdown est pris en charge.
- Sélectionnez un modèle prédéfini ou personnalisez les options d’affichage.
- Choisissez la taille du texte et la couleur d’arrière-plan du widget.
- Pour ajuster la position du texte, cliquez sur les boutons Alignment. Pour désactiver le remplissage (padding), cliquez sur No Padding.
- Pour ajouter un pointeur, cliquez sur Show Pointeret sélectionnez une position dans le menu déroulant.
Lorsque vous êtes prêt à créer le widget, cliquez sur Save.
Ce widget prend en charge les template variables. Utilisez la syntaxe $<NOM_VARIABLE>.value pour mettre à jour le contenu du widget de façon dynamique.
Dans cet exemple, $env.value définit la valeur d’un lien sur l’environnement sélectionné.
API
Ce widget peut être utilisé avec l’API Dashboards. Consultez la documentation à ce sujet pour en savoir plus.
Le schéma JSON utilisé pour le widget Notes et liens est le suivant :
{
"background_color": "string",
"content": "",
"font_size": "string",
"has_padding": false,
"show_tick": false,
"text_align": "string",
"tick_edge": "string",
"tick_pos": "string",
"type": "note",
"vertical_align": "string"
}Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: