- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
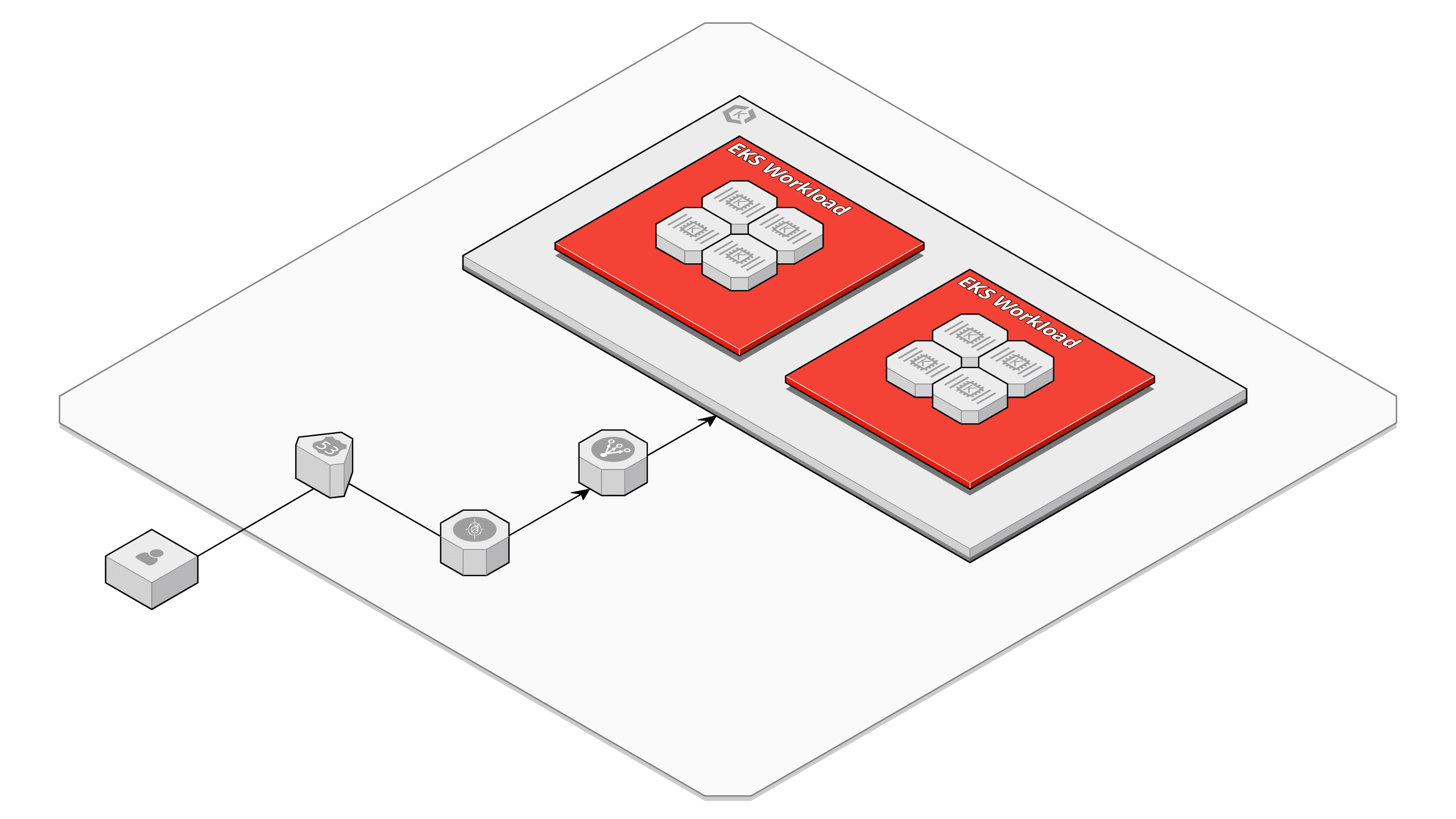
EKS Workload Component
Overview
Scanning Amazon EKS components requires authorizing Cloudcraft's IAM role for view-only access.
Use the EKS Workload component to visualize Amazon EKS workloads from your Amazon Web Services architecture.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a fill color for the top of the component and an accent color for the bottom. You can use the same colors for the 2D and 3D views or different colors for each.
- Name: Enter a name for the workload.
- Type: Select the type of workload to use.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects.
Schema
The following is an example JSON object of a EKS Workload component:
{
"type": "eksworkload",
"id": "a5cad956-3366-4582-a73a-2709d53e975f",
"region": "us-east-1",
"mapPos": [3.5,-0.75],
"name": "EKS Workload",
"workloadType": "deployment",
"nodes": [
"cadf6a3f-67d2-4df9-ad40-f892030af58b",
"a9437fdf-56f9-4c3b-8acf-6f0f37f70980",
"b15e51da-b99b-4072-b4c4-e9e85df7e285",
"b5878fa9-bf1a-44d0-bc8d-336f99763fce"
],
"color": {
"isometric": "#f44336",
"2d": "#f44336"
},
"accentColor": {
"isometric": "#f44336",
"2d": "#f44336"
},
"link": "https://aws.amazon.com/eks/",
"locked": true
}
- type: string: The type of component. Must be a string of value
eksworkloadfor this component. - id: string, uuid: The unique identifier for the component. The API uses a UUID v4 internally but accepts any unique string.
- arn: string: The globally unique identifier for the component within AWS, known as the Amazon Resource Names.
- region: string: The AWS region for the component. All global regions are supported, except for AWS China.
- mapPos: array: The position of the component in the blueprint, expressed as an x- and y-coordinate pair.
- name: string: The name of the workload. Defaults to
EKS Workload. - workloadType: string. The type of the workload on the cluster. See Accepted values for
workloadTypefor more information. Defaults todeployment. - nodes: array: The pods running on this workload. Accepts an array of unique identifiers of EKS Pods.
- color: object: The fill color for the top of the component body.
- isometric: string: A hexadecimal color for the component body in the 3D view. Defaults to
#FFFFFF. - 2d: string: A hexadecimal color for the component body in the 2D view. Defaults to
#FFFFFF.
- isometric: string: A hexadecimal color for the component body in the 3D view. Defaults to
- accentColor: object: The accent color for the bottom of the component body.
- isometric: string: A hexadecimal color for the component logo in the 3D view. Defaults to
#4286C5. - 2d: string: A hexadecimal color for the component logo in the 2D view. Defaults to
#693CC5.
- isometric: string: A hexadecimal color for the component logo in the 3D view. Defaults to
- link: string, uri: A URI that links the component to another diagram or an external website. Accepts one of the following formats,
blueprint://orhttps://. - locked: boolean: Whether to allow changes to the position of the component through the web interface. Defaults to
false.
Accepted values for workloadType
The workloadType key accepts one of the following string values:
deployment, statefulSet, daemonSet, job, cronJob