- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Configuración avanzada
Información general
Existen varias formas de modificar los datos y el contexto recopilados por RUM, para satisfacer tus necesidades:
- Proteger datos sensibles como la información de identificación personal.
- Conectar una sesión del usuario con tu identificación interna de ese usuario, ayuda con el soporte.
- Reducir la cantidad de datos de RUM que estás recopilando, mediante el muestreo de los datos.
- Proporcionar más contexto que el que ofrecen los atributos por defecto sobre la procedencia de los datos.
Sustituir los nombres de las vistas de RUM por defecto
El SDK del RUM Browser genera automáticamente un evento de vista para cada nueva página visitada por tus usuarios o cuando se cambia la URL de la página (para aplicaciones de página única). El nombre de la vista se calcula a partir de la URL de la página actual, donde los ID alfanuméricos variables se eliminan automáticamente. Por ejemplo, /dashboard/1234 se convierte en /dashboard/?.
A partir de la versión 2.17.0, puedes añadir nombres de vistas y asignarlos a un servicio dedicado propiedad de un equipo mediante el rastreo manual de eventos de vistas con la opción trackViewsManually:
Configura
trackViewsManuallyen true al inicializar el SDK del RUM Browser.import { datadogRum } from '@datadog/browser-rum'; datadogRum.init({ ..., trackViewsManually: true, ... });window.DD_RUM.onReady(function() { window.DD_RUM.init({ ..., trackViewsManually: true, ... }) })window.DD_RUM && window.DD_RUM.init({ ..., trackViewsManually: true, ... });Debes iniciar vistas para cada nueva página o cambio de ruta (para aplicaciones de página única). Los datos de RUM se recopilan cuando se inicia la vista. A partir de la versión 4.13.0, también puedes definir opcionalmente el nombre y la versión de servicios asociados.
- Nombre de la vista: por defecto es la ruta URL de la página.
- Servicio: por defecto es el servicio especificado al crear tu aplicación RUM.
- Versión: por defecto es la versión especificada al crear tu aplicación RUM.
- Contexto: A partir de la versión 5.28.0, puedes añadir contexto a las vistas y a los eventos secundarios de las vistas.
Para más información, consulta Configuración de la monitorización del navegador.
Última versión
El siguiente ejemplo rastrea manualmente las vistas a la páginacheckouten una aplicación de RUM. Utilizacheckoutcomo nombre de la vista y asocia el serviciopurchasecon la versión1.2.3.datadogRum.startView({ name: 'checkout', service: 'purchase', version: '1.2.3', context: { payment: 'Done' }, })window.DD_RUM.onReady(function() { window.DD_RUM.startView({ name: 'checkout', service: 'purchase', version: '1.2.3', context: { payment: 'Done' }, }) })window.DD_RUM && window.DD_RUM.startView({ name: 'checkout', service: 'purchase', version: '1.2.3', context: { payment: 'Done' }, })
antes de v5.28.0
El siguiente ejemplo rastrea manualmente las vistas a la página checkout en una aplicación de RUM. Utiliza checkout como nombre de la vista y asocia el servicio purchase con la versión 1.2.3.datadogRum.startView({
name: 'checkout',
service: 'purchase',
version: '1.2.3'
})
window.DD_RUM.onReady(function() {
window.DD_RUM.startView({
name: 'checkout',
service: 'purchase',
version: '1.2.3'
})
})
window.DD_RUM && window.DD_RUM.startView({
name: 'checkout',
service: 'purchase',
version: '1.2.3'
})
antes de v4.13.0
El siguiente ejemplo rastrea manualmente las vistas a la página checkout en una aplicación de RUM. No se puede especificar el servicio ni la versión.datadogRum.startView('checkout')
window.DD_RUM.onReady(function() {
window.DD_RUM.startView('checkout')
})
window.DD_RUM && window.DD_RUM.startView('checkout')
Si utilizas React, Angular, Vue o cualquier otro marco de frontend, Datadog recomienda implementar la lógica de startView a nivel del enrutador del marco.
Instrumentación del enrutador de React
Para sustituir los nombres por defecto de las vistas de RUM de forma que se ajusten a cómo los has definido en tu aplicación React, debes seguir los pasos a continuación.
Nota: Estas instrucciones son específicas para la biblioteca del React Router v6.
Configura
trackViewsManuallyentrueal inicializar el SDK del RUM Browser como se describe anteriormente.Iniciar vistas para cada cambio de ruta.
import { matchRoutes, useLocation } from 'react-router-dom'; import { routes } from 'path/to/routes'; import { datadogRum } from "@datadog/browser-rum"; export default function App() { // Track every route change with useLocation API let location = useLocation(); useEffect(() => { const routeMatches = matchRoutes(routes, location.pathname); const viewName = routeMatches && computeViewName(routeMatches); if (viewName) { datadogRum.startView({name: viewName}); } }, [location.pathname]); ... } // Compute view name out of routeMatches function computeViewName(routeMatches) { let viewName = ""; for (let index = 0; index < routeMatches.length; index++) { const routeMatch = routeMatches[index]; const path = routeMatch.route.path; // Skip pathless routes if (!path) { continue; } if (path.startsWith("/")) { // Handle absolute child route paths viewName = path; } else { // Handle route paths ending with "/" viewName += viewName.endsWith("/") ? path : `/${path}`; } } return viewName || '/'; }import { matchRoutes, useLocation } from 'react-router-dom'; import { routes } from 'path/to/routes'; export default function App() { // Track every route change with useLocation API let location = useLocation(); useEffect(() => { const routeMatches = matchRoutes(routes, location.pathname); const viewName = routeMatches && computeViewName(routeMatches); if (viewName) { DD_RUM.onReady(function() { DD_RUM.startView({name: viewName}); }); } }, [location.pathname]); ... } // Compute view name out of routeMatches function computeViewName(routeMatches) { let viewName = ""; for (let index = 0; index < routeMatches.length; index++) { const routeMatch = routeMatches[index]; const path = routeMatch.route.path; // Skip pathless routes if (!path) { continue; } if (path.startsWith("/")) { // Handle absolute child route paths viewName = path; } else { // Handle route paths ending with "/" viewName += viewName.endsWith("/") ? path : `/${path}`; } } return viewName || '/'; }import { matchRoutes, useLocation } from 'react-router-dom'; import { routes } from 'path/to/routes'; export default function App() { // Track every route change with useLocation API let location = useLocation(); useEffect(() => { const routeMatches = matchRoutes(routes, location.pathname); const viewName = routeMatches && computeViewName(routeMatches); if (viewName) { window.DD_RUM && window.DD_RUM.startView({name: viewName}); } }, [location.pathname]); ... } // Compute view name out of routeMatches function computeViewName(routeMatches) { let viewName = ""; for (let index = 0; index < routeMatches.length; index++) { const routeMatch = routeMatches[index]; const path = routeMatch.route.path; // Skip pathless routes if (!path) { continue; } if (path.startsWith("/")) { // Handle absolute child route paths viewName = path; } else { // Handle route paths ending with "/" viewName += viewName.endsWith("/") ? path : `/${path}`; } } return viewName || '/'; }
Enriquecer y controlar los datos de RUM
El SDK del RUM Browser captura los eventos de RUM y rellena sus atributos principales. La función de devolución de llamada beforeSend te da acceso a cada evento recopilado por el SDK del RUM Browser antes de enviarlo a Datadog.
Interceptar los eventos del RUM te permite:
- Enriquecer los eventos del RUM con atributos de contexto adicionales
- Modificar tus eventos del RUM para alterar su contenido o eliminar secuencias sensibles (consulta la lista de propiedades editables)
- Descartar eventos seleccionados del RUM
A partir de la versión 2.13.0, beforeSend toma dos argumentos: el event generado por el SDK del RUM Browser y el context que desencadenó la creación del evento del RUM.
function beforeSend(event, context)
Los valores posibles de context son:
| Tipo de evento de RUM | Contexto |
|---|---|
| Vista | Localización |
| Acción | Evento y stack tecnológico de identificación |
| Recurso (XHR) | XMLHttpRequest, PerformanceResourceTiming y stack tecnológico de identificación |
| Recurso (acceso) | Request, Response, PerformanceResourceTiming y stack tecnológico de identificación |
| Recurso (Otros) | PerformanceResourceTiming |
| Error | [Error] 12 |
| Tarea prolongada | PerformanceLongTaskTiming |
Para más información, consulta la Guía de enriquecimiento y control de datos de RUM.
Enriquecer eventos de RUM
Junto con los atributos añadidos con la API de Global Context o la recopilación de datos de marcas de funciones, puedes añadir atributos de contexto adicionales al evento. Por ejemplo, etiquetar tus eventos de recursos del RUM con datos extraídos de un objeto de respuesta de acceso:
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
...,
beforeSend: (event, context) => {
// recopila encabezados de respuesta de un recurso de RUM
if (event.type === 'resource' && event.resource.type === 'fetch') {
event.context.responseHeaders = Object.fromEntries(context.response.headers)
}
return true
},
...
});
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...,
beforeSend: (event, context) => {
// recopila encabezados de respuesta de un recurso de RUM
if (event.type === 'resource' && event.resource.type === 'fetch') {
event.context.responseHeaders = Object.fromEntries(context.response.headers)
}
return true
},
...
})
})
window.DD_RUM &&
window.DD_RUM.init({
...,
beforeSend: (event, context) => {
// recopila encabezados de respuesta de un recurso de RUM
if (event.type === 'resource' && event.resource.type === 'fetch') {
event.context.responseHeaders = Object.fromEntries(context.response.headers)
}
return true
},
...
});
Si un usuario pertenece a varios equipos, añade pares clave-valor adicionales en tus llamadas a la API de Global Context.
El SDK del RUM Browser ignora:
- Atributos añadidos fuera de
event.context - Modificaciones realizadas en un contexto de evento de vista de RUM
Enriquecer eventos de RUM con indicadores de funciones
Puedes enriquecer tus datos de eventos de RUM con indicadores de características para obtener mejor contexto y visibilidad de la monitorización del rendimiento. Esto te permite determinar a qué usuarios se les muestra una experiencia de usuario específica y si está afectando negativamente al rendimiento del usuario.
Modificar el contenido de un evento de RUM
Por ejemplo, para eliminar las direcciones de correo electrónico de las URL de tus aplicaciones web:
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
...,
beforeSend: (event) => {
// eliminar dirección de correo electrónico de la URL de la vista
event.view.url = event.view.url.replace(/email=[^&]*/, "email=REDACTED")
},
...
});
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...,
beforeSend: (event) => {
// eliminar dirección de correo electrónico de la URL de la vista
event.view.url = event.view.url.replace(/email=[^&]*/, "email=REDACTED")
},
...
})
})
window.DD_RUM &&
window.DD_RUM.init({
...,
beforeSend: (event) => {
// eliminar dirección de correo electrónico de la URL de la vista
event.view.url = event.view.url.replace(/email=[^&]*/, "email=REDACTED")
},
...
});
Puedes actualizar las siguientes propiedades de eventos:
| Atributo | Tipo | Descripción |
|---|---|---|
view.url | Cadena | La URL de la página web activa. |
view.referrer | Cadena | La URL de la página web anterior desde la que se siguió un vínculo a la página solicitada actualmente. |
view.name | Cadena | El nombre de la vista actual. |
service | Cadena | El nombre de servicio para tu aplicación. |
version | Cadena | La versión de la aplicación, por ejemplo: 1.2.3, 6c44da20 y 2020.02.13. |
action.target.name | Cadena | El elemento con el que ha interactuado el usuario. Solo para acciones recopiladas automáticamente. |
error.message | Cadena | Un mensaje conciso, legible, de una línea, en el cual se explica el error. |
error.stack | Cadena | La stack trace o la información complementaria sobre el error. |
error.resource.url | Cadena | La URL del recurso que provocó el error. |
resource.url | Cadena | La URL del recurso. |
context | Objeto | Atributos añadidos con la Global Context API, la View Context API o al generar eventos manualmente (por ejemplo, addError y addAction). |
El SDK del RUM Browser ignora las modificaciones realizadas en las propiedades de eventos no enumeradas anteriormente. Para obtener más información sobre las propiedades de eventos, consulta el repositorio GitHub del SDK del RUM Browser.
Descartar un evento de RUM
Con la API beforeSend, descarta un evento de RUM devolviendo false:
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
...,
beforeSend: (event) => {
if (shouldDiscard(event)) {
return false
}
...
},
...
});
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...,
beforeSend: (event) => {
if (shouldDiscard(event)) {
return false
},
...
},
...
})
})
window.DD_RUM &&
window.DD_RUM.init({
...,
beforeSend: (event) => {
if (shouldDiscard(event)) {
return false
}
...
},
...
});
Nota: Los eventos de vistas no se pueden descartar.
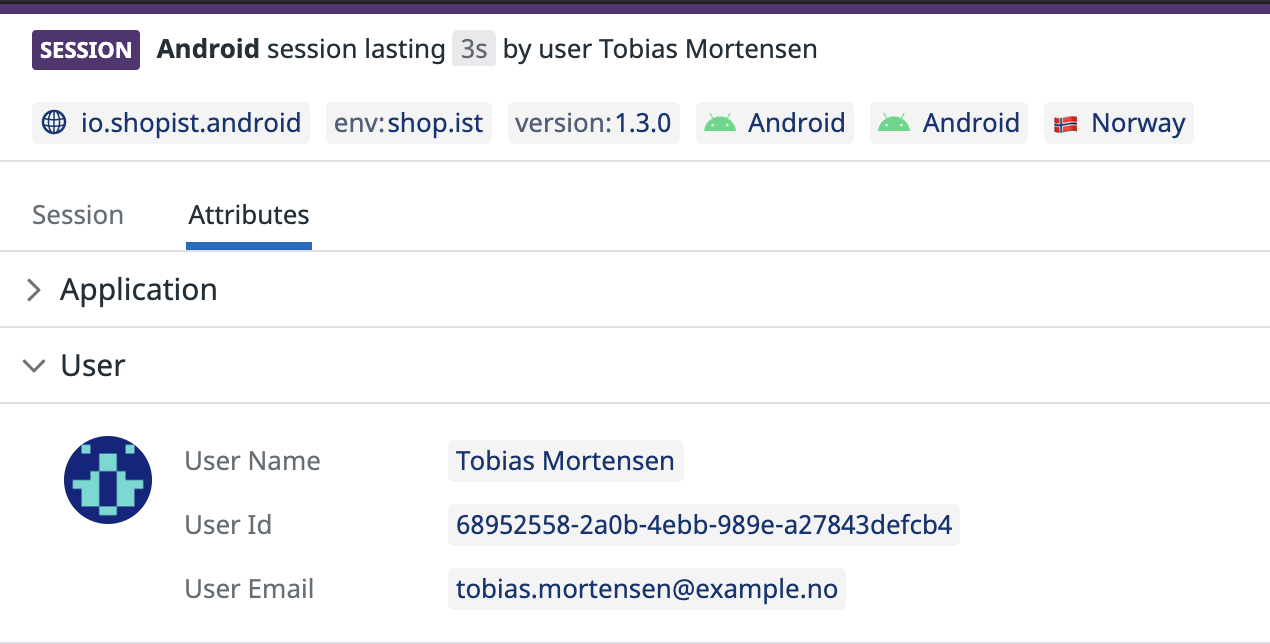
Sesión del usuario
Añadir información del usuario a tus sesiones de RUM puede ayudar a:
- Seguir el recorrido de un usuario concreto
- Conocer qué usuarios se han visto más afectados por los errores
- Monitorizar el rendimiento de tus usuarios más importantes
Los siguientes atributos son opcionales, pero Datadog recomienda proporcionar al menos uno de ellos:
| Atributo | Tipo | Descripción |
|---|---|---|
usr.id | Cadena | Identificador de usuario único. |
usr.name | Cadena | Nombre descriptivo, que se muestra por defecto en la interfaz de usuario de RUM. |
usr.email | Cadena | Correo electrónico del usuario, que se muestra en la interfaz de usuario de RUM si el nombre de usuario no está presente. También se usa para obtener Gravatars. |
Aumentar tus posibilidades de filtrado añadiendo atributos adicionales a los recomendados. Por ejemplo, añade información sobre el plan del usuario o a qué grupo de usuarios pertenece.
Cuando se realizan cambios en el objeto de la sesión del usuario, todos los eventos de RUM recopilados tras el cambio contienen la información actualizada.
Nota: Al eliminar la información de la sesión del usuario, como en un cierre de sesión, se conserva la información del usuario en la última vista antes del cierre de sesión, pero no en las vistas posteriores ni en el nivel de sesión, ya que los datos de la sesión utilizan los valores de la última vista.
Identificar la sesión del usuario
datadogRum.setUser(<USER_CONFIG_OBJECT>)
datadogRum.setUser({
id: '1234',
name: 'John Doe',
email: 'john@doe.com',
plan: 'premium',
...
})
window.DD_RUM.onReady(function() {
window.DD_RUM.setUser({
id: '1234',
name: 'John Doe',
email: 'john@doe.com',
plan: 'premium',
...
})
})
window.DD_RUM && window.DD_RUM.setUser({
id: '1234',
name: 'John Doe',
email: 'john@doe.com',
plan: 'premium',
...
})
Acceder a la sesión del usuario
datadogRum.getUser()
datadogRum.getUser()
window.DD_RUM.onReady(function() {
window.DD_RUM.getUser()
})
window.DD_RUM && window.DD_RUM.getUser()
Añadir/sustituir la propiedad de la sesión del usuario
datadogRum.setUserProperty('<USER_KEY>', <USER_VALUE>)
datadogRum.setUserProperty('name', 'John Doe')
window.DD_RUM.onReady(function() {
window.DD_RUM.setUserProperty('name', 'John Doe')
})
window.DD_RUM && window.DD_RUM.setUserProperty('name', 'John Doe')
Eliminar la propiedad de la sesión del usuario
datadogRum.removeUserProperty('<USER_KEY>')
datadogRum.removeUserProperty('name')
window.DD_RUM.onReady(function() {
window.DD_RUM.removeUserProperty('name')
})
window.DD_RUM && window.DD_RUM.removeUserProperty('name')
Borrar la propiedad de la sesión del usuario
datadogRum.clearUser()
datadogRum.clearUser()
window.DD_RUM.onReady(function() {
window.DD_RUM.clearUser()
})
window.DD_RUM && window.DD_RUM.clearUser()
Muestreo
Por defecto, no se aplica ningún muestreo al número de sesiones recopiladas. Para aplicar un muestreo relativo (en porcentaje) al número de sesiones recopiladas, utiliza el parámetro sessionSampleRate al inicializar el RUM.
El siguiente ejemplo recopila solo el 90 % de las sesiones de una aplicación de RUM determinada:
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
applicationId: '<DATADOG_APPLICATION_ID>',
clientToken: '<DATADOG_CLIENT_TOKEN>',
site: '<DATADOG_SITE>',
sessionSampleRate: 90,
});
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
clientToken: '<CLIENT_TOKEN>',
applicationId: '<APPLICATION_ID>',
site: '<DATADOG_SITE>',
sessionSampleRate: 90,
})
})
window.DD_RUM &&
window.DD_RUM.init({
clientToken: '<CLIENT_TOKEN>',
applicationId: '<APPLICATION_ID>',
site: '<DATADOG_SITE>',
sessionSampleRate: 90,
});
Para una sesión muestreada, no se recopilan todas las páginas de vistas ni la telemetría asociada a esa sesión.
Consentimiento de rastreo del usuario
Para cumplir con GDPR, CCPA y regulaciones similares, el SDK del RUM Browser te permite proporcionar el valor del consentimiento de rastreo en la inicialización. Para obtener más información sobre el consentimiento de rastreo, consulta Seguridad de datos.
El parámetro de inicialización trackingConsent puede ser uno de los siguientes valores:
"granted": el SDK del RUM Browser comienza a recopilar datos y los envía a Datadog."not-granted": el SDK del RUM Browser no recopila ningún dato.
Para cambiar el valor del consentimiento de rastreo después de que el SDK del RUM Browser se inicialice, utiliza la llamada a la API setTrackingConsent(). El SDK del RUM Browser cambia su comportamiento de acuerdo con el nuevo valor:
- cuando se cambia de
"granted"a"not-granted", la sesión de RUM se detiene, los datos ya no se envían a Datadog. - cuando se cambia de
"not-granted"a"granted", se crea una nueva sesión de RUM si no hay ninguna sesión anterior activa y se reanuda la recopilación de datos.
Este estado no se sincroniza entre pestañas ni persiste entre navegaciones. Es tu responsabilidad proporcionar la decisión del usuario durante la inicialización del SDK del RUM Browser o mediante el uso de setTrackingConsent().
Cuando se utiliza setTrackingConsent() antes que init(), el valor proporcionado tiene prioridad sobre el parámetro de inicialización.
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
...,
trackingConsent: 'not-granted'
});
acceptCookieBannerButton.addEventListener('click', function() {
datadogRum.setTrackingConsent('granted');
});
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...,
trackingConsent: 'not-granted'
});
});
acceptCookieBannerButton.addEventListener('click', () => {
window.DD_RUM.onReady(function() {
window.DD_RUM.setTrackingConsent('granted');
});
});
window.DD_RUM && window.DD_RUM.init({
...,
trackingConsent: 'not-granted'
});
acceptCookieBannerButton.addEventListener('click', () => {
window.DD_RUM && window.DD_RUM.setTrackingConsent('granted');
});
Ver contexto
A partir de la versión 5.28.0, el contexto de los eventos de vista es modificable. El contexto solo puede añadirse a la vista actual, y rellena sus eventos secundarios (como action, error y timing) con funciones startView, setViewContext y setViewContextProperty.
Vista inicial con contexto
Opcionalmente, define el contexto al iniciar una vista con opciones startView.
Añadir contexto de vista
Enriquece o modifica el contexto de los eventos de vista del RUM y los eventos secundarios correspondientes con la API setViewContextProperty(key: string, value: any).
import { datadogRum } from '@datadog/browser-rum';
datadogRum.setViewContextProperty('<CONTEXT_KEY>', '<CONTEXT_VALUE>');
// Ejemplo de código
datadogRum.setViewContextProperty('activity', {
hasPaid: true,
amount: 23.42
});
window.DD_RUM.onReady(function() {
window.DD_RUM.setViewContextProperty('<CONTEXT_KEY>', '<CONTEXT_VALUE>');
})
// Ejemplo de código
window.DD_RUM.onReady(function() {
window.DD_RUM.setViewContextProperty('activity', {
hasPaid: true,
amount: 23.42
});
})
window.DD_RUM && window.DD_RUM.setViewContextProperty('<CONTEXT_KEY>', '<CONTEXT_VALUE>');
// Ejemplo de código
window.DD_RUM && window.DD_RUM.setViewContextProperty('activity', {
hasPaid: true,
amount: 23.42
});
Sustituir el contexto de la vista
Sustituye el contexto de tus eventos de vista del RUM y de los eventos secundarios correspondientes por la API setViewContext(context: Context).
import { datadogRum } from '@datadog/browser-rum';
datadogRum.setViewContext({ '<CONTEXT_KEY>': '<CONTEXT_VALUE>' });
// Ejemplo de código
datadogRum.setViewContext({
originalUrl: 'shopist.io/department/chairs',
});
window.DD_RUM.onReady(function() {
window.DD_RUM.setViewContext({ '<CONTEXT_KEY>': '<CONTEXT_VALUE>' });
})
// Ejemplo de código
window.DD_RUM.onReady(function() {
window.DD_RUM.setViewContext({
originalUrl: 'shopist.io/department/chairs',
})
})
window.DD_RUM &&
window.DD_RUM.setViewContext({ '<CONTEXT_KEY>': '<CONTEXT_VALUE>' });
// Ejemplo de código
window.DD_RUM &&
window.DD_RUM.setViewContext({
originalUrl: 'shopist.io/department/chairs',
});
Contexto global
Añadir la propiedad de contexto global
Después de inicializar el RUM, añade contexto adicional a todos los eventos de RUM recopilados de tu aplicación con la API setGlobalContextProperty(key: string, value: any):
import { datadogRum } from '@datadog/browser-rum';
datadogRum.setGlobalContextProperty('<CONTEXT_KEY>', <CONTEXT_VALUE>);
// Ejemplo de código
datadogRum.setGlobalContextProperty('activity', {
hasPaid: true,
amount: 23.42
});
window.DD_RUM.onReady(function() {
window.DD_RUM.setGlobalContextProperty('<CONTEXT_KEY>', '<CONTEXT_VALUE>');
})
// Ejemplo de código
window.DD_RUM.onReady(function() {
window.DD_RUM.setGlobalContextProperty('activity', {
hasPaid: true,
amount: 23.42
});
})
window.DD_RUM && window.DD_RUM.setGlobalContextProperty('<CONTEXT_KEY>', '<CONTEXT_VALUE>');
// Ejemplo de código
window.DD_RUM && window.DD_RUM.setGlobalContextProperty('activity', {
hasPaid: true,
amount: 23.42
});
Eliminar la propiedad de contexto global
Puedes eliminar una propiedad de contexto global previamente definida.
import { datadogRum } from '@datadog/browser-rum';
datadogRum.removeGlobalContextProperty('<CONTEXT_KEY>');
// Ejemplo de código
datadogRum.removeGlobalContextProperty('codeVersion');
window.DD_RUM.onReady(function() {
window.DD_RUM.removeGlobalContextProperty('<CONTEXT_KEY>');
})
// Ejemplo de código
window.DD_RUM.onReady(function() {
window.DD_RUM.removeGlobalContextProperty('codeVersion');
})
window.DD_RUM &&
window.DD_RUM.removeGlobalContextProperty('<CONTEXT_KEY>');
// Ejemplo de código
window.DD_RUM &&
window.DD_RUM.removeGlobalContextProperty('codeVersion');
Sustituir el contexto global
Sustituye el contexto por defecto de todos tus eventos de RUM con la API setGlobalContext(context: Context).
import { datadogRum } from '@datadog/browser-rum';
datadogRum.setGlobalContext({ '<CONTEXT_KEY>': '<CONTEXT_VALUE>' });
// Ejemplo de código
datadogRum.setGlobalContext({
codeVersion: 34,
});
window.DD_RUM.onReady(function() {
window.DD_RUM.setGlobalContext({ '<CONTEXT_KEY>': '<CONTEXT_VALUE>' });
})
// Ejemplo de código
window.DD_RUM.onReady(function() {
window.DD_RUM.setGlobalContext({
codeVersion: 34,
})
})
window.DD_RUM &&
window.DD_RUM.setGlobalContext({ '<CONTEXT_KEY>': '<CONTEXT_VALUE>' });
// Ejemplo de código
window.DD_RUM &&
window.DD_RUM.setGlobalContext({
codeVersion: 34,
});
Borrar un contexto global
Puedes borrar el contexto global utilizando clearGlobalContext.
import { datadogRum } from '@datadog/browser-rum';
datadogRum.clearGlobalContext();
window.DD_RUM.onReady(function() {
window.DD_RUM.clearGlobalContext();
});
window.DD_RUM && window.DD_RUM.clearGlobalContext();
Leer el contexto global
Una vez inicializado el RUM, lee el contexto global con la API getGlobalContext().
import { datadogRum } from '@datadog/browser-rum';
const context = datadogRum.getGlobalContext();
window.DD_RUM.onReady(function() {
const context = window.DD_RUM.getGlobalContext();
});
const context = window.DD_RUM && window.DD_RUM.getGlobalContext();
Ciclo de vida de los contextos
Por defecto, el contexto global y el contexto de usuario se almacenan en la memoria de la página actual, lo que significa que:
- no se mantienen tras una recarga completa de la página
- no se comparten entre diferentes pestañas ni ventanas de la misma sesión
Para añadirlas a todos los eventos de la sesión, deben adjuntarse a cada página.
Con la introducción de la opción de configuración de storeContextsAcrossPages en la v4.49.0 del SDK del navegador, esos contextos pueden almacenarse en localStorage, lo cual permite los siguientes comportamientos:
- Los contextos se conservan tras una recarga completa.
- Los contextos se sincronizan entre pestañas abiertas en el mismo origen.
Sin embargo, esta función tiene algunas limitaciones:
- No se recomienda configurar información de identificación personal (PII) en estos contextos, ya que los datos almacenados en
localStorageperduran más allá de la sesión del usuario. - La función no es compatible con las opciones de
trackSessionAcrossSubdomainsporque los datos delocalStoragesolo se comparten entre el mismo origen (login.site.com ≠ app.site.com) localStorageestá limitado a 5 MiB por origen, por lo que los datos específicos de la aplicación, los contextos de Datadog y otros datos de terceros almacenados en la memoria local deben estar dentro de este límite para evitar problemas.
Micro frontend
A partir de la versión 5.22, el RUM Browser SDK soporta arquitecturas micro frontend. El mecanismo se basa en stacktrace. Para utilizarlo, debes ser capaz de extraer servicio y las propiedades de versión de las rutas y nombres de archivo de tu aplicación.
Cómo utilizarlo
En la propiedad beforeSend, puede anular las propiedades servicio y version. Para ayuda identificar dónde se originó el evento, utilice la propiedad context.handlingStack.
import { datadogRum } from '@Datadog/browser-rum';
const SERVICE_REGEX = /some-pathname\/(?<servicio>\w+)\/(?<version>\w+)\//;
datadogRum.init({
...,
beforeSend: (evento, context) => {
const stack = contexto?.handlingStack || evento?.error?.stack;
const { servicio, versión } = stack?.match(SERVICE_REGEX)?.groups;
if (servicio && version) {
evento.servicio = servicio;
evento.version = versión;
}
return true;
},
});
const SERVICE_REGEX = /some-pathname/(?<servicio>\w+)\/(?<version>\w+)\//;
window.DD_RUM.onReady(función() {
window.DD_RUM.init({
...,
beforeSend: (evento, context) => {
const stack = contexto?.handlingStack || evento?.error?.stack;
const { servicio, versión } = stack?.match(SERVICE_REGEX)?.groups;
if (servicio && version) {
evento.servicio = servicio;
evento.version = versión;
}
return true;
},
});
});
const SERVICE_REGEX = /some-pathname/(?<servicio>\w+)\/(?<version>\w+)\//;
window.DD_RUM && window.DD_RUM.init({
...,
beforeSend: (evento, context) => {
const stack = contexto?.handlingStack || evento?.error?.stack;
const { servicio, versión } = stack?.match(SERVICE_REGEX)?.groups;
if (servicio && version) {
evento.servicio = servicio;
evento.version = versión;
}
return true;
},
});
Cualquier consulta realizada en el Explorador RUM puede utilizar el atributo servicio para filtrar eventos.
Limitaciones
Algunos eventos no pueden atribuirse a un origen, por lo que no tienen una pila de manipulación asociada. Esto incluye:
- Acción eventos recogida automáticamente
- Ressource eventos distintos de XHR y Fetch.
- Ver eventos (pero en su lugar puede anular los nombres predeterminados de las vistas de ron)
- Violaciones de CORS y CSP
Referencias adicionales
Más enlaces, artículos y documentación útiles: