- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Creación de tests HTTP con autenticación HMAC
Información general
La monitorización Synthetic te permite generar variables a partir de scripts de JavaScript para que puedas definir autenticaciones personalizadas o codificar parámetros.
Esta guía te muestra cómo crear un test HTTP con una firma HMAC, utilizando las variables de un script.
Nota: No existe una autenticación HMAC estándar, por lo que tu propia autenticación HMAC puede ser ligeramente diferente. Por ejemplo, puedes utilizar un nombre de cabecera diferente.
Configuración
Crear los componentes básicos de la autenticación HMAC utilizando variables locales
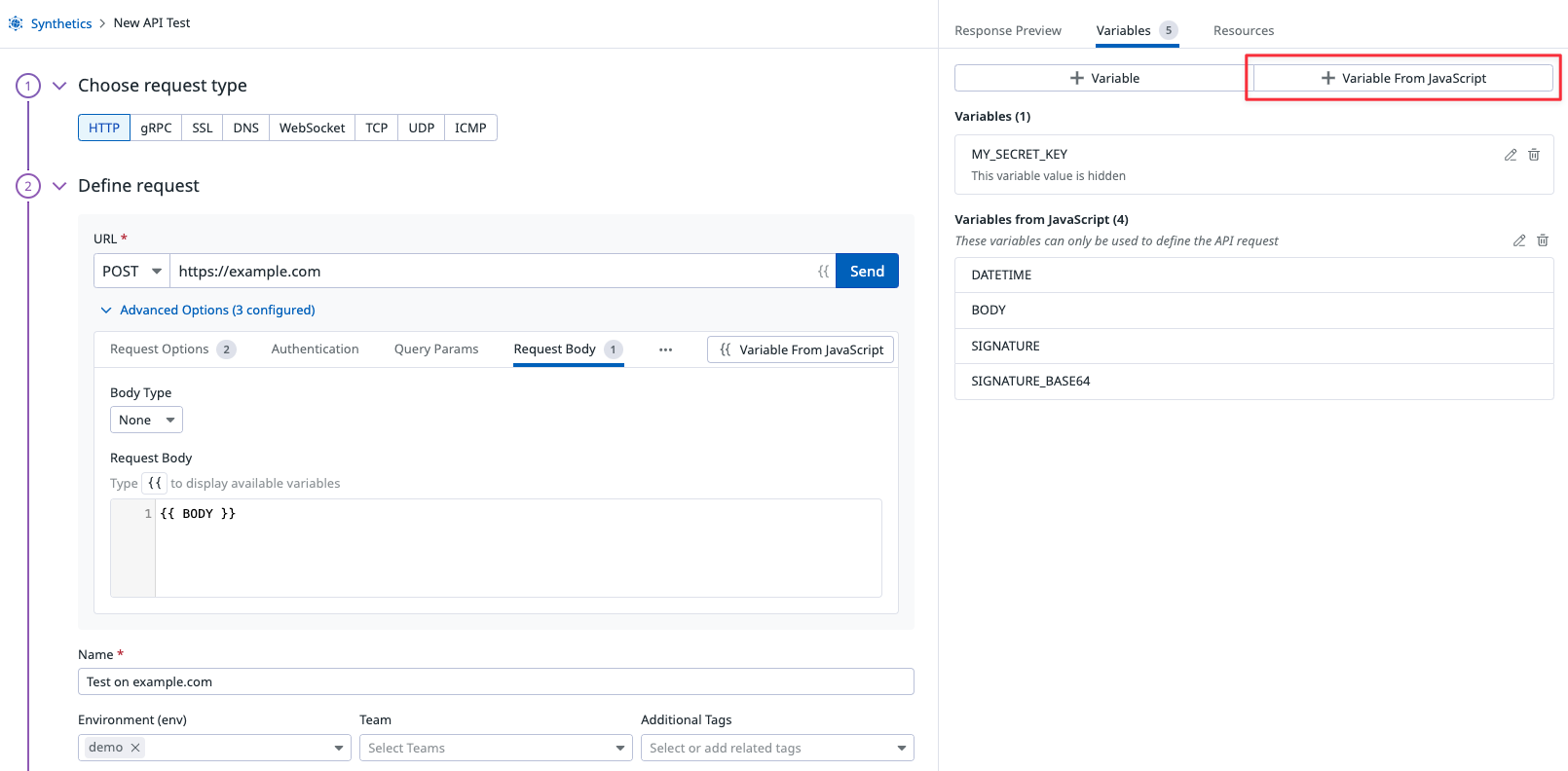
Crea un test HTTP Synthetic y haz clic en Create a Local Variable (Crear una variable local) para añadir las siguientes variables:
MY_SECRET_KEY- La clave codificada en UTF-8 que se utiliza para firmar el mensaje (que también puede importarse desde una variable global).
BODY- El cuerpo de la solicitud (que se define en el Cuerpo de la solicitud) y se utiliza para calcular la autenticación HMAC.
DATETIME- Un parámetro para calcular la firma HMAC. Puedes crearlo como una variable local o crearlo y exportarlo dentro de la variable de script con
dd.variable.set('DATETIME', new Date().toISOString()).
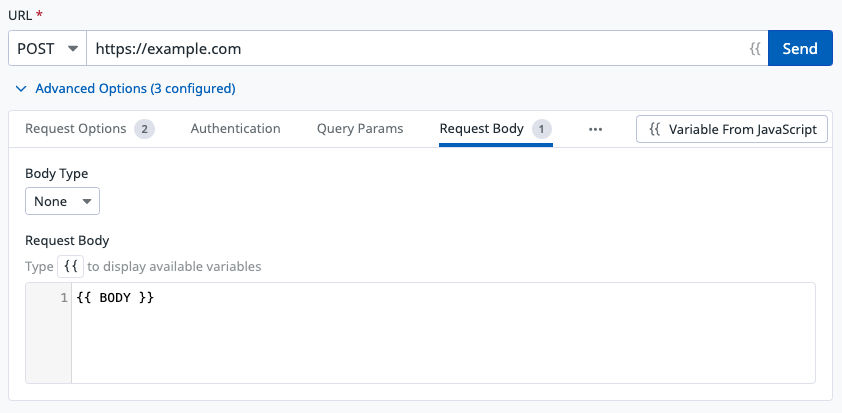
Definir un cuerpo de solicitud y una URL de test
Define la URL y el tipo de solicitud para el test HTTP. A continuación, haz clic en Advanced Options > Request Body (Opciones avanzadas > Cuerpo de la solicitud) para añadir la variable {{ BODY }} como cuerpo de la solicitud.
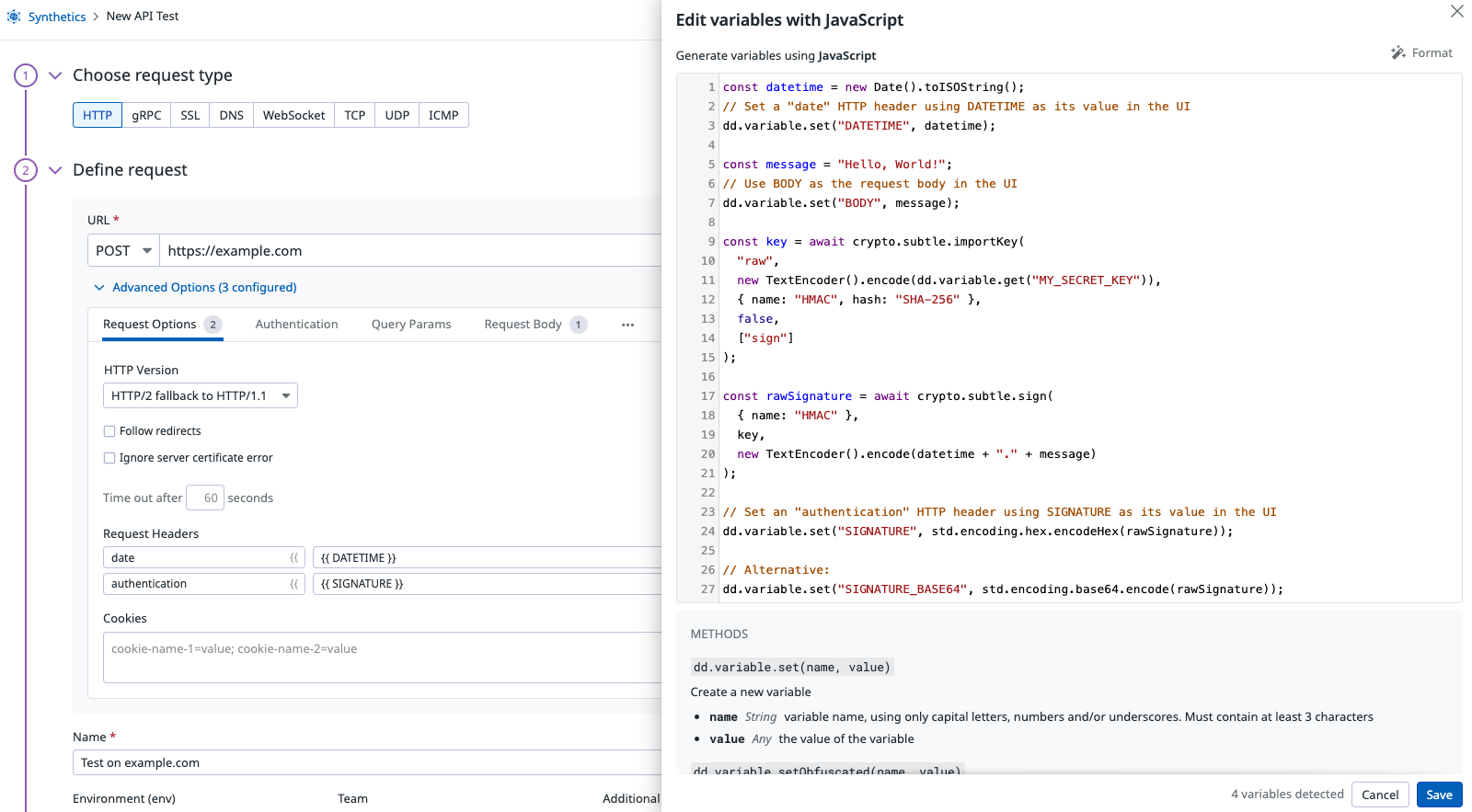
Calcular la firma HMAC con JavaScript
Haz clic en Variable From Script (Variable del script) para generar la firma HMAC para tu solicitud HTTP.
- Para importar variables a tu script, utiliza
dd.variable.get("<variable_name>"). - Para definir una variable, utiliza
dd.variable.set("<variable_name>", <value>)odd.variable.setObfuscated("<variable_name>", <value>).
También tienes acceso a funciones de ayuda, como:
- La mayoría de las bibliotecas
std, accesibles constd.*. Por ejemplo, para llamar a la funciónencodeHexdefinida en<std>/encoding/hex.ts, utilizastd.encoding.hex.encodeHex. - API estándar JavaScript, como la API Web Crypto.
Nota: Algunas de estas API están deshabilitadas por motivos de seguridad.
Por ejemplo:
Variable from Script
const datetime = new Date().toISOString();
// Definir una cabecera HTTP de "fecha" utilizando DATETIME como su valor en la interfaz de usuario
dd.variable.set("DATETIME", datetime);
const message = "¡Hola, mundo!";
// Utilizar BODY como el cuerpo de la solicitud en la interfaz de usuario
dd.variable.set("BODY", message);
const secretKeyUtf8 = dd.variable.get("MY_SECRET_KEY");
const key = await crypto.subtle.importKey(
"raw",
new TextEncoder().encode(secretKeyUtf8),
{ name: "HMAC", hash: "SHA-256" },
false,
["sign"]
);
const rawSignature = await crypto.subtle.sign(
{ name: "HMAC" },
key,
new TextEncoder().encode(datetime + "." + message)
);
// Definir una cabecera HTTP de "autenticación" utilizando SIGNATURE como su valor en la interfaz de usuario
dd.variable.set("SIGNATURE", std.encoding.hex.encodeHex(rawSignature));
// Alternativa:
dd.variable.set("SIGNATURE_BASE64", std.encoding.base64.encode(rawSignature));Añadir la firma HMAC a la cabecera de la solicitud
Utiliza la variable exportada SIGNATURE para crear la cabecera de la solicitud HTTP.
En la pestaña Opciones de solicitud, añade una cabecera con Name definido en Authentication y Value definido en {{ SIGNATURE }}, y otra, con Name definido en Date y Value definido en {{ DATETIME }}. Puedes definir una cabecera diferente como Authorization.
Configura el resto de tu test HTTP y haz clic en Create (Crear) para guardarlo.
Referencias adicionales
Más enlaces, artículos y documentación útiles: