- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- Administrator's Guide
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
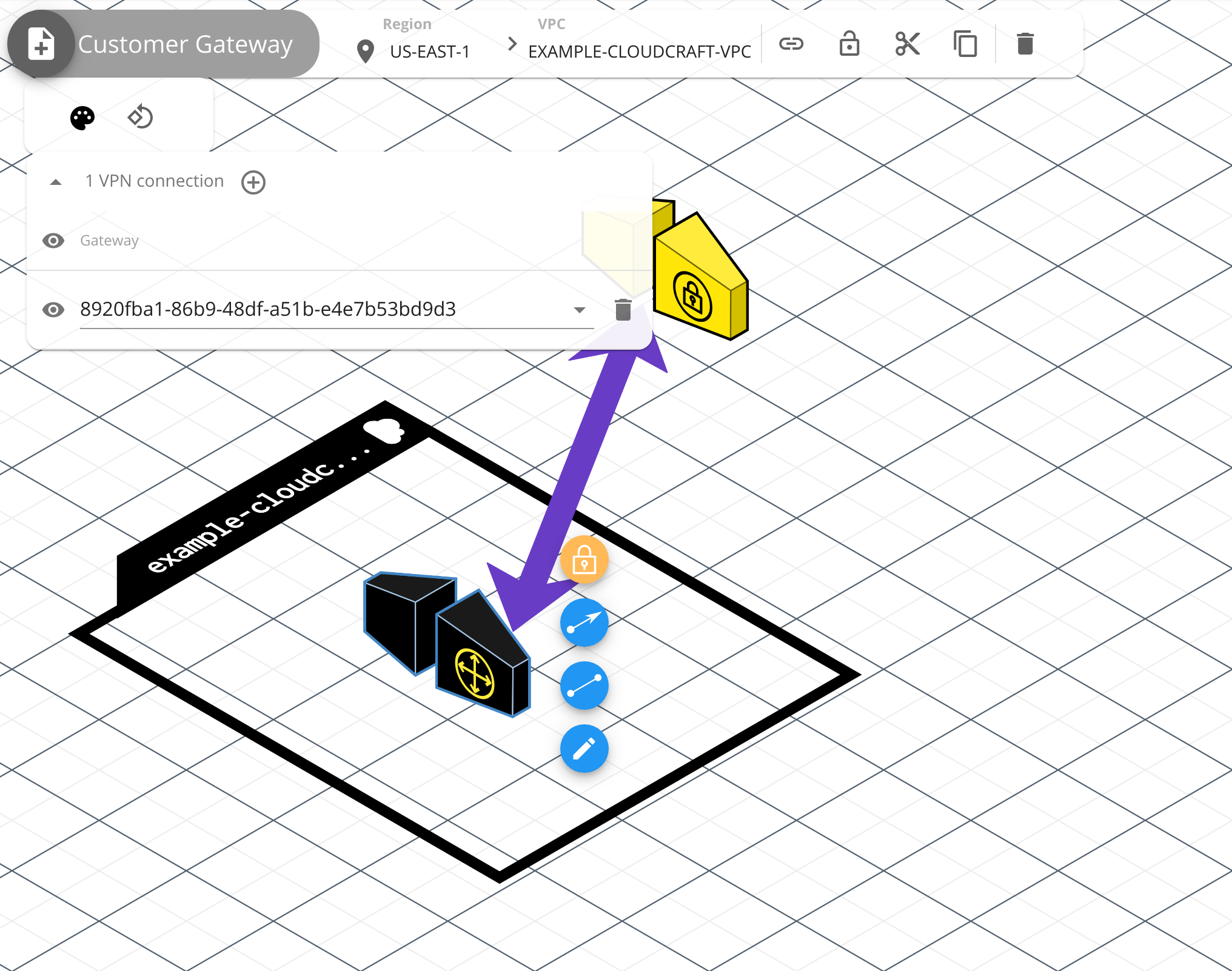
Componente Customer Gateway
Información general
Utiliza el componente Customer Gateway para representar el dispositivo de puerta de enlace de clientes de tu arquitectura de Amazon Web Services.
Barra de herramientas
Utiliza la barra de herramientas para configurar y personalizar el componente. Dispones de las siguientes opciones:
- Color: selecciona un color predefinido o ingresa el valor hexadecimal del color para el componente y su énfasis. El componente puede usar el mismo color para la vista 2D y 3D, o colores diferentes para cada una.
- Rotate: rota el componente y cambia su dirección.
- Connections: ver, eliminar o añadir conexiones VPN a esta puerta de enlace.
API
Utiliza la API de Cloudcraft para acceder mediante programación y renderizar tus diagramas de arquitectura como objetos JSON.
Esquema
A continuación, se muestra un ejemplo de objeto JSON de un componente Customer Gateway:
{
"type": "customergateway",
"id": "677145c5-aeb4-4560-8459-112bcfc21ce3",
"region": "us-east-1",
"mapPos": [20,10],
"color": {
"isometric": "#000000",
"2d": "#000000"
},
"accentColor": {
"isometric": "#ffeb3b",
"2d": "#ffeb3b"
},
"direction": "down",
"link": " blueprint://58c2aeae-d5b7-4a50-83ea-b3fa9d17d3f5",
"locked": true
}
- type: customergateway: el tipo de componente.
- id: string: un identificador único para el componente en el formato
uuid. - region: string: la región de AWS en la que se despliega la puerta de enlace. Se admiten todas las regiones globales excepto las regiones
cn-. - mapPos: [number, number]: la posición del componente en el proyecto, expresada como un par de coordenadas x e y.
- color: object: el color de relleno para el cuerpo del componente.
- isometric: string: el color de relleno para el componente en la vista 3D. Debe ser un color hexadecimal.
- 2d: string: el color de relleno para el componente en la vista 2D. Debe ser un color hexadecimal.
- accentColor: object: el color de énfasis utilizado para mostrar el logotipo del componente en el bloque.
- isometric: string: el color de énfasis del componente en la vista 3D. Debe ser un color hexadecimal.
- 2d: string: el color de énfasis del componente en la vista 2D. Debe ser un color hexadecimal.
- direction: string: la rotación o dirección del componente. Acepta
downoright. Por defecto esdown. - Enlace: uri: enlaza el componente a otro diagrama utilizando el formato
blueprint://IDo a un sitio web externo utilizando el formatohttps://LINK. - locked: boolean: si se permiten cambios en la posición del componente a través de la interfaz web. Si es
true, los cambios realizados en el componente mediante la aplicación se desactivan hasta que se desbloquean.
El componente Customer Gateway sólo puede añadirse a VPCs.