- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Enable RUM on Your Shopify Store
Overview
Understanding how customers interact with your web pages is crucial to the success of your online store.
This guide walks through how you can set up Real User Monitoring on your Shopify-powered store.
Setup
Log into your Shopify administration panel.
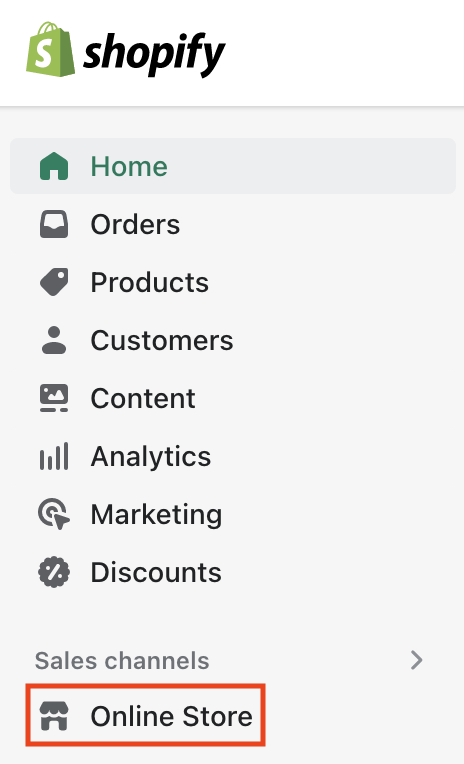
Under Sales channels, click Online Store.
This opens up a new menu, click on Themes.
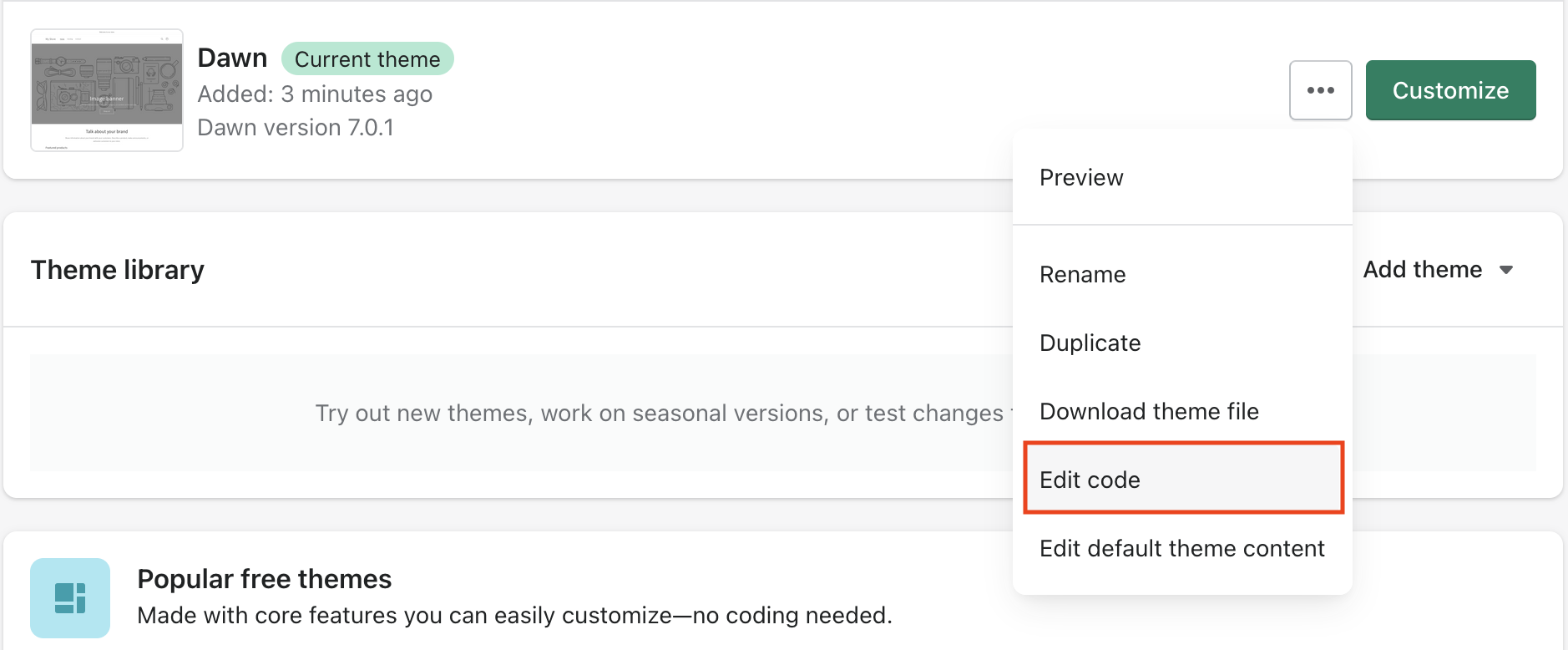
Click the Edit code button for your current theme.
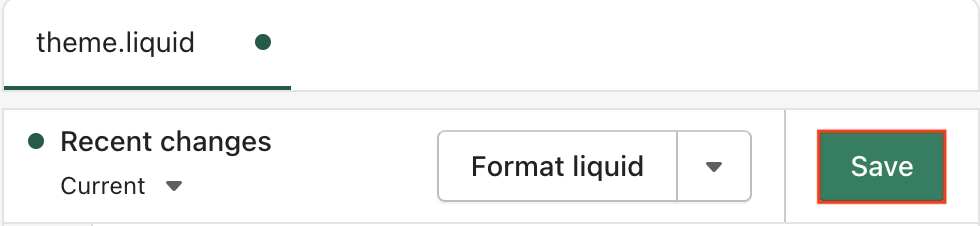
Under the Layout directory, find the main file of your theme theme.liquid. Click the file to edit it.
Initialize the Browser RUM SDK by adding the SDK code snippet inside the
<head>tag. For more information about which installation method to choose, see the RUM Browser Monitoring documentation.Click the Save button to save your changes.
The updated looks like the following in the Shopify UI:
See more information regarding theme code’s editing in Shopify’s documentation.
Start exploring
Once you’ve initialized the Browser RUM SDK, you can start using Real User Monitoring with your Shopify store.
For example, you can:
- Get valuable insights about your customers’ behavior by making data-driven decisions to improve your store
- Increase conversion by watching browser recordings enriched sessions with Session Replay
- Generate metrics from newly captured sessions
Further Reading
Additional helpful documentation, links, and articles: