- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
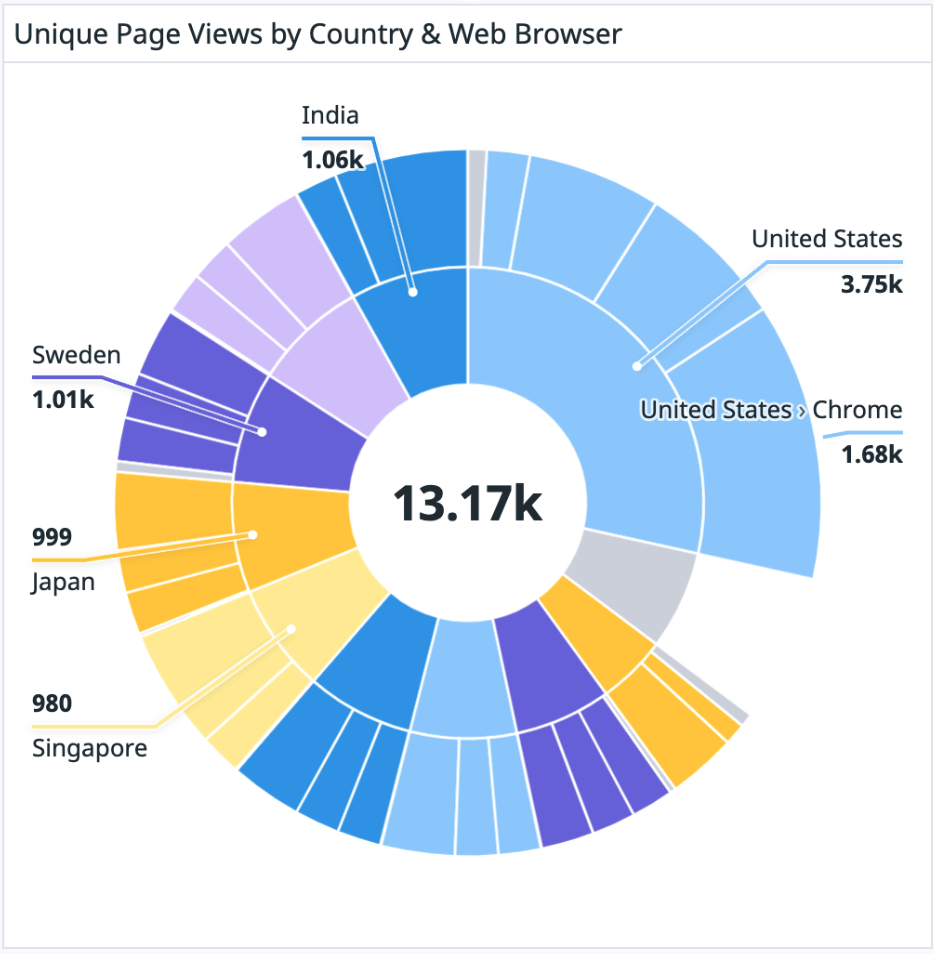
Widget Graphique circulaire
Le widget Graphique circulaire vous permet de représenter un seul ensemble de données avec les proportions correspondantes, ou plusieurs avec des proportions imbriquées.
Configuration
- Sélectionnez une ou plusieurs sources de données à partir de métriques ou d’événements.
- Métriques : consultez la documentation sur les requêtes pour configurer une requête de métrique.
- Événements : consultez la documentation sur la recherche de logs pour configurer une requête d’événement de log.
- (Facultatif) Modifiez la requête avec une formule.
- Personnalisez votre graphique.
Personnalisation du graphique
Affichage de la quantité totale
Indiquez si vous souhaitez que le nombre total s’affiche au centre du graphique. Par défaut, l’option Automatic affiche le nombre total dès que le graphique atteint une certaine taille.
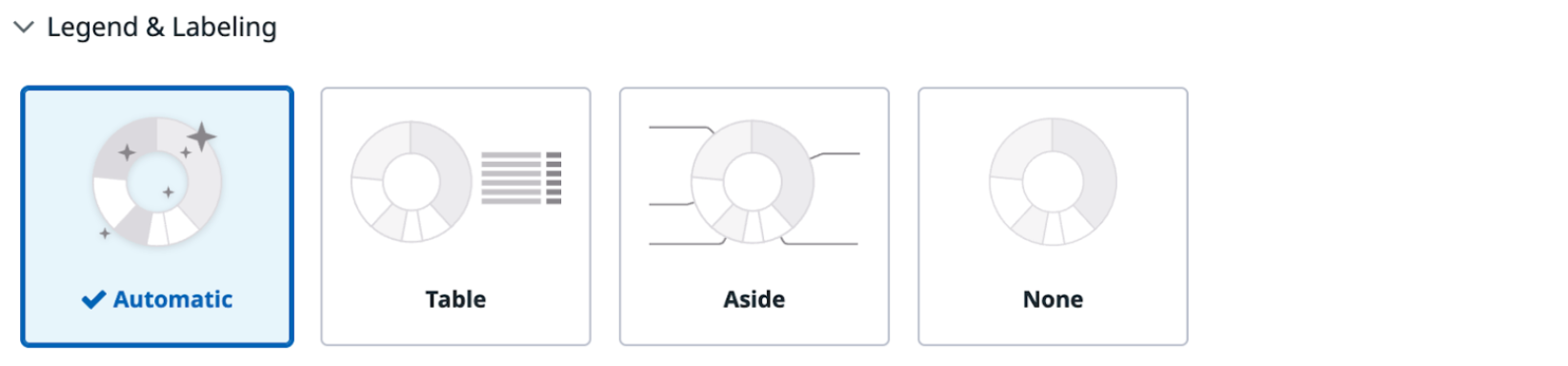
Configuration de la légende
Les textes de légende peuvent être désactivés, affichés à côté des différents segments du graphique avec l’option Aside, ou affichés sous forme de tableau avec la valeur, la couleur et la proportion via l’option Table.
Par défaut, l’option Automatic affiche les textes de légende à côté des segments dans un dashboard, et sous forme de tableau lorsque le dashboard est ouvert en mode plein écran.
Liens de contexte
Les liens de contexte sont activés par défaut, mais vous pouvez les désactiver si vous le souhaitez. Ils relient les widgets du dashboard à d’autres pages (dans Datadog ou sur des sites externes).
Affichage et interactions
Filtrer et mettre en évidence
Si plusieurs groupes de données sont représentés simultanément, vous pouvez choisir une catégorie et visualiser les proportions au sein de celle-ci.
Pour choisir une catégorie spécifique, cliquez sur le cercle extérieur correspondant à cette catégorie. Pour revenir à la vue précédente, cliquez à nouveau sur le centre du graphique.
Plein écran
Lorsque vous visualisez le widget Graphique circulaire en mode plein écran, les options standard d’affichage en plein écran s’affichent.
API
Ce widget peut être utilisé avec l’API Dashboards.
Widget Treemap
Comme pour le widget Graphique circulaire, il est possible d’utiliser le widget Treemap pour visualiser des proportions imbriquées. La principale différence entre les deux est que le widget Graphique circulaire affiche les proportions en tranches radiales, tandis que le widget Treemap affiche des rectangles imbriqués.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: